安装步骤先跳过了
第一步利用vue cli来创建项目:
vue create 项目名称
选择2.0就可以。
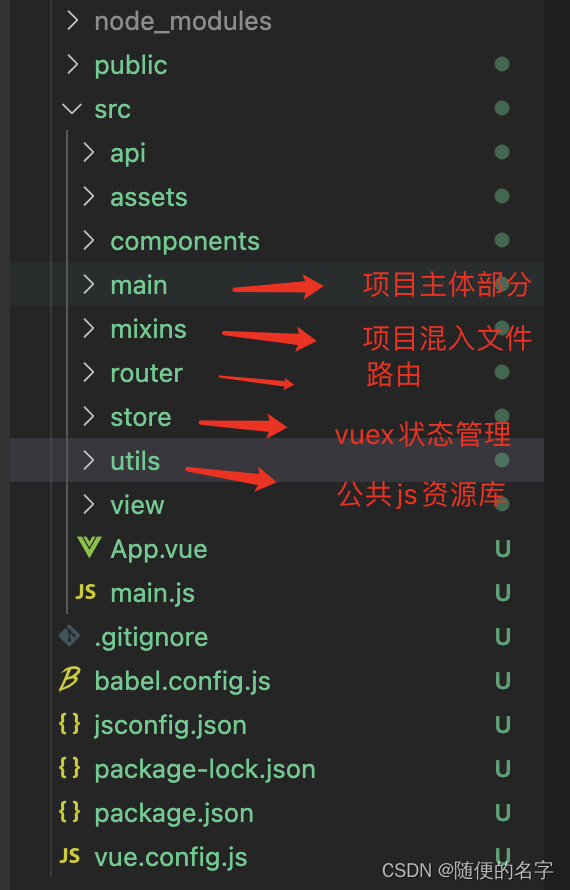
第二部:分析项目业务结构进行布局
比如这种布局搭建:

可以先建立几个常用的文件夹。
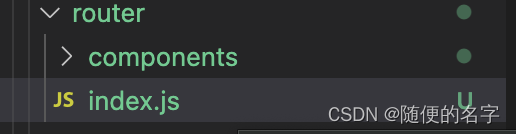
配置路由需要的vue文件

import Vue from "vue";
import Router from 'vue-router'
import {getToken} from '../utils/auth' // 公共js库
import homepage from './components/home'
import otherpage from './components/other'
import alone from './components/alone'
Vue.use(Router)
const router = new Router({
routes:[
{
name:'登陆',
path: '/login',
hidden: true,
component: ()=> import('@/view/login')
},
...homepage, //二级路由的情况下可以选择引入
...otherpage,
...alone,
{
name:'f',
path: '/f',
hidden: false,
meta:{
title: '单父级f'
},
component: ()=> import('@/view/f')
},
{ path: '*', redirect: '/404', hidden: true },
{
path: '/404',
component: () => import('@/components/404'),
hidden: true
},
]
})
// 简单做一个路由守卫写一些验证条件
router.beforeResolve((to, from, next) => {
// ...
if(getToken()) {
next()
} else{
if(to.path != '/login'){
next('/login')
} else {
next()
}
}
})
export default router
举一个二级路由例子
import main from '@/main'
export default [
{
name:'单独',
path: '/alone',
component: main,
hidden: false,
meta:{
title: '单独'
},
redirect: '/e',
children:[{
path: 'e',
name: 'e内容',
hidden: false,
component: ()=> import('@/view/e'),
meta:{
title: 'e内容名字'
}
}
]
},
]
第三步关系建立
登陆用户信息,可以用mixins来做一个混入封装方便组件反复调用,配合vuex实现
简单举一个例子
const userInfo = {
userName:'admin',
password:'123456'
}
// 请求发送到Actions(也可以用vuex api是写看自己习惯)
this.$store.dispatch('login',userInfo).then(() =>{
this.$router.push({path:'/'})
});
// 登陆 actions部分
// 登陆退出请求(里面可以写很多比如存储,加密,销毁等)
import {loginApi,exportApi} from '@/api/user'
login({commit},info){
const {password} = info
// 利用Promise做一个一步处理作用可以获取一些返回值
new Promise((resole,rejeck) => {
//登陆请求
loginApi(info);
commit('LOGIN',password);
// 里面可以写其他的验证方法
// 成功
resole()
// 失败
rejeck(
// 失败返回
new Error('登陆失败')
)
})
},
// 登陆 mutations部分
LOGIN(state,name){
state.token = name
},
混入使用,多个地方有退出功能就不需要每个组件都写一个方法直接引入就好。
比如:
404页面需要清理token的情况下
// 404页面需要清理token的情况下
<template>
<div>
<h1>404</h1>
<el-button @click="toLogin()">返回登陆</el-button>
</div>
</template>
<script>
// 运用混入
import userInfo from '@/mixins/userInfo'
export default {
name:'PagE404',
mixins:[userInfo]
}
</script>
导航退出的情况下
// 导航退出的情况下
<template>
<div class="constent">
<div class="nav">
<navber/>
</div>
<div class="main">
<div class="main-haeder">
<span class="main-haeder-tit">
{{ name }}
</span>
<div style="float: right;margin-right:10px;cursor: pointer;"
@click="toLogin()"
>退出登陆</div>
</div>
<div class="main-cont">
<mainCont />
</div>
</div>
</div>
</template>
<script>
import navber from './nav'
import mainCont from './comp/mainCont.vue'
import userInfo from '@/mixins/userInfo'
export default {
name:'mainPage',
mixins:[userInfo],
components: {
navber,
mainCont
},
data() {
return {
name: 'LOADING CODE'
}
}
}
</script>
到现在估计也差不多了还要看自己的优化比如:动态路由建立导航等






















 1681
1681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








