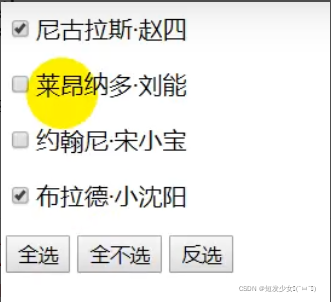
1.1 css实现效果图

2.1 方法一
<p><input type="checkbox" name="people" id="">尼古拉斯·赵四</p>
<p><input type="checkbox" name="people" id="">莱昂纳多·刘能</p>
<p><input type="checkbox" name="people" id="">约翰尼·宋小宝</p>
<p><input type="checkbox" name="people" id="">布拉德·小沈阳</p>
<button>全选</button>
<button>全不选</button>
<button>反选</button>
<script>
/**选中的三个方法:
* 1、用户点击
* 2、在标签上添加checked
* 3、js中checked=true
*/
let button = document.getElementsByTagName("button");
let input = document.getElementsByTagName("input");
button[0].onclick = function(){
for(let i = 0 ; i<input.length;i++){
input[i].checked = true;
}
}
button[1].onclick = function(){
for(let i = 0 ; i<input.length;i++){
input[i].checked = false;
}
}
//反选
button[2].onclick = function(){
for(let i = 0 ; i<input.length;i++){
input[i].checked = !input[i].checked;
}
}
</script>
3.1 方法二:优化
<button onClick="getAll(0)">全选</button>
<button onClick="getAll(1)">全不选</button>
<button onClick="getAll(2)">反选</button>
function get(num){
for(let i =0;i<input.length;i++){
if(num == 0){
input[i].checked = true;
}else if(num == 1){
input[i].checked = false;
}else{
input[i].checked = !input[i].checked;
}
}
}
资料来源:20个JavaScript经典案例_哔哩哔哩_bilibili























 689
689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








