安装Nginx
部署的vue程序依赖Nginx, 首先拉取Nginx镜像
docker pull nginx
不指定版本默认拉取最新版

根据镜像启动容器
docker run --name=nginx -d -p 4030:80 nginx

访问4030端口, 容器成功启动

创建Vue项目
将创建的vue项目编译
npm run build
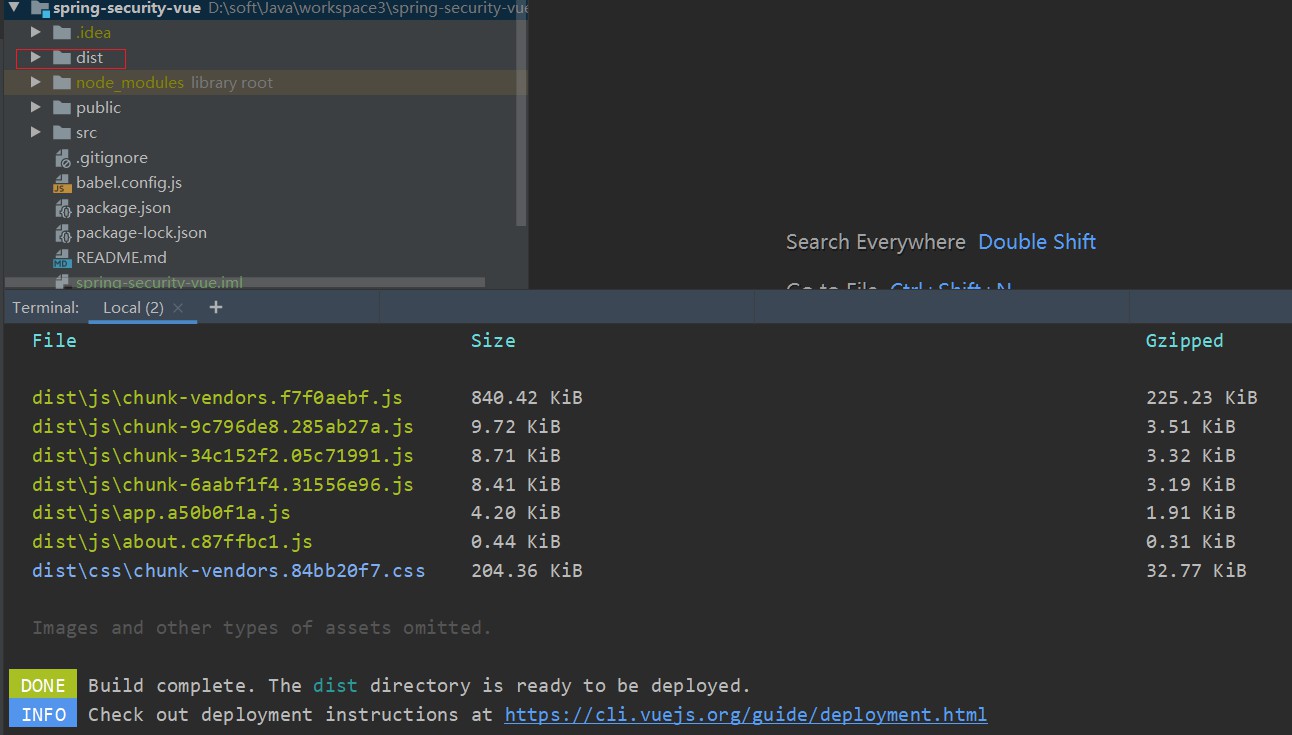
项目编译好之后会在项目的根目录下生成dist文件夹, 里面是编译好的项目

添加Dockerfile文件, 无后缀名
# 设置基础镜像,这里使用最新的nginx镜像,前面已经拉取过了
FROM nginx
# 定义作者
MAINTAINER Abc
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/
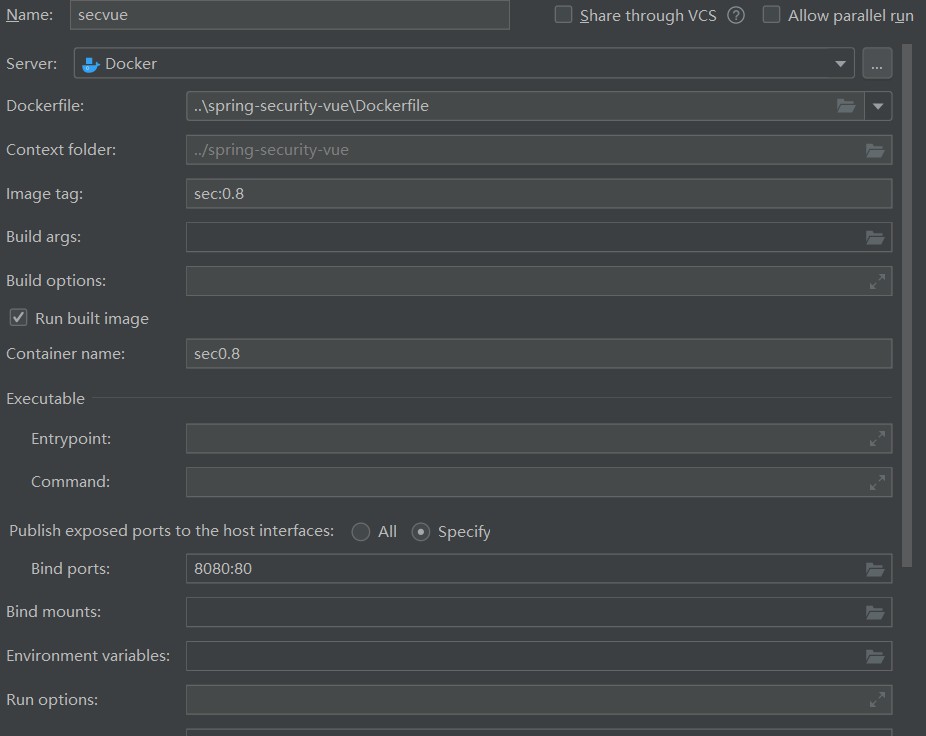
IDEA连接Docker创建镜像及容器
IDEA连接Docker方法

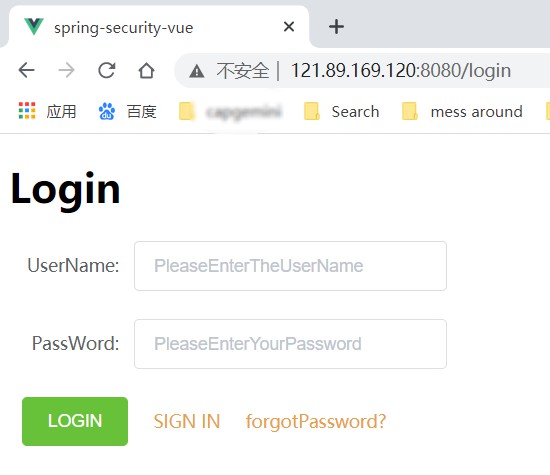
Vue项目部署成功!






















 2868
2868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








