问题项目:
提示:这里简述项目相关背景:

问题描述
提示:这里描述项目中遇到的问题:
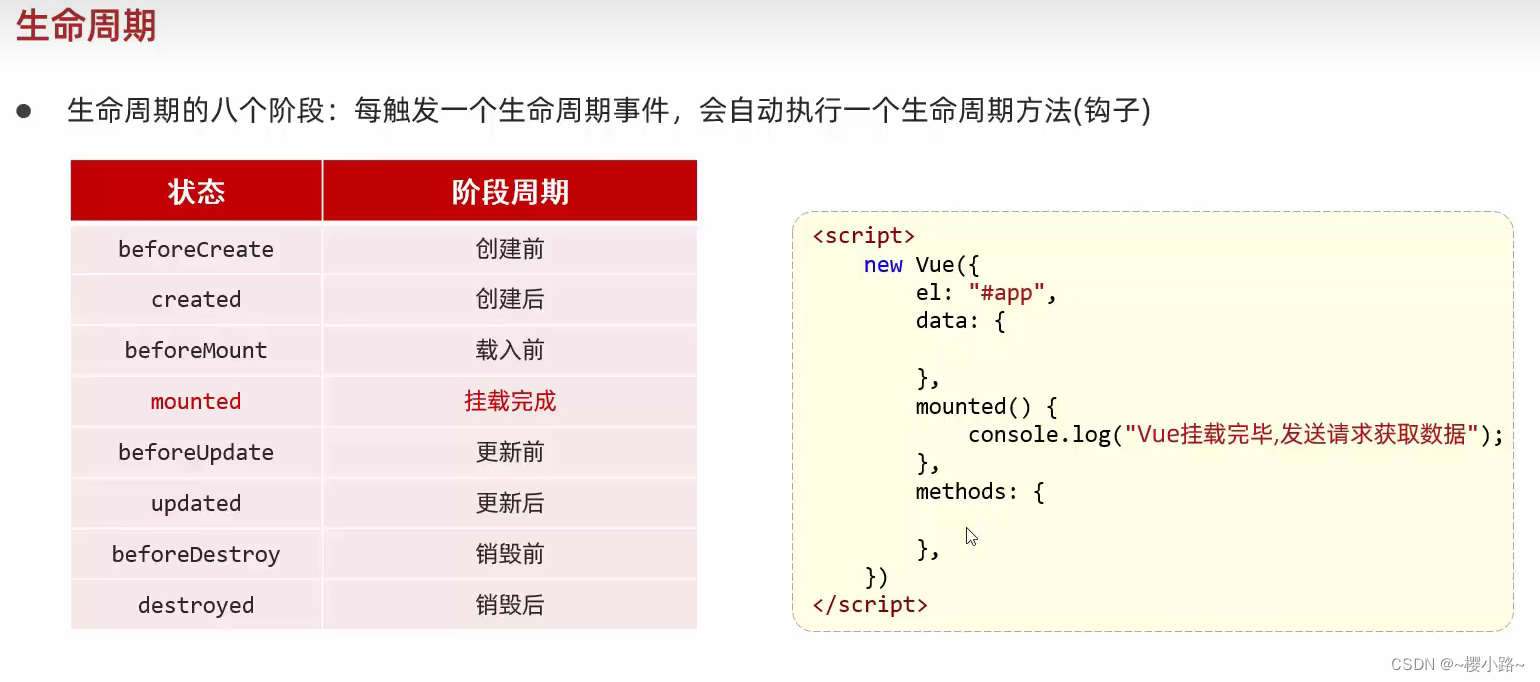
例如:018.Vue-生命周期

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1,加载vue文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 3,挂载vue对象 -->
<div id="app">
</div>
</body>
<script>
<!-- 2,创建定义vue对象 -->
new Vue({
el: "#app", //vue接管区域
data: {
},
methods: {
},
mounted() {
alert("Vue挂载完成,发送请求服务端")
},
})
</script>
</html>
答案分析:


























 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








