前言
基于echarts5.x和vue2实现
记录以便日后查阅
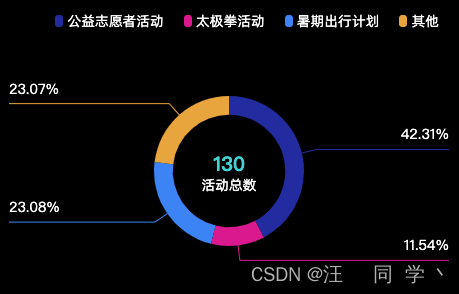
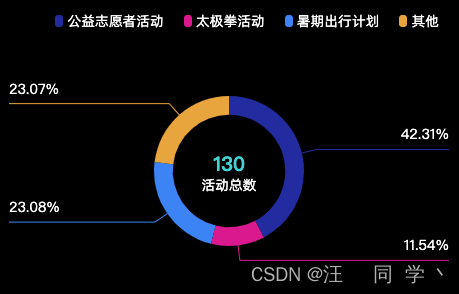
实现效果

代码实现
<template>
<div class="chart-wrap">
<ul class="legend-list">
<li
v-for="(item, index) in data"
:key="index"
:class="['legend', item.selected ? '': 'un-active']"
@mouseenter="enterHandler(item)"
@mouseleave="leaveHandler(item)"
@click="clickHandler(item)"
>
<i class="radius-rect" :style="{ backgroundColor: item.color }" />
<span>{{ item.name }}</span>
</li>
</ul>
<div id="chart04" class="chart" />
</div>
</template>
<script>
export default {
name: 'Index',
data () {
return {
chart: null,
data: [
{ name: '公益志愿者活动', value: 55, color: '#013AAA', selected: true },
{ name: '太极拳活动', value: 15, color: '#E92B97', selected: true },
{ name: '暑期出行计划', value: 30, color: '#0593F7', selected: true },
{ name: '其他', value: 30, color: '#F4AD43', selected: true }
]
}
},
mounted() {
this.createChartHandler()
},
methods: {
createChartHandler () {
this.chart = this.$echarts.init(document.getElementById('chart04'))
this.chart.setOption(this.getChartOption(this.data, this.chart))
window.addEventListener('resize', () => {
setTimeout(() => {
this.chart.resize()
})
})
},
getChartOption (data, chart) {
return {
title: {
text: [
`{value|${data.reduce((t, s) => { return t + s.value }, 0)}}`,
'{name|活动总数}'
].join('\n'),
left: 'center',
top: 'center',
textStyle: {
rich: {
value: {
fontSize: '20',
color: '#00D7DA',
align: 'center',
lineHeight: 28,
fontFamily: 'PingFangBold',
fontWeight: 'bold'
},
name: {
fontSize: '14',
color: '#fff',
align: 'center',
fontFamily: 'PingFangReg',
fontWeight: '400'
}
}
}
},
tooltip: {
trigger: 'item',
position: 'right',
extraCssText:
'color:#fff;background: rgba(0, 38, 118, 0.5);border:none; box-shadow: 0px 0px 8px 1px rgba(0, 145, 255, 0.5);border-radius: 2px;z-index:99',
formatter: function (e) {
return e.name + ': ' + e.percent + '%'
}
},
legend: {
show: false,
data: data.map(i => i.name)
},
color: data.map(i => i.color),
series: [
{
name: '',
type: 'pie',
radius: ['45%', '60%'],
center: ['50%', '50%'],
label: {
alignTo: 'edge',
formatter: '{name|{d}%}\n',
minMargin: 5,
edgeDistance: 10,
lineHeight: 30,
rich: {
name: {
fontSize: 14,
color: '#fff',
fontFamily: 'PingFangReg',
fontWeight: '400'
}
}
},
labelLine: {
length: 15,
length2: 0,
maxSurfaceAngle: 80
},
labelLayout: (params) => {
const isLeft = params.labelRect.x < chart.getWidth() / 2
const points = params.labelLinePoints
points[2][0] = isLeft
? params.labelRect.x
: params.labelRect.x + params.labelRect.width
return {
labelLinePoints: points
}
},
data
}
]
}
},
enterHandler (item) {
if (!this.chart) return
this.chart.dispatchAction({
type: 'highlight',
name: item.name
})
},
leaveHandler (item) {
if (!this.chart) return
this.chart.dispatchAction({
type: 'downplay',
name: item.name
})
},
clickHandler (item) {
if (!this.chart) return
item.selected = !item.selected
this.chart.dispatchAction({
type: 'legendToggleSelect',
name: item.name
})
}
}
}
</script>
























 3364
3364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








