如果结构赋值针对一维数组和对象可以看做深拷贝,如果是多维就是浅拷贝
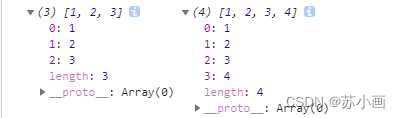
let arr=[1,2,3]
let newArr=[...arr];
newArr.push(4)
console.log(arr,newArr)
输出结果如下,newArr的修改并没有导致arr改变,指向的是不同地址

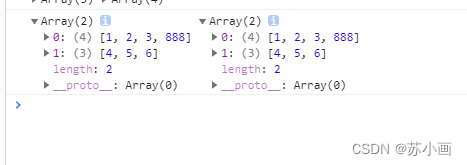
let arr1=[ [1,2,3],[4,5,6]]
let newArr1=[...arr1];
newArr1[0].push(888)
console.log(arr1,newArr1)
输入结果如下 newArr1的值跟arr1的值一样,实际上根本没有修改arr1的值,由于他们俩指向的地址都是一样的,所以newArr1修改了arr1也会修改























 1449
1449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








