在项目中获取到数据时循环列表通常使用v-for循环,这个时候可以给列表加上key属性,值为元素的id

然而为什么要加key值呢,举一个简单的例子:

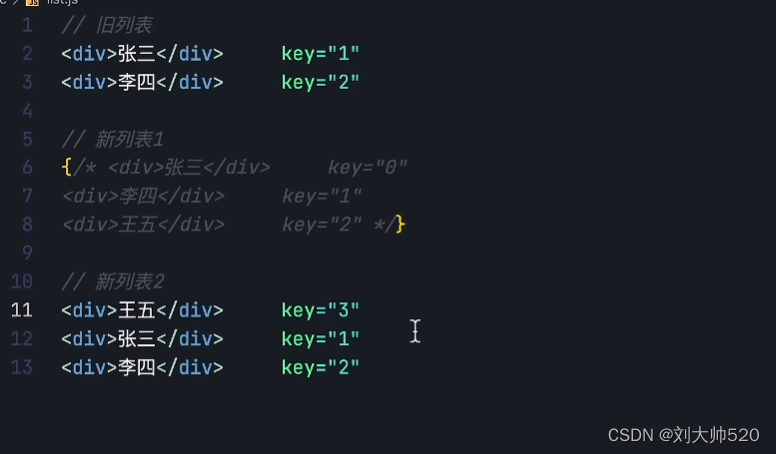
当接口的数据发生改变的时候,列表的数据也会改变,旧列表转换成新列表,由上图所示新列表比旧列表多了一个王五,如果是按我们的意图的话,只需新增一个王五这个标签就好,然而vue不会这么做,如果不加对应的key值,vue就会将旧列表给清楚掉并重新生成一个新的列表,这样就会影响到项目的性能,加了key值,vue就能通过key来比较新旧列表,并查到修改的部分,只更新修改的部分,这样能提高项目的性能。
注意点: key值最好绑定元素的id值,如果绑定元素的index值,会出现问题,如下图:

图上所示:如果用户使用unshift操作将新增元素的元素放到数组的最前面,而key值绑定的是index的话,就会导致旧的列表的元素的index值和新的列表元素中的index值不同,这样vue就识别不到更新的部分,就还是会完全删除掉旧的列表然后创建新的列表。





















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








