写在前面:很多内容都是对w3cschool教程的复述,深入学习建议w3cschool - 编程狮,随时随地学编程
语义标签实际就是含有语言意义的,能够为浏览器和开发者描述其意义的标签。
比如<div>标签,能够作为导航栏、底边栏,也有可能是一个普通的盒子。相反,<img>能够清楚知道该标签定义的内容。
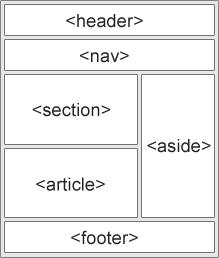
之前,在对html页面进行布局时,最常使用的是div盒子,比如<div id="nav">、<div id="header">。html5新增的语义化标签能够明确定位一个web页面的不同部分,belike:

-
<header> --- 头部区域。
-
<nav> --- 导航栏链接。
-
<section> --- 文档的章节、页眉、页脚或者文档中的其他部分。(根据W3C文档,一个section包括了一组内容及其标题)
-
<article> --- 定义独立的内容。
-
<aside> --- 页面主区域内容之外的其他内容,通常是侧边栏之类的,不过其包含的内容会与主区域内容相关。
-
<figcaption> --- <figure>元素的标题,通常放置在figure的第一个或最后一个子元素的位置,包含在<figure>标签内。
-
<figure> --- 独立的流内容,如图像、图表、照片和代码等。(内容与主内容相关,但删除后不对文档流产生影响)
-
<footer> --- 底部区域。
以上元素除了<figcaption>外都是块级元素。






















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








