总目标:搭建vue+django前后端开发框架并运行
文章目录
—最近想测试一下写好的python功能,之后很可能要作为接口,所以正好学习一下django搭建,以及写接口,方便和前端vue框架结合起来。
环境
python3.9
django基础框架
虚拟环境 webenv
框架和虚拟环境搭建部分可以看我的上一篇博客《基于python从零开始配置虚拟环境+django框架》
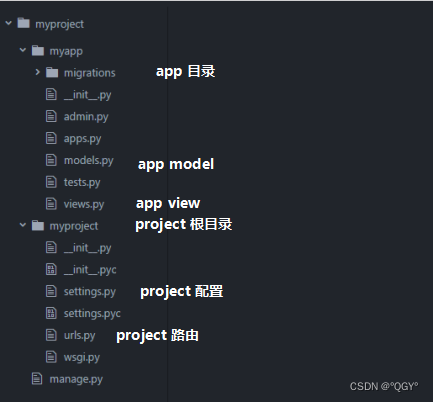
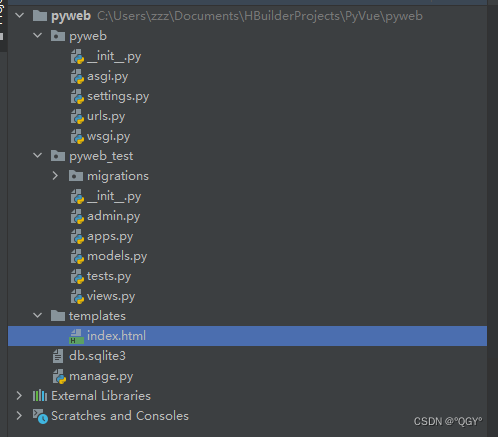
目录结构参考:

我的目录结构:

一、修改views.py
from django.shortcuts import render, HttpResponse, render
# render_to_response要换成render
import json
class PythonWebDemo(object):
@staticmethod
def webtest(request):
data = {}
jsontext = request.GET.get('jsontext', 2)
functionname = json.loads(jsontext)["functionname"] # 解析出funtionname的值
filename = json.loads(jsontext)["title"]
compareyear = json.loads(jsontext)["year"]
data['filename'] = filename
data['compareyear'] = compareyear
sample = json.dumps(data)
# json.dumps()把一个Python对象编,码转换成Json字符串。
return HttpResponse(sample, content_type="application/json")
# 返回给前端
二、修改urls.py
代码如下:
from django.contrib import admin
from django.urls import path
# from django.conf.urls import url 此方法已废弃,用下面代替
from django.urls import re_path as url
from django.views.generic.base import TemplateView
import pyweb_test.views
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^webtest/', pyweb_test.views.PythonWebDemo.webtest), # 添加api路由
path(r'', TemplateView.as_view(template_name="index.html"))
]
三.解决跨域问题
代码如下:
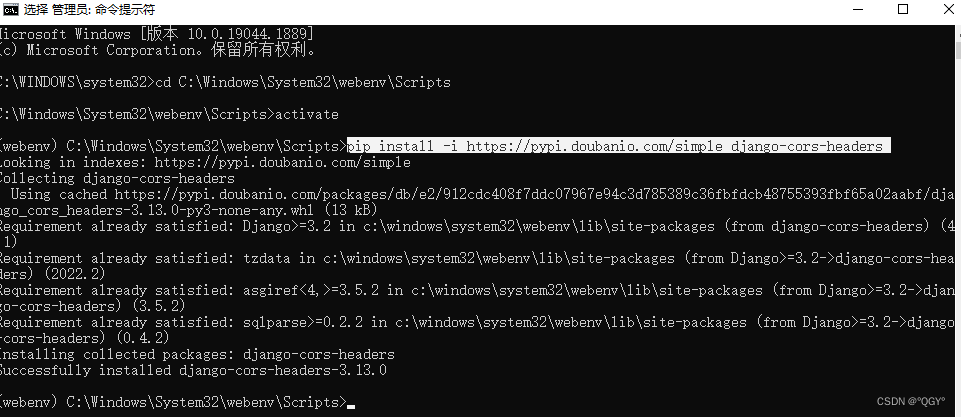
1.安装
激活虚拟环境:(记得管理员运行)

pip install -i https://pypi.doubanio.com/simple django-cors-headers

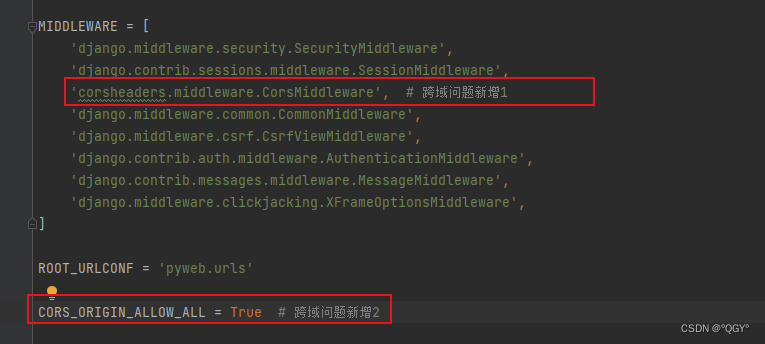
2.更改settings.py
新增两行

安装数据库服务:
pip install -i https://pypi.doubanio.com/simple mysqlclient
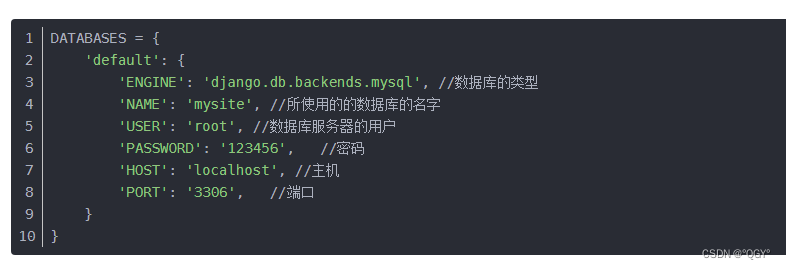
数据库换成自己的:

DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'testcon',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
}
}
修改完后进入DOS进入项目目录下执行python manage.py shell命令启动交互界面输入一下代码验证数据库配置是否成功。没报错则成功!
from django.db import connection
cursor = connection.cursor()
把app加入列表

四.django路由设置(urls.py)
代码如下:
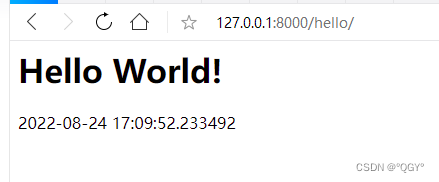
1.基础版1.0:根据路由匹配跳转页面



2.进阶版2.0:根据路由运行对应函数并生成html页面
views.py
加入:
def sayHello(request):
s = 'Hello World!'
current_time = datetime.datetime.now()
html = '<html><head></head><body><h1> %s </h1><p> %s </p></body></html>' % (s, current_time)
return HttpResponse(html)
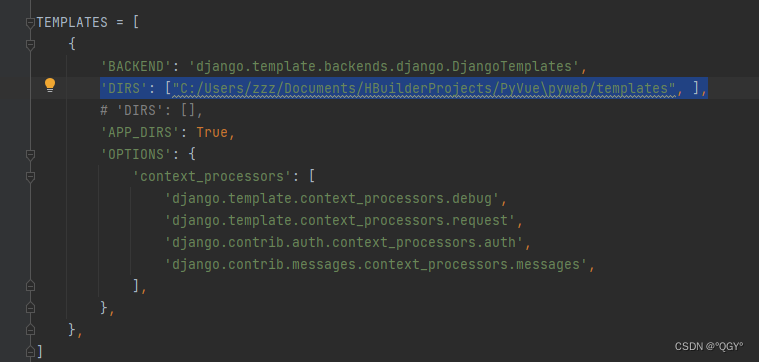
settings.py


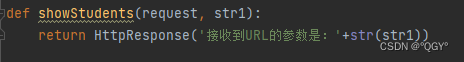
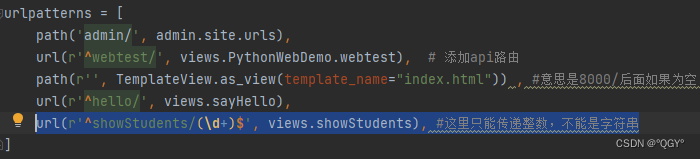
2.再进阶版3.0:根据路由携带参数运行对应函数返回值
通过链接传递参数的方法 `
尝试1:传递数值 可行


`
尝试2:传递字符串值 可行



总结
注意要cd到自己想要的位置,之后方便管理





















 1752
1752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








