精灵图
background: url() no-repeat x y
字体图标
- 配置字体图标库,并给需要字体图标的位置设计样式。
font-family, content:引用图标库中的某个图标。color, font-size:修改字体图标样式。
三角样式
- 宽高为0,只设置边框粗细,形成正方形。
- 设置 除上边框的边框 颜色为透明,则取到等腰三角形。

div { width: 0; height: 0; border-width: 20px; border-color: red transparent transparent transparent; border-style: solid; } - 在正方形基础上,如果不设底部边框,则只有正方形的上半部分。
- 设置 除有边框的边框颜色为透明,则取到直角三角形。
div { width: 0; height: 0; border-width: 20px 20px 0; border-color: transparent red transparent transparent; border-style: solid; } - 案例:京东秒杀

/*直角三角形核心代码*/ .miaosha .tri { position: absolute; right: 0; width: 0; height: 0; border-width: 30px 10px 0px 10px; border-color: transparent #fff transparent transparent; border-style: solid; }
鼠标样式
cursor: default | pointer | move | text | not-allowed
表单
outline: none
resize: none
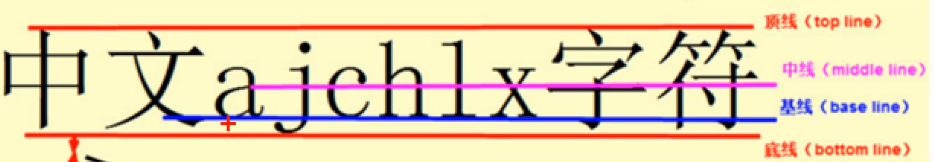
vertical-align
控制行内元素或行内块元素与文字的对齐方式,默认与文字的基线对齐。
- 文字的四条线:

- 与文字的中线对齐,可以实现 行内元素或行内块元素 与文字垂直居中。
- 与文字的底线对齐,可以实现 行内元素或行内块元素 与文字底部对齐。
- 图片底部默认空白缝隙问题:换一种非基线对齐方式,或者转化为块级元素。
溢出文字省略号
- 严格控制盒子的大小,显示1行?显示2行?
- 显示一行的情况
/* 强制一行 */ white-space: nowrap; /* 溢出隐藏 */ overflow: hidden; /* 文字溢出省略号 */ text-overflow: ellipsis; - 显示多行的情况
/* 弹性盒模型 */ display: -webkit-box; /* 块元素内显示文本的行数 */ -webkit-line-clamp: 2; /* 弹性盒模型子元素排列方式 */ -webkit-box-orient: vertical;





















 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








