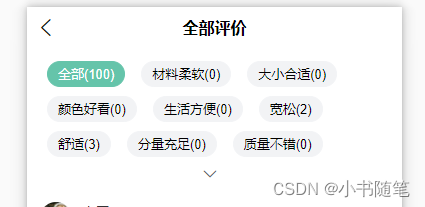
效果

实现
html:
<!--控制选项展示隐藏-->
<div :class="isShow?'button-height':''">
<!--选项内容-->
</div>
<view class="unfold" @click="unfold">
<u-icon name="arrow-down"></u-icon>
</view>
<!--更多选项按钮展示 | 控制选项的展示和隐藏-->
js:
// 是否收起,默认收起
isShow: true,
methods: {
/**
* 收起/展开按钮点击事件
*/
unfold() {
this.isShow = !this.isShow;
},
}
css:
.unfold {
width: 50rpx;
margin: 0 auto;
}
.button-height {
// 通过高度控制内容的展示
height: 20vmin;
overflow: hidden;
}






















 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








