最近vue项目需要个移动端的tree,需求比较奇葩,所以找了半天比较人性能自定义的tree组件,最后发现vs-tree自定义还可以,但是用的人比较少,缺陷还待完善
先放上原文档github vs-tree点这里大家可以照着看
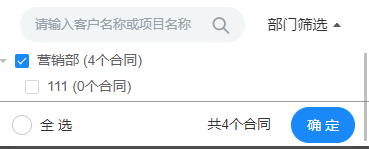
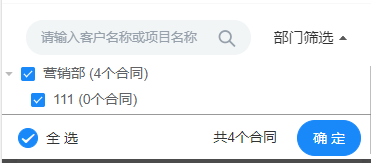
我的需求是父子组件不关联,并实现全选控制,效果图如下

图1: 这是只选择上级部门的选中状态,已经是取消父子关联了

图2: 这是全选部门效果.
无效方法:(都是失败方式,这里就不放代码了)
思路(1):
原本我是想当我点击全选的时候控制打开父子关联并实现选中最上级父级状态.也尝试过,但无法实现, 原因是关联效果只在初始化下生效,第二次改变无效,
思路(2):
由于第二次改变无法生效,于是我更改方式,直接初始化就引用两个vs-tree组件,一个关联父子关系, 一个不关联父子关系,然后通过变量来控制展示哪一个,并选中最上级父级状态, 但是无法用ref同时控制两个tree的选中状态,所以导致混乱,也无法实现, (有空的小伙伴可以自己尝试,原因我也不太确定)
有效方法:
<vs-tree
ref="vsTree"
:async="true"
:data="vsTreeData"
:showCheckbox="true"
:checkboxType="{ Y: '', N: '' }"
@change="vsTreeChange"
:expandLevel="-1"
></vs-tree>
<div class="confirmBox">
<van-checkbox
v-model="sel







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








