Vue知识点学习
一、Vue快速上手
首先需要先下载vue.js:
https://v2.cn.vuejs.org/v2/guide/installation.html
1. 脚本引用
借助 script 标签直接通过src引用来使用 Vue:
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="纸飞机.png" type="image/png" />
<title>玻璃瓶和纸飞机</title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="demo">
<h1>Hello,{{userName}}!</h1>
</div>
<div id="app">
{{userName}}
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#demo',
data: {
userName: "张三"
}
})
</script>
</body>
</html>
二、Vue小知识
1. 简写
v-bind
单项数据绑定,v-bind:href=“xxx” 可以简写为 :href=“xxx”
<a :href="baiduUrl">点我调转百度</a>
v-model
双向数据绑定,只可以作用于表单元素,v-model:value可以简略书写为v-model=“xxx”
双向数据绑定:<input type="text" v-model:value="xxx">
双向数据绑定:<input type="text" v-model="xxx">
el和data的两种写法:
el
el用于指定哪一个容器需要被vue关联,第一种形式:
new Vue({
el:"#app",
data:{}
})
第二种形式(更灵活):
const v = new Vue({
// el:"#app",不使用这种形式
data:{}
})
v.$mount('#app') // 挂载容器
data
data用于定义数据,第一种写法(对象式):
new Vue({
el:"#app",
data:{
name:"张三"
}
})
第二种写法(函数式,组件必须采用第二种,切记不能写成箭头函数):
new Vue({
el:"#app",
// data:{} 不使用这种形式
data:function(){
name:"张三"
}
})
-------or--------
new Vue({
el:"#app",
// data:{} 不使用这种形式
data(){
name:"张三"
}
})
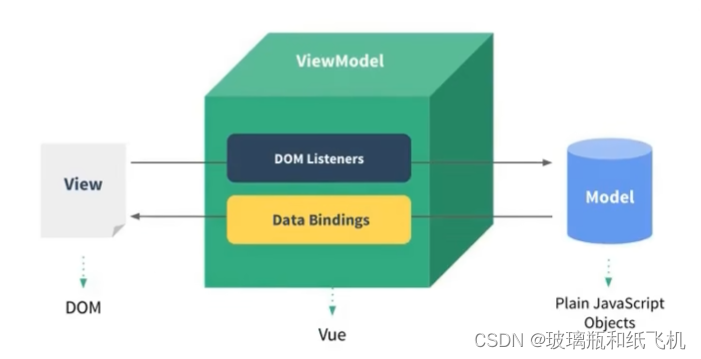
2. MVVM模型
M:模型(Model),对应data中的数据
V:视图(View),页面视图DOM
VM:视图模型(ViewModel),Vue实例对象

3. Object.defineproperty方法
定义属性的方法
被定义的属性默认不可以被枚举(除非添加: enumerable:true )
默认属性值不可以被修改(除非添加: writable:true )
默认属性不可以被删除(除非添加: configurable:true )
<script type = "text/javascript" >
let person = {
name:'张三',
sex:'男',
}
Object.defineproperty(person,'age',{
value:18.
enumerable:true, // 允许属性可以枚举
writable:true, // 允许属性可以被修改
configurable:true // 允许属性被删除
})
console.log(person)
</script >
高级配置:
<script type = "text/javascript" >
let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineproperty(person,'age',{
//value:18.
//enumerable:true, // 允许属性可以枚举
//writable:true, // 允许属性可以被修改
//configurable:true // 允许属性被删除
// 当有地方读取person的age属性时,get函数就会被调用,切返回值就是age的值
get(){
console.log('读取age属性')
return number
}
// 当有地方修改person的age数值时,set函数就会被调用,切会收到修改的age具体值
set(value){
console.log('age属性被修改为:', value)
number = value
}
})
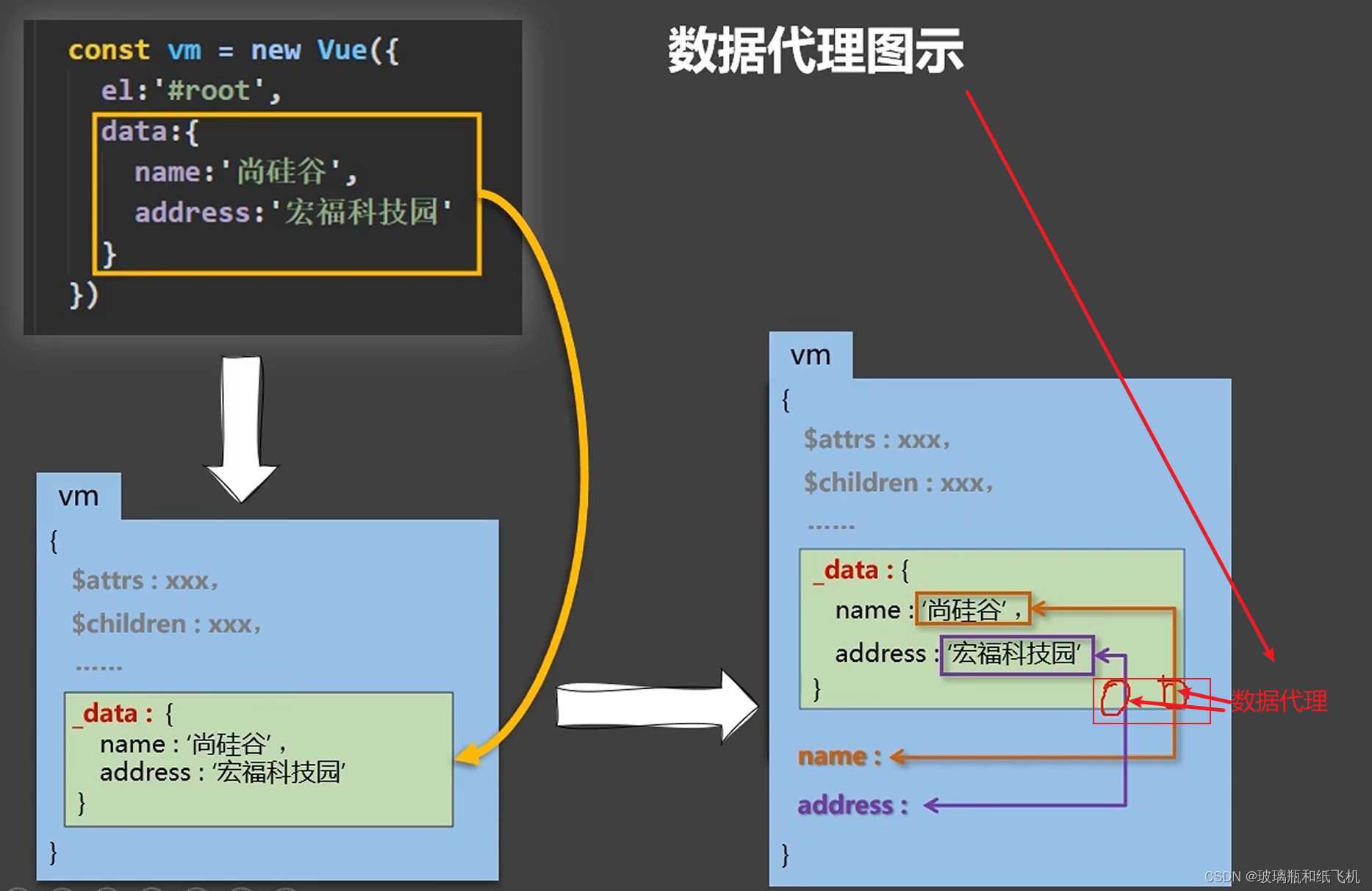
4. Vue的数据代理
数据代理知识:通过一个对象代理对另一个队形中属性的操作(读/写)
<script type = "text/javascript" >
let obj = { x:100 }
let obj2 = { y:200 }
Object.defineproperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
<script/>
vue将data中的data映射到_data,并且将_data中的属性一一在vm中创建相应属性,并进行赋值(get),set同理
<body>
<div id = "app">
<h2>学校名称:{{name}} </h2>
<h4>地址:{{address}} </h4>
</div>
</body>
<script type = "text/javascript" >
Vue.config.productionTip = false // 阻止vue在启动时产生生产提示
const vm = new vue({
el:'#app',
data:{
name:'清华大学',
address:'北京'
}
})
</script>

5. 事件处理
首先在页面上通过:v-on:click 为按钮绑定一个事件
<button v-on:click="showInfo($event,66)">点击</button>
并在Vue的methods中定义这个方法的执行
<script>
new Vue({
el:'#index_top',
data: {
img: '../img/纸飞机.png'
},
methods:{
shouInfo(event,number){
alert("您好~",number)
}
}
})
</script>
v-on:click 可以简写为 @click
6. 阻止默认事件
阻止调用默认事件(@click.prevent):
<a href="https://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>
new Vue({
el:'#app',
data:{},
methods:{
showInfo(e){
alert('您好!')
}
}
})
7. Vue中事件修饰符:
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
8. 引入Element-Ui
- 首先在项目中打开终端控制台,输入以下命令:

npm install element-ui@2.15.3
- 在main.js中引入:

import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);






















 31万+
31万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










