localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
6、localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
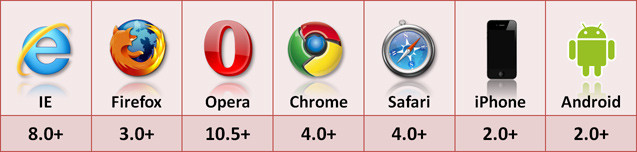
localStorage的浏览器支持情况:

localStorage的使用
首先在chmor浏览器f12中的console中输入localStorage
然后就弹出了一些列宿主(浏览器)提供的localStorage自带的方法,摘录了一些常用的API如下表所示:

1、【增】添加数据。注意:【改】是重新赋值和增的用法一致
参数:格式为key = value形式。数据类型为:字符串,也可以用变量

2、【查】读取数据

3、【改】

4、【删】

5、【判断】

6、转换成字符串

9、将JSON存储到localStorage里

10,删除localStorage缓存中某一行的数据
例如:

localStorage里的数据是键值对
list 是它的键
你要删list 就removeItem(‘list’)
删里面的数据 就getItem(‘list’) 得到数组 操作完再 set进去
function f(i){
var list = JSON.parse(localStorage.getItem('list'));
list.splice(i, 1);
localStorage.setItem('list', JSON.stringify(list));
}

使用场景:后台传递json格式的经纬度给前台,前台让它在地图上渲染出来,而且是两个不同的js文件传递,然后就使用了这个方法。
简单说是跨js传递json值,通过localStorage中转,有种压缩和解压缩的味道在。






















 6712
6712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








