bootstrap 分页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 默认的分页</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<ul class="pagination" id="ddd">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
<script>
$(document).ready(function(){
setaction(4,8,1);
});
//size>1
function setaction(totalPageSize,size,nowPage){
var text="";
var point=nowPage;
var initPage=0;
var finalPage=0;
if(parseInt(size)==1){
if(parseInt(totalPageSize)<=0){//不显示
}else{
text="<li><a href='javascript:setleftrightaction("+totalPageSize+","+size+","+point+","+1+");'>«</a></li>"+
"<li><a href='javascript:setaction("+totalPageSize+","+size+","+point+");' style='color:red;'>"+point+"</a></li>"+
"<li><a href='javascript:setleftrightaction("+totalPageSize+","+size+","+point+","+2+");'>»</a></li>";
}
}else if(parseInt(size)>1){
var tp=parseInt(parseInt(size)/2);
if(tp==0){//偶数
initPage=parseInt(nowPage)-tp;
finalPage=parseInt(nowPage)+tp;
}else{//奇数
initPage=((nowPage)+1)-tp;
finalPage=nowPage+tp;
}
if(parseInt(totalPageSize)<=0){//没有记录
}else if(parseInt(totalPageSize)<=parseInt(size)){
text="<li><a href='javascript:setleftrightaction("+totalPageSize+","+size+","+point+","+1+");'>«</a></li>";
for(var i=1;i<=parseInt(totalPageSize);i++){
if(i==point){
text+="<li><a href='javascript:setaction("+totalPageSize+","+size+","+i+");' style='color:red;'>"+i+"</a></li>";
}else text+="<li><a href='javascript:setaction("+totalPageSize+","+size+","+i+");'>"+i+"</a></li>";
}
text+="<li><a href='javascript:setleftrightaction("+totalPageSize+","+size+","+point+","+2+");'>»</a></li>";
}else{//totalPageSize > size
text="<li><a href='javascript:setleftrightaction("+totalPageSize+","+size+","+point+","+1+");'>«</a></li>";
if(parseInt(finalPage)>parseInt(totalPageSize)){//不变
for(var j=(parseInt(totalPageSize)-parseInt(size))+1;j<=parseInt(totalPageSize);j++){
if(j==point){
text+="<li><a href='javascript:setaction("+totalPageSize+","+size+","+j+");' style='color:red;'>"+j+"</a></li>";
}else text+="<li><a href='javascript:setaction("+totalPageSize+","+size+","+j+");'>"+j+"</a></li>";
}
}else if(parseInt(finalPage)>parseInt(size)){
for(var h=parseInt(initPage);h<=parseInt(finalPage);h++){
if(h==point){
text+="<li><a href='javascript:setaction("+totalPageSize+","+size+","+h+");' style='color:red;'>"+h+"</a></li>";
}else text+="<li><a href='javascript:setaction("+totalPageSize+","+size+","+h+");'>"+h+"</a></li>";
}
}else{//不变
for(var k=1;k<=parseInt(size);k++){
if(k==point){
text+="<li><a href='javascript:setaction("+totalPageSize+","+size+","+k+");' style='color:red;'>"+k+"</a></li>";
}else text+="<li><a href='javascript:setaction("+totalPageSize+","+size+","+k+");'>"+k+"</a></li>";
}
}
text+="<li><a href='javascript:setleftrightaction("+totalPageSize+","+size+","+point+","+2+");'>»</a></li>";
}
}
$("#ddd").html(text);
//检索数据方法
doQuery();
}
//flag 1左 2右
function setleftrightaction(totalPageSize,size,nowPage,flag){
var t=0;
if(flag==1){
t=parseInt(nowPage)-1;
if(t>=1)setaction(totalPageSize,size,t);
}else if(flag==2){
t=parseInt(nowPage)+1;
if(t<=parseInt(totalPageSize))setaction(totalPageSize,size,t);
}
}
function doQuery(){
//检索数据
}
</script>
</html>
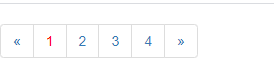
效果图
1.setaction(4,8,1);

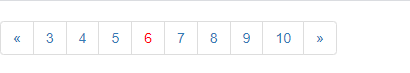
- setaction(20,8,1);






















 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








