koa2 打包即webpack.config.js的配置:
const path = require('path');
const argv = require('node-argv');
const webpack = require('webpack');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const nodeExternals = require('webpack-node-externals');
const MinifyPlugin = require('babel-minify-webpack-plugin');
const { options } = argv(process.argv, {});
const ENV = options.env || process.env.npm_config_env;
module.exports = {
mode: 'production',
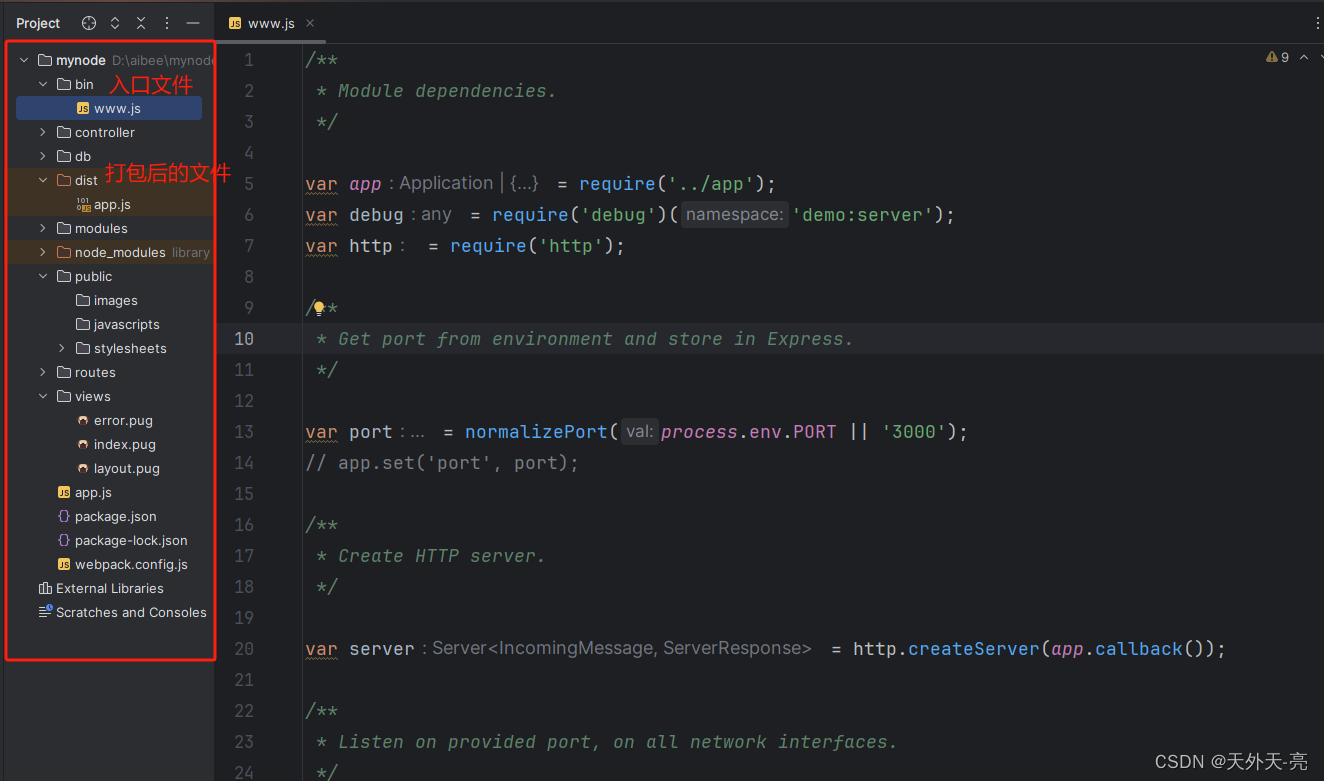
entry: path.resolve(__dirname, './bin/www'), // 入口文件
output: {
path: path.resolve(__dirname, './dist'), // 输出路径
filename: 'app.js' // 输出项目根目录
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}]
},
target: 'node', // 服务端打包
externals: [nodeExternals()], //node 打包可去除一些警告
node: {
console: true,
global: true,
process: true,
Buffer: true,
__filename: true,
__dirname: true,
setImmediate: true,
path: true
},
resolve: {
modules: [
path.resolve('node_modules')
]
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
ENV: JSON.stringify(ENV)
}
}),
new CleanWebpackPlugin(),
new MinifyPlugin() // 压缩js
]
};
上面的配置执行后得到 app.js文件

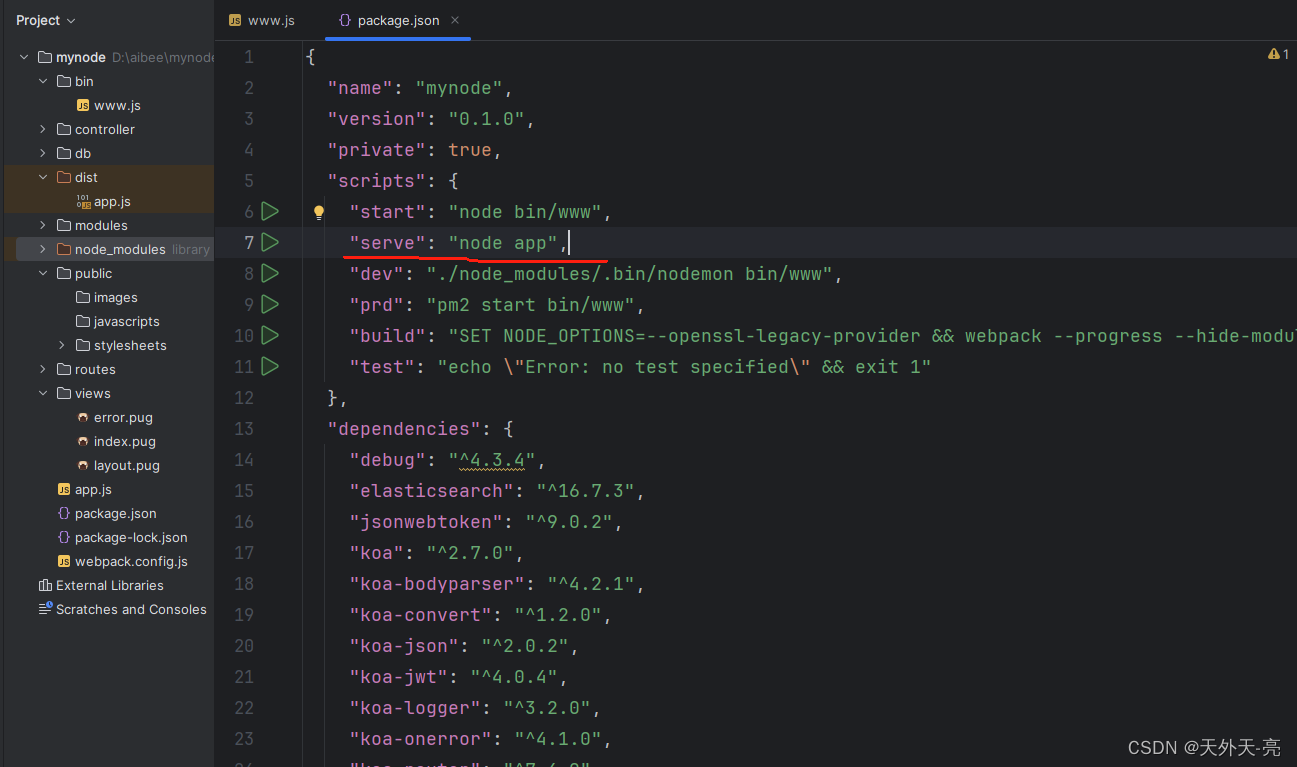
这样打包就完成了,然后我们需要在package.json中加一条配置
“start”: “node app”

这样后面我们直接执行 node start 就可以执行压缩文件 启动服务了
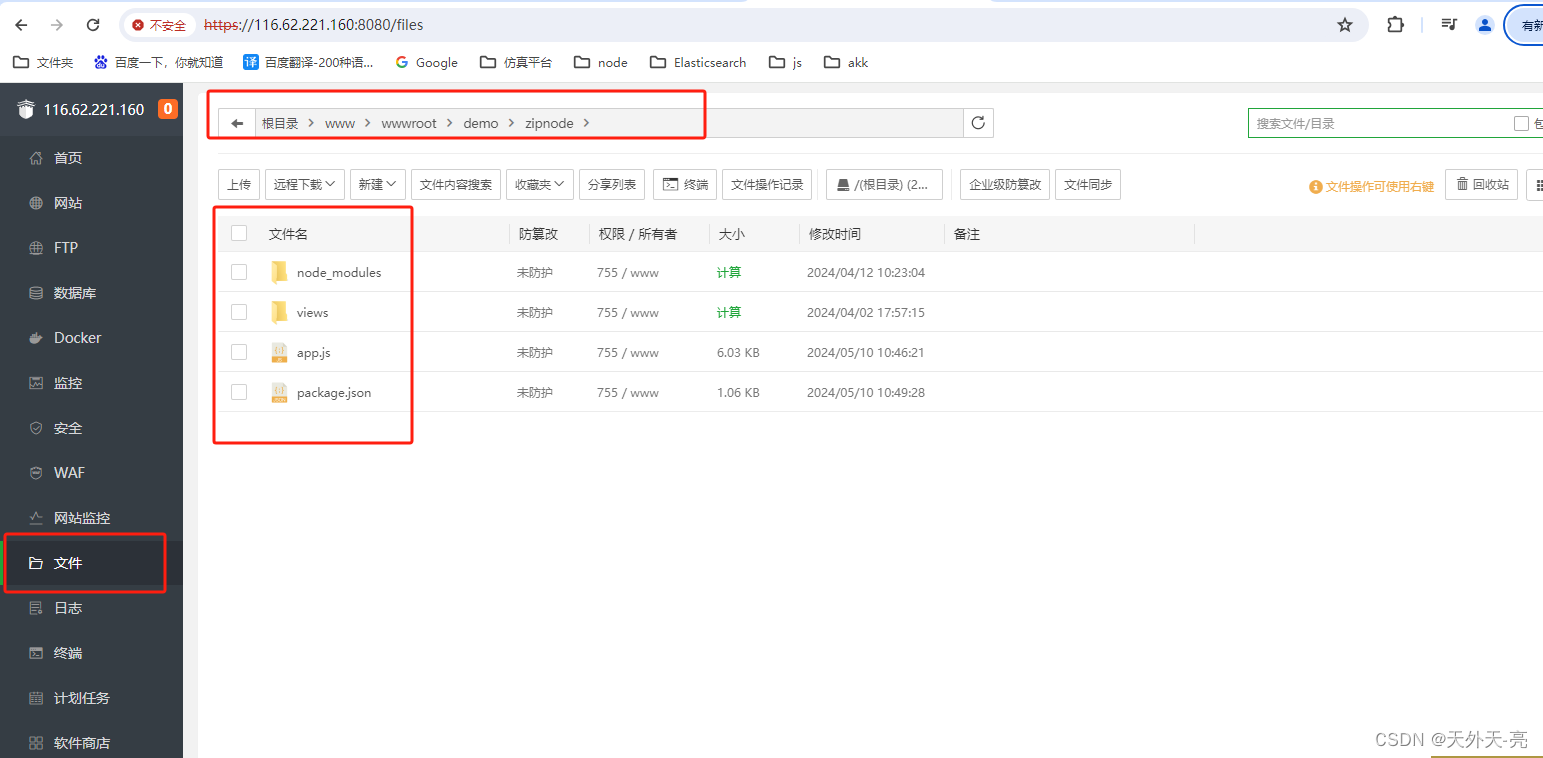
下面我们看下阿里云如何上传并启动,我这边阿里云用的是 宝塔的应用,上传文件在这里

这里只上传 package.json、views文件夹、app.js既可,然后在当前目录下执行 npm install,或者直接上传node_modules的压缩包 再解压到当前文件目录下即可,万不可直接上传node_modules,那时间上真的是好长好长。
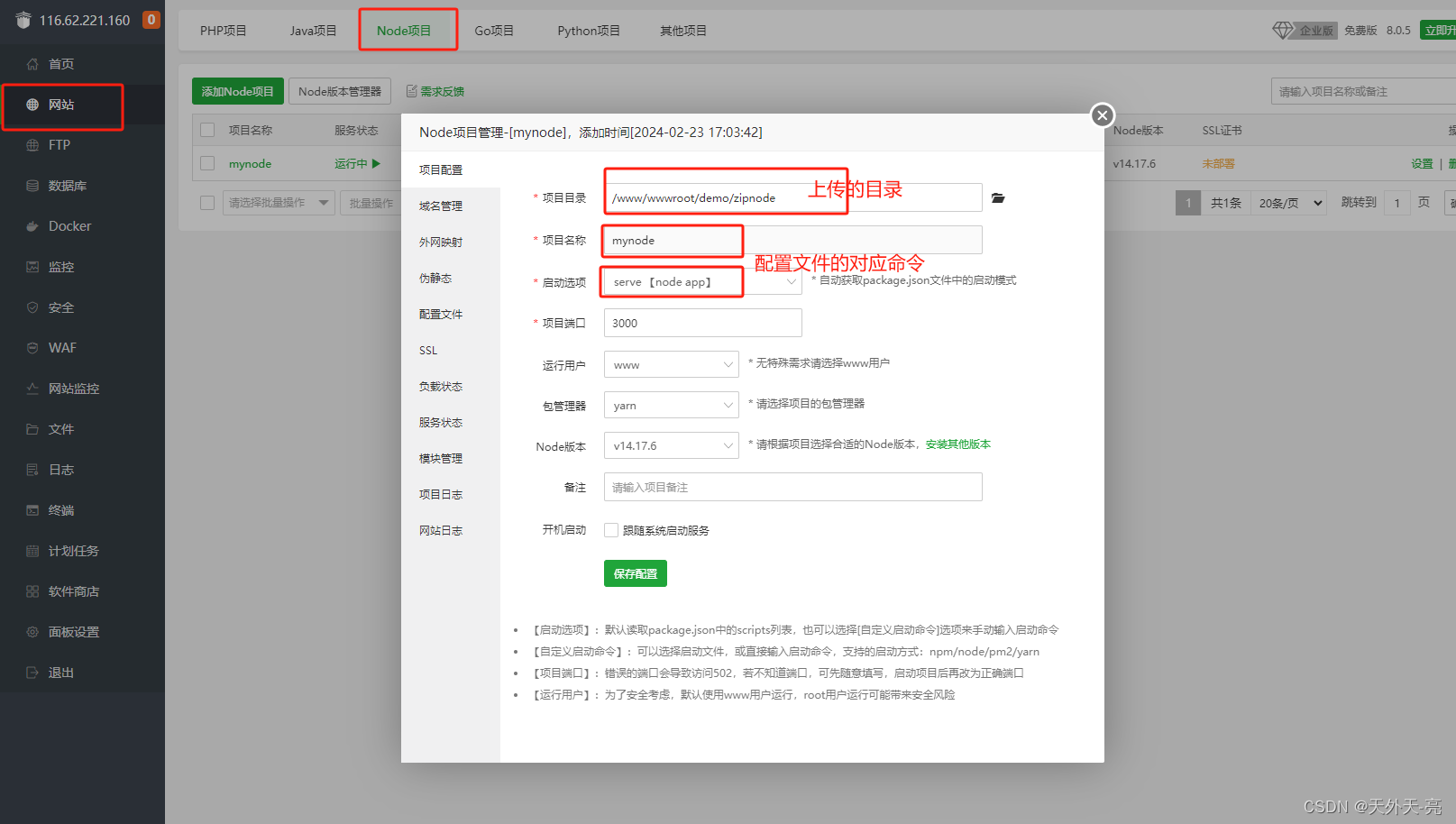
随后我们在 网站 - Node项目 - 设置中配置启动服务,如下:
线上启动服务就完成了






















 2251
2251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








