📖 :教程
这个demo主要学习下面这个函数的后面两个参数widget和height,具体我是不了解,但是可以粗略通过下面的例子进行简单的了解,学习并记录下。
void
gtk_grid_attach (GtkGrid *grid,
GtkWidget *child,
gint left,
gint top,
gint width,
gint height);
#include <gtk/gtk.h>
#define EVENTS_MASK (GDK_ENTER_NOTIFY_MASK | GDK_LEAVE_NOTIFY_MASK)
static GtkWidget *create_window(const gint, const gint);
static void load_css(void);
static GtkWidget *createChild(gchar *, gint, gint, gint, gchar *);
gboolean enter_cb(GtkWidget *widget, GdkEvent *event);
gboolean leave_cb(GtkWidget *widget, GdkEvent *event);
int main(void)
{
GtkWidget *window;
GtkWidget *grid;
GtkWidget *child1;
GtkWidget *child2;
GtkWidget *child3;
GtkWidget *child4;
GtkWidget *child5;
GtkWidget *child6;
GtkWidget *child7;
GtkWidget *child8;
GtkWidget *child9;
GtkWidget *new_child1;
GtkWidget *new_child2;
GtkWidget *new_child3;
GtkWidget *new_child4;
gtk_init(NULL, NULL);
load_css();
window = create_window(400, 400);
g_signal_connect(window, "destroy", G_CALLBACK(gtk_main_quit), NULL);
grid = gtk_grid_new();
gtk_grid_set_row_homogeneous(GTK_GRID(grid), TRUE);
gtk_grid_set_column_homogeneous(GTK_GRID(grid), TRUE);
gtk_container_add(GTK_CONTAINER(window), grid);
child1 = createChild("myChild", 3, 100, 100, "1");
child2 = createChild("myChild", 3, 100, 100, "2");
child3 = createChild("myChild", 3, 100, 100, "3");
child4 = createChild("myChild", 3, 100, 100, "4");
child5 = createChild("myChild", 3, 100, 100, "5");
child6 = createChild("myChild", 3, 100, 100, "6");
child7 = createChild("myChild", 3, 100, 100, "7");
child8 = createChild("myChild", 3, 100, 100, "8");
child9 = createChild("myChild", 3, 100, 100, "9");
new_child1 = createChild("myChild", 3, 100, 100, "10");
new_child2 = createChild("myChild", 3, 100, 100, "11");
new_child3 = createChild("myChild", 3, 100, 100, "12");
new_child4 = createChild("myChild", 3, 100, 100, "13");
gtk_grid_attach(GTK_GRID(grid), child1, 0, 0, 1, 1);
gtk_grid_attach(GTK_GRID(grid), child2, 1, 0, 1, 1);
gtk_grid_attach(GTK_GRID(grid), child3, 2, 0, 1, 1);
gtk_grid_attach(GTK_GRID(grid), child4, 0, 1, 1, 1);
gtk_grid_attach(GTK_GRID(grid), child5, 1, 1, 1, 1);
gtk_grid_attach(GTK_GRID(grid), child6, 2, 1, 1, 1);
gtk_grid_attach(GTK_GRID(grid), child7, 0, 2, 1, 1);
gtk_grid_attach(GTK_GRID(grid), child8, 1, 2, 1, 1);
gtk_grid_attach(GTK_GRID(grid), child9, 2, 2, 1, 1);
gtk_grid_attach(GTK_GRID(grid), new_child1, 1, 0, 2, 1);
gtk_grid_attach(GTK_GRID(grid), new_child2, 2, 0, 1, 2);
gtk_grid_attach(GTK_GRID(grid), new_child3, 0, 1, 1, 2);
gtk_grid_attach(GTK_GRID(grid), new_child4, 0, 2, 2, 1);
gtk_widget_show_all(window);
gtk_main();
return 0;
}
static GtkWidget *create_window(const gint w, const gint h)
{
GtkWidget *window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
gtk_window_set_default_size(GTK_WINDOW(window), w, h);
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
gtk_window_set_title(GTK_WINDOW(window), "Hello Grid");
return window;
}
static void load_css(void)
{
GtkCssProvider *provider;
GdkDisplay *display;
GdkScreen *screen;
const char *css_style_file = "style.css";
GFile *css_fp = g_file_new_for_path(css_style_file);
GError *error = 0;
provider = gtk_css_provider_new();
display = gdk_display_get_default();
screen = gdk_display_get_default_screen(display);
gtk_style_context_add_provider_for_screen(screen, GTK_STYLE_PROVIDER(provider), GTK_STYLE_PROVIDER_PRIORITY_APPLICATION);
gtk_css_provider_load_from_file(provider, css_fp, &error);
g_object_unref(provider);
}
static GtkWidget *createChild(gchar *name, gint spacing, gint width, gint height, gchar *text)
{
int num = atoi(text);
GtkWidget *child = gtk_grid_new();
GtkWidget *eventBox = gtk_event_box_new();
GtkWidget *label = gtk_label_new(NULL);
gtk_widget_set_name(child, name);
gtk_widget_set_size_request(child, width, height);
gtk_container_set_border_width(GTK_CONTAINER(child), spacing);
if (num == 1 || num == 5 || num == 9)
{
gtk_widget_set_name(child, "159_child");
// set events and catch the enter and leave signals
gtk_widget_set_events(eventBox, EVENTS_MASK);
g_signal_connect_swapped(eventBox, "enter_notify_event", G_CALLBACK(enter_cb), child);
g_signal_connect_swapped(eventBox, "leave_notify_event", G_CALLBACK(leave_cb), child);
}
g_object_set(label,
"label", text,
"name", "myLabel",
"margin", 45,
"tooltip-text", text,
NULL);
gtk_container_add(GTK_CONTAINER(child), eventBox);
gtk_container_add(GTK_CONTAINER(eventBox), label);
return child;
}
gboolean enter_cb(GtkWidget *widget, GdkEvent *event)
{
if (event->type == GDK_ENTER_NOTIFY)
{
gtk_widget_set_name(widget, "myChild");
return TRUE;
}
return FALSE;
}
gboolean leave_cb(GtkWidget *widget, GdkEvent *event)
{
if (event->type == GDK_LEAVE_NOTIFY)
{
gtk_widget_set_name(widget, "159_child");
return TRUE;
}
return FALSE;
}
// style.css
window {
background-color:bisque;
}
grid {
background-color: coral;
}
#myChild {
background-color:blueviolet
}
#159_child {
background-color:darkred;
}
#myLabel {
font-size: 25px;
}
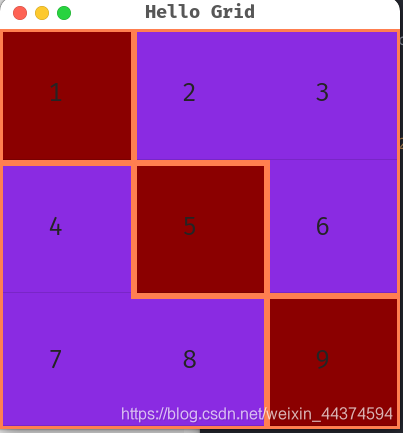
- 运行结果:

这个例子的过程是,首先将1~9的child添加到网格grid中,然后在利用4个new_child使用gtk_grid_attach函数的后两个参数的作用,完成如上图的界面。实现过程中特意将1、5、9添加上了事件,这里将鼠标移到这三个矩形时会使它们改变颜色。试一试咯。





















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








