有一个点击“最近7天”的按钮,点击按钮后,datePicker日历的显示日期数据改为当天往前7天的日期;

这里用到两个datePicker,所以不能用RangePicker 的ranges进行预设。

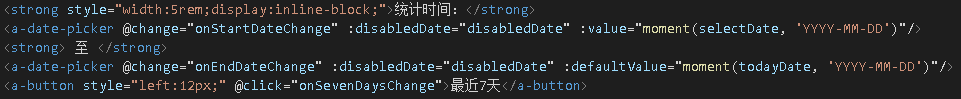
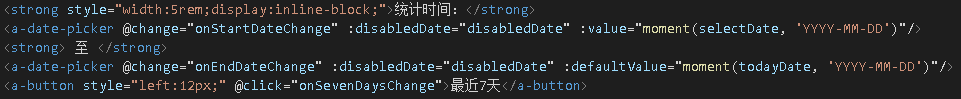
正确代码如下:

defaultValue是不能动态响应的,想要动态响应需要使用value,而v-model和onChange事件是重复的,只要去掉一个,然后defaultValue改为value即可。
点击最近7天按钮后,开始时间就变为七天前的日期。

有一个点击“最近7天”的按钮,点击按钮后,datePicker日历的显示日期数据改为当天往前7天的日期;

这里用到两个datePicker,所以不能用RangePicker 的ranges进行预设。

正确代码如下:

defaultValue是不能动态响应的,想要动态响应需要使用value,而v-model和onChange事件是重复的,只要去掉一个,然后defaultValue改为value即可。
点击最近7天按钮后,开始时间就变为七天前的日期。

 1863
1863
 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


