1.需求
(1)打开商品信息管理首页,以列表方式显示所有商品信息,页面列表要求如图-1所示。

图-1
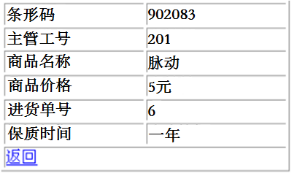
(2)单击商品超链接,则跳转至指定商品的商品详情页面,如图-2所示。

图-2
(3)设计及实现新增商品功能,如图-3。

图-3
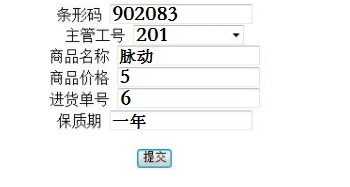
(4)设计及实现修改商品功能,如图-4。
修 改 商 品

图-4
(5)单击“删除”链接可以进行商品信息删除,弹出提示框,点击“确定”进行删除,如图-5所示。

图-5
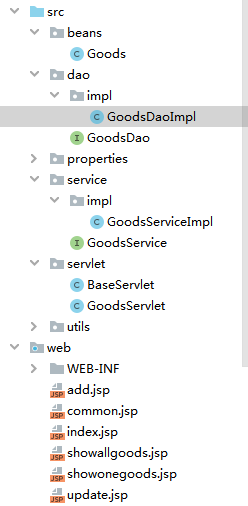
2.结构

数据库

3.代码
3.1 JSP
common.jsp
<%--引入jstl--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--当前项目路径--%>
<c:set var="path" value="${pageContext.request.contextPath}"/>
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@include file="common.jsp"%>
<html>
<head>
<title>商品管理</title>
</head>
<body>
<a href="${path}/GoodsServlet?m=showAllGoods">点击前往商品管理</a>
</body>
</html>
showallgoods.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@include file="common.jsp"%>
<html>
<head>
<title>商品管理</title>
</head>
<style>
table tr{
text-align: center;
}
#div1{
width: 200px;
height: 100px;
border: 1px solid black;
margin: 30px auto;
text-align: center;
display: none;
}
span{
width: 40px;
height: 25px;
border: solid 1px black;
margin: 20px;
}
span a{
text-decoration: none;
}
</style>
<body>
<table border="1px" cellpadding="0" cellspacing="0">
<c:forEach items="${goodsList}" var="goods">
<tr>
<td width="200">${
goods.goodsId}</td>
<td width="200">${
goods.personId}</td>
<td width="200"><a href="${path}/GoodsServlet?m=showOneGoods&goodsId=${goods.goodsId}">${
goods.goodsName}</a></td>
<td width="200">${
goods.goodsPrice}元</td>
<td width="200">${
goods.goodsNum}</td>
<td width="200">${
goods.goodsTime}</td>
<td width="200">
<a href="${path}/GoodsServlet?m=showNowGoods&goodsId=${goods.goodsId}">修改</a>
<a href="${path}/GoodsServlet?m=delGoods&goodsId=${goods.goodsId} ">删除</a>
<%-- onclick="show()--%>
</td>
</tr>
</c:forEach>
</table>
<a href="${path}/add.jsp">添加商品</a>
<div id="div1" >
<p>确定删除吗?</p>
<span>
<a href="${path}/GoodsServlet?m=delGoods&goodsId=${goods.goodsId}">确定</a>
</span>
<span>
<a href="${path}/showallgoods.jsp">删除</a>
</span>
</div>
<script>
function show() {
var div1 =document.getElementById("div1");
div1.style.display="block";
}
</script>
</body>
</html>
showonegoods.jsp








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








