什么是强类型语言,什么是弱类型语言:
强类型语言是一种强制类型定义的语言,即一旦某一个变量被定义类型,如果不经强制转换,那么它永远就是该数据类型。而弱类型语言是一种弱类型定义的语言,某一个变量被定义类型,该变量可以根据环境变化自动进行转换,不需要经过现行强制转换。
强类型语言包括:Java、.net、Python、C++等语言。其中Python是动态语言,是强类型定义语言,是类型安全的语言,Java是静态语言,是强类型定义语言,也是;类型安全的语言;
弱类型语言包括:VB,PHP,JavaScript等语言。其中VBScript是动态语言,是一种类型不安全的原因。
强类型语言和弱类型原因其判断的根本是是否会隐形进行语言类型转变。强类型原因在速度上可能略逊于弱类型语言,但是强类型定义语带来的严谨性又避免了不必要的错误。
动态语言静态语言的区别:
动态类型语言:动态性语言是指在运行期间才去做数据类型检查的语言,也就是说动态类型语言编程时,永远不用给任何变量指定数据类型,该语言会在第一次赋值给变量时,在内部将数据类型记录下来。Python和Ruby就是一种典型的动态类型语言,其他的各种脚本语言如VBScript也多少属于动态类型语言。
静态类型语言:静态类型语言与动态类则刚好相反,它的数据类型在编译期间检查,也就是说在写程序时要声明所有变量的数据类型,C/C++是静态类型语言的典型代表,其他静态语言还有C#、Java等。
对于动态语言与静态语言的区分,其根本在于判断是在运行期间去做数据类型还是在编译期间检查。
✍初识JavaScirpt
- JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编程
✍浏览器执行JS简介
浏览器分成两部分:渲染引擎和 JS 引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
✍JS的组成
JavaScript 包括 ECMAScript、DOM、BOM
🔥ECMAScrip语法规则
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
🔥DOM文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
🔥BOM浏览器对象模型
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口(弹出框、控制浏览器跳转、获取分辨率等)。
一、✍JS初体验
🌀1.1、行内式JS
<input type="button" value="点我试试" onclink="javascript:alert('Hello World')" />
- 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如: onclink
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在 HTML 中编入 JS 大量代码时,不方便阅读
- 特殊情况下使用
🌀1.2、内嵌式JS
<script>
alert('Hello World!');
</script>
- 可以将多行JS代码写到
<script>标签中 - 内嵌 JS 是学习时常用的方式
🌀1.3、外部JS
<script src="my.js"></script>
-
利于HTML页面代码结构化,把单独JS代码独立到HTML页面之外,既美观,又方便
-
引用外部JS文件的script标签中间不可以写代码
-
适合于JS代码量比较大的情况
二、✍JS基本语法
🌀2.1、注释
💥2.1.1、单行注释
// 单行注释
- 快捷键
ctrl + /
💥2.1.2、多行注释
/*
多行注释
*/
- 快捷键
shift + alt + a - vscode中修改快捷键方式:vscode➡首选项按钮➡键盘快捷方式➡查找原来的快捷键➡修改为新的快捷键➡回车确认
🌀2.2、输入输出语句
| 方法 | 说明 |
|---|---|
| document.write(“”); | 浏览器网页输出 |
| console.log(“”); | 浏览器控制台打印输出信息(日志形式、信息形式) |
| console.info() | 和console.log()一样,在控制显示的时候信息前面会出现一个小图标 |
| console.debug() | 和console.log()一样,谷歌浏览器和opera不支持console.debug() |
| alert(“警告内容”); | 浏览器弹出警告框(有确定无取消) |
| confirm(“你确定删除吗?”) | 浏览器弹出确认框(有确定有取消) |
| prompt(“请输入内容”) | 弹出输入框,用户可以输入(由用户输入的所有内容都是String字符串类型) |
alert(prompt("请输入一个数字"));
//如果没有做任何输入,则alert会返回null(表示没有任何内容)
💥2.2.1、console模板字符串写法(es6)
反引号+${变量},方便之处在于省去了+加号和引号的拼接繁琐处
var username = "tom";
var age = 25;
var gender = "男";
//您的姓名是tom,年龄是25岁,性别是男
console.log("您的姓名是"+username+",年龄是"+age+",性别是"+gender);
console.log(`您的姓名是${username},年龄是${age}岁,性别是${gender}`);
🌀2.3、变量
- 变量是用于存放数据的容器,我们通过变量名获取数据,甚至数据可以修改
- 本质:变量是程序在内存中申请的一块用来存放数据的空间
💥2.3.1、变量初始化
-
var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间。
-
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
//声明变量同时赋值为18 var age = 18; //同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。 var age = 18, address ='火影村', salary = 15000;
💥2.3.2、声明变量特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age; console.log(age); | 只声明,不赋值 | undefined |
| console.log(age); | 不声明 不赋值 直接使用 | 报错 |
| age = 10; console.log(age); | 不声明 只赋值 | 10 |
💥2.3.3、变量的命名规范
-
由字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成,如:usrAge, num01, __name
-
严格区分大小写。
var app;和var App;是两个变量 -
不能以数字开头。
-
不能是关键字,保留字。例如:
var, for , while ,new -
遵循驼峰命名法。
myFirstName(小驼峰) //常用于变量
StudentScore ,HotNews(大驼峰)//常用于类名,函数名,属性名,命名空间
💥2.3.4、使用变量
JavaScript **是一种弱类型或者说动态语言。**这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
var age = 10; //这是一个数字型
var areYouOk = '变量'; //这是一个字符串 var 左 = 右; 右赋值给左
让用户输入2个数值,并存储2个变量中,让两个变量做减法运算,并在网页上显示减法的结果值
var number1 = prompt("请输入一个数字"); //10 //字符串
var number2 = Number(prompt("请再输入一个数字")); //5 //转为数字
document.write(number1 - number2); //10-5=5
document.write(number1 + number2); //10+5=105
//如果是数值类型的字符串做减法,系统会自动转换为数值类型,但是加法不行
//不能直接使用未定义过的变量,如果需要使用变量,一定需要先定义再使用。
💥2.3.5、变量提升
- 函数提升 比 变量提示 高
- 不会被变量声明覆盖
- 会被变量赋值覆盖
三、✍数据类型
JavaScript **是一种弱类型或者说动态语言。**这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10; //这是一个数字型
var areYouOk = '使得'; //这是一个字符串
- 在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
- JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
var x = 6; //x为数字
var x = "Bill"; //x为字符串
JS 把数据类型分为两类:
- 基本数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(Object)
🌀3.1、基本数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整型值和浮点型值,如21,0.21 | 0 |
| Boolean | 布尔值类型,如true,false ,等价于1和0 | false |
| Undefined | var a; 声明了变量a但是没有赋值,此时a=undefined | undefined(未定义的) |
| string | 字符串类型,如“张三” | “” |
| Null | var a = null;声明了变量a为空值 | null |
💥3.1.1、数字Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 12; //整数
var Age = 21.3747; //小数
① 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; //对应十进制的7
var Num2 = 019; //对应十进制的19
var num3 = 08; //对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
- 在JS中八进制前面加0,十六进制前面加 0x
② 数字型范围
- JS中数值的最大值:
Number.MAX_VALUE - JS中数值的最小值:
Number.MIN_VALUE
consol.log(Number.MAX_VALUE);
consol.log(Number.MIN_VALUE);
③ 数字型的三个特殊值
alert(Infinity); //Infinity(无穷大)
alert(-Infinity); //-Infinity(无穷小)
alert(NaN); //NaN - Not a Number ,代表任何一个非数值
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- Nan ,Not a Number,代表一个非数值
④ isNaN
这个方法用来判断非数字,并且返回一个值,如果是数字返回的是false,如果不是数字返回的是true

var userAge = 21;
var isOk = isNan(userAge);
console.log(isOk); //false,21不是一个非数字
var userName = "andy";
console.log(isNan(userName)); //true,"andy"是一个非数字
💥3.1.2、字符串String
字符串型可以是引号中的任意文本,其语法为 “双引号” 和 "单引号’’
var strMsg = "我爱北京天安门~"; //使用双引号表示字符串
var strMsg = '我爱北京'; //使用单引号表示字符串
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
① 字符串引号嵌套
JS可以用 单引号嵌套双引号,或者用 双引号嵌套单引号(外双内单,外单内双)
var strMsg ='我是一个“字符串”' //可以用 ' ' 包含 " "
var strMsg2 ="我是'字符串'" //可以用" " 包含 ''
② 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n是newline |
| \ \ | 斜杠\ |
| \ ’ | ’ 单引号 |
| \ ‘’ | ‘’ 双引号 |
| \ t | tab 缩进 |
| \ b | 空格,b是blank的意思 |
③ 字符串长度length
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
//通过字符串的length属性可以获取整个字符串的长度
var strMsg = "我是字符串!"; //5个汉字+一个符号 长度为6
alert(strMsg.length); //6 数字类型
④ 字符串的拼接
- 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1 字符串相加
alert('hello' + ' ' + 'World'); //hello World
//2 数值字符串相加
alert('100' + '100'); //100100
//3 数值字符串+数值
alert('12'+12); //1212
//4 数值+数值
alert(12+12); //24
//5 null+字符串
alert(null+'12'); //null12
//6 undefined +字符串
alert(null+'12'); //undefined12
var age = 18;
console.log('我今年'+age+'岁'); //我今年18岁
console.log('Pink老师' + 18); //pink老师18
var age = 18;
console.log('Pink老师' + age); // Pink老师18
console.log('Pink老师' + age + '岁啦'); // Pink老师18岁啦
-
+号总结口诀:🌏数值相加,字符相连🌏 -
变量是不能添加引号的,因为加引号的变量会变成字符串
💥3.1.3、布尔型Boolean
- 布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
- 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
var flag = true;
console.log(flag + 1); //2 true当加法来看当1来看
var flag = false;
console.log(flag + 1); //1 flase当加法来看当0来看
① 判断所有为 false 的条件
false
null
undefined
""
0
NaN
if(condition){
}
💥3.1.4、未定义undefined
- 一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
- 表示缺少值,本来应该有值但没定义
// 如果一个变量声明未赋值,就是undefined 未定义数据类型
var str;
console.log(str); //undefined
var variable = undefined;
console.log(variable + 'Pink'); //undefinedPink
console.log(variable + 18); //NaN 表示为非数字,是数值类型
1.undefined 和 字符串 相加,会拼接字符串
2.undefined 和 数字相加,最后结果是NaN
① NaN
是number类型,是一个数值
特点1:NaN与任何数进行任何运算结果都是NaN
特点2:NaN与任何数都不相等,包括自己
💥3.1.5、空值null
- 一个声明变量给 null 值,里面存的值为空 ,表示没有对象
var space = null;
console.log(space + 'pink'); //nullpink
console.llog(space + 1); // 1
- 解决魔法字符串
const judge = {
name_1:"猪痞恶霸"
name_2:"Ned"
}
switch (name) {
case judge.name_1
console.log(1)
case judge.name_2
console.log(2)
}
💥3.1.6、Symbol
- 对象中键名避免冲突
- 使用[]来访问Symbol属性
let a = Symbol()
let obj = {}
obj[a] = "hello world"
💥3.1.7、BigInt
🌀3.2、引用数据类型
💥3.2.1、对象
四、✍数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
🌀4.1、typeof
- typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
console.log(typeof num) // 结果 undefined
不同类型的返回值
| 类型 | 例 | 结果 (字符串) |
|---|---|---|
| string | typeof “小白” | “string” |
| number | typeof 18 | “number” |
| boolean | typeof true | “boolean” |
| undefined | typeof undefined | “undefined” |
| null | typeof null | “object” |
通过控制台的颜色判断属于哪种数据类型
| 黑色 | 字符串 |
|---|---|
| 蓝色 | 数值 |
| 灰色 | undefined 和 null |
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
🌀4.2、转换
①🔥转换为字符串型
| 方式 | 说明 | 案例 |
|---|---|---|
| .toString() | 转成字符串 | var num = 1; alert(num.toString()); |
| String()强制转换 | 转成字符串 | var num = 1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num =1; alert(num+“我是字符串”); |
区别:
- null和undefined不能调用toString,而String可以转换null和undefined
- toString可以传参,表示以多少位的格式输出结果;String方法传参无效
//1.把数字型转换为字符串型 toString() 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);
//2.强制转换
console.log(String(num));
//3.拼接转换 (隐式转换)
var num = 1; //数值类型
var srt = num + ''; //字符串
②🔥转换为数字型
| 方式 | 说明 | 案例 |
|---|---|---|
| parselnt(string)函数 | 将string类型转成整数数值型 | parselnt(‘78’) |
| parseFloat(string)函数 | 将string类型转成浮点数数值型 | parseFloat(‘78.21’) |
| Number()强制转换函数 | 将string类型转换为数值型 | Number(‘12’) |
| js 隐式转换(- * /) | 利用算术运算隐式转换为数值型 | ‘12’-0 |
// 1.parseInt() //从左开始数 有数字就截取,遇到不是数字停止
var age =prompt('请输入您的年龄');
consolo.log(parseInt(age)); //数字型18
consolo.log(parseInt('3.14')); //3取整,舍去小数部分
consolo.log(parseInt('3.94')); //3,不会四舍五入
consolo.log(parseInt('120px')); //120,会去掉单位
console.log(parseInt('a3.14333')); //NaN //第一个字符不是数字就是NaN
// 2.parseFloat() //从左开始数 有数字就截取,遇到不是数字停止
console.log(parseFloat('3.14')); //3.14
consolo.log(parseFloat('120px')); //120
console.log(parseFloat('3a.14')); //3
console.log(parseFloat('3.1433a3')); //3.1433
console.log(parseFloat('b3.1433a3')); //NaN //第一个字符不是数字就是NaN
// 3.利用Number(变量)
var str ='123';
console.log(Number(str));
console.log(Number('12'));
// 4.利用了算术运算 - * / 隐式转换
console.log('12'-0); // 12
console.log('123' - '120'); //3
console.log('123' * 1); // 123
2.隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
③🔥转换为布尔型
| 方法 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转成布尔值 | Boolean(‘true’); |
- 代表空,否定的值会被转换为false,如 ’ ’ , 0, NaN , null , undefined
- 其余的值都会被被转换为true
④🔥保留小数.toFixed
能够指定某个数字并保留小数,四舍五入
经过.toFixed后的数字的结果会变为 ‘字符串’
var 变量名 = 数字.toFixed(保留几位小数)
var num = 1.234;
var new_num = num.toFixed(1);
console.log(new_num);//1.2
五、✍运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号
JavaScript 中常用的运算符有:
- 算数运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
🌀5.1、算术运算符(隐式转换类型)
💥5.1.1、一元算数运算符
① 递增运算符(++);
② 递减运算符(- -);
注意:递增和递减运算符必须和变量配合使用。
前置运算符🔥
放在变量前面时,我们称为前置递增(递减)运算符**。
使用口诀:先自加(自减),后返回值
++num 即 num = num + 1 ; - -num 即 num = num -1
var num = 10;
alert (++num + 10); // 21 先自加 10+1=11,返回11,此时num=11
后置运算符🔥
放在变量后面时,我们称为后置递增(递减)运算符。
num++ 即 num = num +1
使用口诀:先返回原值,后自加(自减)
var num = 10;
alert(10 + num++); // 20
③ 逻辑非(!);
逻辑非:逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true;
console.log(isOk); // false
//逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
💥5.1.2、二元算数运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10 + 20 =30 |
| - | 减 | 10 - 20 =-10 |
| * | 乘 | 10 * 20 =200 |
| / | 除 | 10 / 20 =0.5 |
| % | 取余数(取模) | 返回出发的余数 9 % 2 =1 |
| ** | 几次方 | 2**3=8 |
在算术运算符(+ - * /)中,这里面只有+号需要转换,其他的符号在执行运算时系统会自动转换
//练习1,让用户输入2个数值,并存储2个变量中,让两个变量做减法运算,并在网页上显示减法的结果值
var number1 = prompt("请输入一个数字");//'10'->10
var number2 = prompt("请再输入一个数字");//'6'->6
document.write(number1 - number2); //4
//如果是数值类型的字符串做减法,系统会自动转换为数值类型,但是加法不行
document.write('<br>');
document.write(number1 + number2); //106
//因为prompt得到的是字符串,此时是拼接,+法并不会自动转换类型
💥注意:浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算数计算时其精确度远远不如整数
所以不要直接判断两个浮点数是否相等
var result = 0.1 +0.2; //结果不是0.3,0.30000000000000004
console.log(0.07 * 100); //结果不是7,而是7.000000000000001
🌀5.2、比较(关系)运算符
比较运算符是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。
| 运算符名称 | 说明 | 案例 | 结果 |
|---|---|---|---|
| < | 小于号 | 1 < 2 | true |
| > | 大于号 | 1 > 2 | false |
| >= | 大于等于号(大于或者等于) | 2 >= 2 | true |
| <= | 小于等于号(小于或者等于) | 3 <= 2 | false |
| == | 判等号(隐式转换) | 37 == 37 | true |
| != | 不等号 (隐式转换) | 37 != 37 | false |
| === !== | 全等 不全等 要求值和数据类型都一致 | 37 === ‘37’ | false |
💥注意: ==隐式转换
| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边值是否相等(注意此时有隐式转换) ==隐式转换 |
| === | 全等 | 判断两边的值和数据类型是否完全相同 |
console.log(18 == '18'); //true
console.log(18 === '18'); //false
🌀5.3、逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | “逻辑与”,简称"与" and | true && false |
| || | “逻辑或”,简称"或" or | true || false |
| ! | “逻辑非”,简称"非" not | !true |
逻辑与:两边都是 true才返回 true,否则返回 false &&同真则真

逻辑或:两边都为 false 才返回 false,否则都为true ||有真则真

💥5.3.1、短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
① 逻辑 与中断
- 语法:表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
console.log(123 && 456); //456
console.log(0 && 456); //0
console.log(123 && 456 && 789); //789
② 逻辑 或中断
- 语法:表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
console.log(123 || 456); //123
console.log(0 || 456); //456
console.log(123 || 456 || 789); //123
var num = 0;
console.log(123 || num++);
// 先返回在加,相当于 (123 || 0)
console.log(num); // 123
🌀5.4、赋值运算符
概念:用来把数据赋值给变量的运算符。
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var usrName = ‘我是值’ |
| += ,-= | 加,减一个数后再赋值 | var age = 10; age+=5;//15 |
| *=,/=,%= | 成,除,取模后再赋值 | var age = 2; age*=5; //10 |
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
🌀5.6、运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ - - ! |
| 3 | 算数运算符 | 先 * / 后 + - |
| 4 | 关系运算符 | >, >= , < , <=, |
| 5 | 相等运算符 | ,!=,=,!== |
| 6 | 逻辑运算符 | 先 && 后 ||(先与后或) |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
1.一元运算符里面的逻辑非优先级很高
2.逻辑与比逻辑或优先级高
3.练习题
console.log( 4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true) // true
var a = 3 > 5 && 2 < 7 && 3 == 4;
console.log(a); //false
var b = 3 <= 4 || 3 > 1 || 3 != 2;
console.log(b); //true
var c = 2 === "2";
console.log(c); //false
var d = !c || b && a ;
console.log(d); //true
六、✍流程控制
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序
🌀6.1、分支结构
分支结构是代码受到某个语句bool值的影响而执行不同的代码
💥6.1.1、if语句
条件表达式成立(为true)才执行代码,否则if语句作废
if (条件表达式) {
//件表达式成立(为true)执行的代码语句
}
案例:弹出一个输入框,要求用户输入年龄,如果年龄大于等于18岁,允许进网吧
var usrAge = prompt('请输入您的年龄:');
if(usrAge >= 18)
{
alert('您的年龄合法,欢迎来到网吧享受学习的乐趣!');
}
① if else 语句
条件成立,执行if里面代码,否则执行else里面的代码
if(条件表达式){
//(条件表达式为true)条件成立执行的代码
}
else{
//(条件表达式为false)条件不成立执行的代码
}
案例:判断闰年,接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年
算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
var year = prompt('请输入年份');
if (year % 4 == 0 && year % 100 !=0 || year % 400 ==0)
{
alert('这个年份是闰年');
}
else
{
alert('这个年份是平年');
}
② if else if 语句
if(条件表达式1)
{
语句1; // 条件表达式1为true,执行语句1
}
else if(条件表达式2)
{
语句2; // 条件表达式2为true,执行语句2
}
else if(条件表达式3)
{
语句3; // 条件表达式3为true,执行语句3
}
else
{
语句4; //上述条件表达式123都不成立执行语句4
}
案例: 接收用户输入的分数,根据分数输出对应的话
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('宝贝,你是我的骄傲');
} else if (score >= 80) {
alert('宝贝,你已经很出色了');
} else if (score >= 70) {
alert('你要继续加油喽');
} else if (score >= 60) {
alert('孩子,你很危险');
} else {
alert('可以再努力点吗,你很棒,但还不够棒');
}
案例:输入工资,判断可以买什么手机
由于js是顺序结构由上而下执行,所以可以倒叙判断工资来简写
var result = prompt('请输入你的工资');
else if(result >= 4000){
alert('可以买华为');
}
else if(result >= 3000){
alert('可以买小米');
}
else{
alert('穷鬼');
}
///比较
var result = prompt('请输入你的工资');
if(result >= 3000 && result < 4000){
alert('可以买小米');
}
else if(result >= 4000){
alert('可以买华为');
}
else{
alert('穷鬼');
}
💥6.1.2、三元表达式
- 语法结构 : 表达式1 ? 表达式2 : 表达式3
- 执行思路:表达式1为true,则返回表达式2的值;表达式1为false,则返回表达式3的值
案例:数字补0
用户输入数字,如果数字小于10,则在前面补0,比如01,09,
如果数字大于10,则不需要补,比如20
var figuer = prompt('请输入0~59之间的一个数字');
var result = figuer < 10 ? '0' + figuer : figue
alert(result);
💥6.1.3、switch
出现大量固定常量的时候使用
switch(表达式){
case 常量表达式1:
语句1 //表达式 等于 常量表达式1 时要执行 语句1
break;
case 常量表达式2:
语句2 //表达式 等于 常量表达式2 时要执行 语句2
break;
……
case 常量表达式n:
语句n;
break;
default:
语句; //表达式不等于任何一个常量表达式时要执行的代码
}
- switch :开关 转换 , case :小例子 选项
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , case标签必须是常量表达式(constantExpression),如62或者’8’等,后面跟一个冒号
case标签必须是惟一性的表达式;也就是说,不允许两个case具有相同的值。
在case后,允许有多个语句,可以不用{}括起来。
各case和default子句的先后顺序可以变动,而不会影响程序执行结果。 - 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
- 如果所有的 case 的值都和表达式的值都不匹配,则执行 default 里的代码
default可以省略不用。 - 执行case 里面的语句时,如果没有break,则继续执行下一个case(或default)里面的语句
案例:
// 用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”
var fruit = prompt('请您输入查询的水果');
switch (fruit) {
case '苹果':
alert('苹果的价格为3.5元/千克');
break;
//如果此时没有break;输入苹果的时候,也会弹出香蕉,但不会弹出default,因为香蕉有break;
case '香蕉':
alert('香蕉的价格为3元/千克');
break;
default:
alert('没有这种水果');
}
案例:用户输入12为一等奖,34为二等奖,56为三等奖。
解析:输出内容出现相同的时候,可以简写
var num = Number(prompt('请输入一个数字'));
switch (num) {
case 1:
case 2:
alert('一等奖');
break;
case 3:
case 4:
alert('二等奖');
break;
case 5:
case 6:
alert('三等奖');
break;
default:
alert('没有中奖');
}
🌀6.2、循环
💥6.2.1、for循环(确定循环次数用)
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
for(初始化变量;条件表达式;操作表达式)
{
//循环体
}
案例:输出10句 “学习爱我”
//基本写法
for(var i = 1; i<=10; i++)
{
console.log('学习爱我');
}
// 用户输入次数,来控制输入几次
var num = prompt('请输入次数:');
for(var i = 1; i<= num ;i++)
{
console.log('学习爱我');
}
案例:求1-100之间所有整数的累加和
// 求1-100所以的整数和
var sum = 0;
for (var i = 1; i <= 100; i++) {
var sum = sum + i;
}
console.log(sum);
案例:用户输入两个数字,并不知道哪个大,求两数之间所有整数的和。
var num1 = Number(prompt('第一个数')); //求和保证为数字类型
var num2 = Number(prompt('第二个数')); //求和保证为数字类型
var num; //因为下面赋值运算符=有隐式转换,所以不用定义数字类型
if (num1 > num2) { //不知道哪个数字大,所以做个判断
num = num2;
num2 = num1; //定义一个变量num来作为第三者 进行俩个数字换位
num1 = num; //保证 num1<num2
}
var sum = 0;
for (var i = num1; i <= num2; i++) {
// console.log(i);
sum += i;
}
console.log(sum);
案例:求1-100之间所有偶数和奇数的和
// 4.求1-100之间所有偶数和奇数的和
var sum1 = 0;
var sum2 = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0) {
sum1 = sum1 + i;
} else {
sum2 = sum2 + i;
}
}
console.log('偶数和为' + sum1);
console.log('奇数和为' + sum2);
案例:求1-100之间所有能被3整除的数字的和
// 5.求1-100之间所有能被3整除的数字的和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
sum += i;
}
}
console.log(sum);
案例:要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。
var num = prompt('请输入班级总的人数:'); // num 班级总的人数
var sum = 0; // 总成绩
var average = 0; // 平均成绩
for (var i = 1; i <= num; i++) {
var score = prompt('请输入第' + i + '个学生的成绩');
//这里接收的是str,必须转换为数值
sum = sum + parseFloat(score);
}
average = sum / num;
alert('班级总的成绩是:' + sum);
alert('班级总的平均成绩是:' + average);
案例:一行打印5个星星
我们采取追加字符串的方式,这样可以打印到控制台上
var star = '';
for (var i = 1; i <= 5; i++) {
star += '☆';
}
console.log(star);
① 双重for循环
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
for(外循环的初始;外循环的条件;外形循环的操作表达式){
for(内循环的初始;内循环的条件;内循环的操作表达式){
需执行的代码;
}
}
- 内层循环可以看做外层循环的语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
案例:打印五行五列星🔥
核心:
- 内层循环负责一行打印五个星星
- 外层循环负责打印五行
var star = '';
for(var j = 1;j<=5;j++)
{
for (var i = 1; i <= 5; i++)
{
star += '☆'
}
//每次满5个星星就加一次换行
star +='\n'
}
console.log(star);
案例:打印n行n列的星星🔥
要求用户输入行数和列数,之后在控制台打印出用户输入行数和列数的星星
var star = '';
var row = prompt('请输入行数');
var col = prompt('请输入列数');
for (var j = 1; j <= col; j++) {
for (var i = 1; i <= row; i++) {
star += '☆';
}
star += '\n';
}
console.log(star);
案例:打印倒三角形🔥

- 一共有10行,但是每行的星星个数不一样,因此需要用到双重 for 循环
- 外层的 for 控制行数 i ,循环10次可以打印10行
- 内层的 for 控制每行的星星个数 j
- 核心算法:每一行星星的个数: j = i ; j <= 10; j++
- 每行打印完毕后,都需要重新换一行
var star = '';
var row = prompt('请输入行数');
var col = prompt('请输入列数');
for (var i = 1; i <= row; i++) {
for (var j = i; j <= col; j++) {
star += '☆';
}
star += '\n';
}
console.log(star);
案例:99乘法表
for (var i = 1; i <= 9; i++) { //外层,变动大的数字 也就是x前边的数字
for (var j = 1; j <= i; j++) { //内层,变动小的数字 也就是x后边的固定值1-9
document.write(i + '*' + j + '=' + (i * j) + ' ');
}
document.write('<br>');//换行
}
//倒过来写
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= 9 - i; j++) { //倒过来写j变动
document.write(i + '*' + j + '=' + (i * j) + ' ');
}
document.write('<br>');//换行
}
② for … of …遍历
const arr = ['a', 'b', 'c']
for (let i of arr) {
console.log(i) //输出 a b c
}
- for of 循环用来获取一对键值对中的值
- 一个数据结构只要部署了 Symbol.iterator 属性, 就被视为具有 iterator接口, 就可以使用 for of循环。
- for of 不同与 forEach, 它可以与 break、continue和return 配合使用,也就是说 for of 循环可以随时退出循环
💥6.2.2、while循环(不确定循环次数用)
while(条件表达式){
//循环体代码
}
执行思路:
- 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 执行循环体代码
- 不知道循环次数,由条件表达式来决定多少次退出
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
- 当即不知道循环次数,也不确定判断条件
案例:用户与系统随机数石头剪刀布,1石头2剪刀3布,谁先赢3次谁胜利。
解析:此时不知道循环次数所以用while;也不好确认进循环的判断条件,所以自己定义一个变量为true。
var xxx = true; //自己定义判断条件为true
var userNum = 0; //获胜次数
var sysNum = 0; //获胜次数
var user = Number(prompt('1石头2剪刀3布'));
while (xxx) {
var system = parseInt(Math.random() * 3 + 1);
if (system < user || system > user) {
switch (user) {
case 1:
switch (system) {
case 2:
userNum++;
console.log(`用户 石头 胜于 系统 剪刀 用户:系统${userNum}:${sysNum}`);
break;
case 3:
sysNum++;
console.log(`用户 石头 败于 系统 布 用户:系统${userNum}:${sysNum}`);
break;
}
break; //注意因为嵌套了switch,所以不要忘记break跳出第一次switch
case 2:
switch (system) {
case 3:
userNum++;
console.log(`用户 剪刀 胜于 系统 布 用户:系统${userNum}:${sysNum}`);
break;
case 1:
sysNum++;
console.log(`用户 剪刀 败于 系统 石头 用户:系统${userNum}:${sysNum}`);
break;
}
break; //注意因为嵌套了switch,所以不要忘记break跳出第一次switch
case 3:
switch (system) {
case 1:
userNum++;
console.log(`用户 布 胜于 系统 石头 用户:系统${userNum}:${sysNum}`);
break;
case 2:
sysNum++;
console.log(`用户 布 败于 系统 剪刀 用户:系统${userNum}:${sysNum}`);
break;
}
break; //注意因为嵌套了switch,所以不要忘记break跳出第一次switch
}
if (userNum == 3) {
console.log('用户获胜');
xxx = false;
//break; //如果xxx的位置不定义直接写true; 此时用break跳出while循环
}
else if (sysNum == 3) {
console.log('系统获胜');
xxx = false;
//break; //如果xxx的位置不定义直接写true; 此时用break跳出while循环
}
}
else {
console.log('平手了');
}
user = Number(prompt('1石头2剪刀3布'));//必须写,作为再次循环的条件,不写的话就死循环
}
alert('比赛结果,在控制台查看结果');
注意:
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会称为死循环
- while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
案例:打印人的一生
从1岁到99岁
var age = 0;
while (age <= 100) {
age++;
console.log('您今年' + age + '岁了');
}
案例:计算 1 ~ 100之间所有整数的和
var figure = 1;
var sum = 0;
while (figure <= 100) {
sum += figure;
figure++;
}
console.log('1-100的整数和为' + sum);
案例:请用户输入数字,输入的所有数字进行累加,0退出。
var num = +prompt('请输入一个数字,0为退出'); //+是隐式转换为数字类型
var sum = 0; //因为是要做加法,所以要严格命名为数字类型
while (num != 0) {
sum += num; //做加法要保证 sum和num两个变量都为数字类型
num = +prompt('请输入一个数字,0为退出'); //必须写,作为再次循环的条件,不写的话就死循环
}
console.log(sum);
💥6.2.3、do while循环
do {
//循环体代码-条件表达式为true的时候重复执行循环一代码
}while(条件表达式);
执行思路:
- 不经过判断先执行一次循环体代码
- 再执行表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
- 先执行再判断循环体,所以dowhile循环语句至少会执行一次循环体代码
需求:弹出一个提示框,你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问
do {
var love = prompt('你爱我吗?');
} while (love != '我爱你');
alert('登录成功');
💥6.2.4、三种循环区别总结
- 三种循环的区别:
for循环和while循环先判断条件是否成立,然后决定是否执行循环体(先判断后执行)
do…while循环先执行一次循环体,然后判断条件是否成立,是否继续执行循环体(先执行后判断)
- for和while的区别:
条件控制语句所控制的自增变量i,因为归属for循环的语法结构中,在for循环结束后,就不能再次被访问了
条件控制语句所控制的自增变量j,对于while循环来说不归属其语法结构中,在while循环结束后,该变量还可以继续使用
//将一个for循环改成while
for(var i=1;i<=10;i++){
console.log(i);
}
var j=1;
while(j<=10){
console.log(j);
j++;
}
-
死循环格式:
for(;;) { }
while(true) { }
do{ }while(true);
while的死循环格式是最常用的。
💥6.2.5、continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
案例:吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次if循环,跳出的是第3次循环,继续for循环
}
console.log('我正在吃第' + i + '个包子呢');
}
💥6.2.6、break关键字
break 关键字用于立即跳出整个循环
案例:吃5个包子,吃到第3个发现里面有半个虫子,其余的也不吃了
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
🌀6.3、断点调试
- 浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点(在行数点一下)
- 刷新浏览器
- Watch: 监视,通过watch可以监视变量的值的变化,非常的常用
- F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化
七、✍数组
数组(Array)是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
数组能够可以存入的数据类型,可以是任意一种
//普通变量一次只能存储一个值
var num = 10;
//数组一次可以存储多个值
var arr =[1,2,3,4,5];
🌀7.1、创建数组
JavaScript 中创建数组有两种方式:
- 利用 new 创建数组
- 利用数组字面量创建数组
💥7.1.1、利用 new 创建数组
var 数组名 = new Array();
var arr = new Array(); //创建一个新的空数组
- 这种方式暂且了解,等学完对象再看
- 注意
Array(),A要大写
💥7.1.2、利用数组字面量创建数组
// 1.利用数组字面量方式创建空的数组
var 数组名 =[];
// 2.使用数组字面量方式创建带初始值的数组
var 数组名 =['小白','小黑','小黄','瑞奇'];
// 3.数组中可以存放任意类型的数据,例如字符串,数字,布尔值等
var arrStus =['小白',12,true,28.9];
- 数组的字面量是方括号
[] - 声明数组并赋值称为数组的初始化
- 这种字面量方式也是我们以后最多使用的方式
🌀7.2、数组的索引(下标)
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)
//定义数组
var arrStus = [1,2,3];
//获取数组中的第2个元素
alert(arrStus[1]);//2
alert(arrStus[0]);//1
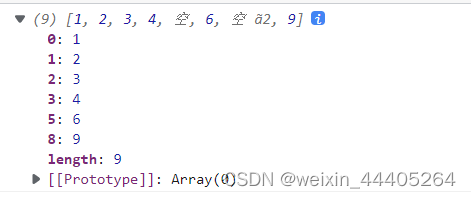
- 说明:如果在手动给数组添加值得时候,没有按顺序索引,则最后统计时会把所有的遗漏的数据补上;
即 统计的 最后一个索引值+1
var arr = [1, 2, 3];
arr[3] = 4;
arr[5] = 6;
arr[8] = 9;
console.log(arr);

🌀7.3、遍历数组
我们可以通过 for 循环索引遍历数组中的每一项
// 数组索引访问数组中的元素
var arr = ['red','green', 'blue'];
console.log(arr[0]) // red
console.log(arr[1]) // green
console.log(arr[2]) // blue
// for循环遍历数组
var arr = ['red','green', 'blue'];
for (var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
🌀7.4、数组的长度
使用“数组名.length”可以访问数组元素的数量(数组长度)
var arrStus = [1,2,3];
alert(arrStus.length); // 3
注意:
- 此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆
- 当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
🌀7.5、案例
1.请将 [“关羽”,“张飞”,“马超”,“赵云”,“黄忠”,“刘备”,“姜维”]; 数组里的元素依次打印到控制台
var arr = ["关羽","张飞","马超","赵云","黄忠","刘备","姜维"];
// 遍历 从第一个到最后一个
for(var i = 0; i < arr.length; i++ ) {
console.log( arr[i] );
}
2.求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值
- ①声明一个求和变量 sum。
- ①遍历这个数组,把里面每个数组元素加到 sum 里面。
- ①用求和变量 sum 除以数组的长度就可以得到数组的平均值。
var arr = [2, 6, 1, 7, 4];
var sum = 0;
var average = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
average = sum / i; //此时i为5
// average = sum / arr.length;
console.log('和为' + sum);
console.log('平均值为' + average);
3.求数组[2,6,1,77,52,25,7]中的最大值
- ①声明一个保存最大元素的变量 max。
- ②默认最大值可以取数组中的第一个元素。
- ③遍历这个数组,把里面每个数组元素和 max 相比较。
- ④如果这个数组元素大于max 就把这个数组元素存到 max 里面,否则继续下一轮比较。
- ⑤最后输出这个 max。
var arr = [2, 6, 1, 77, 52, 25, 7];
var max = arr[0];
var temp;
for (var i = 0; i < arr.length; i++) {
if (max < arr[i]) {
temp = max;
max = arr[i];
arr[i] = temp;
}
}
console.log('最大值为' + max);
方法二:
var arrNum = [2,6,1,77,52,25,7];
var maxNum = arrNum[0]; // 用来保存最大元素,默认最大值是数组中的第一个元素
// 从0 开始循环数组里的每个元素
for(var i = 0;i< arrNum.length; i++){
// 如果数组里当前循环的元素大于 maxNum,则保存这个元素和下标
if(arrNum[i] > maxNum){
maxNum = arrNum[i]; // 保存数值到变量 maxNum
}
}
4.将数组 [‘red’, ‘green’, ‘blue’, ‘pink’] 里面的元素转换为字符串
思路:就是把里面的元素相加就好了,但是注意保证是字符相加
- ①需要一个新变量 str 用于存放转换完的字符串。
- ②遍历原来的数组,分别把里面数据取出来,加到字符串变量 str 里面。
var arr = ['red','green','blue','pink'];
var str ='';
for(var i = 0; i < arr.length; i++){
str += arr[i];
}
console.log(str);
// redgreenbluepink
5.将数组 [‘red’, ‘green’, ‘blue’, ‘pink’] 转换为字符串,并且用 | 或其他符号分割
- ①需要一个新变量用于存放转换完的字符串 str。
- ①遍历原来的数组,分别把里面数据取出来,加到字符串里面。
- ①同时在后面多加一个分隔符。
var arr = ['red', 'green', 'blue', 'pink'];
var str = '';
var separator = '|';
for (var i = 0; i < arr.length; i++) {
str += arr[i] + separator;
}
console.log(str);
// red|green|blue|pink
🔥通过修改 length 长度新增数组元素
- 可以通过修改 length 长度来实现数组扩容的目的
- length 属性是可读写的
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
console.log(arr);
console.log(arr[4]); //undefined
console.log(arr[5]); //undefined
console.log(arr[6]); //undefined
其中索引号是 4,5,6 的空间没有给值,就是声明变量未给值,默认值就是 undefined
🔥通过修改数组索引新增数组元素
- 可以通过修改数组索引的方式追加数组元素
- 不能直接给数组名赋值,否则会覆盖掉以前的数据
- 这种方式也是我们最常用的一种方式
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);
🔥通过修改 length 长度删除数组元素
- 删除的数据是最后一个
数组名.length--
- 删除的数据是在中间
- 将要交换的数据放到最后去
- length–
/* 1.完成快递仓库的数据管理
1-1. 在仓库中追加多个快递:顺丰、圆通、韵达、申通
1-2. 输出所有的快递
1-3. 删除最后一个快递并输出该快递
1-4. 仓库中有几个快递
*/
//1
var arr = ['顺丰','圆通'];
arr[2] = '韵达';
arr[3] = '申通';
//2
document.write("我的快递公司有:"+arr[0]+","+arr[1]+","+arr[2]+","+arr[3]);
//3
var deleteArr = arr[arr.length-1];
arr.length--;
//4
console.log(arr.length);
🔥数组中循环新增元素
1.新建一个数组,里面存放10个整数( 1~10), 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10]
- ①使用循环来追加数组。
- ②声明一个空数组 arr。
- ③循环中的计数器 i 可以作为数组元素存入。
- 由于数组的索引号是从0开始的, 因此计数器从 0 开始更合适,存入的数组元素要+1。
var arr = [];
for (var i = 0; i < 10; i++){
arr[i] = i + 1;
}
console.log(arr);
2.将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组
- ①声明一个新的数组用于存放新数据。
- ②遍历原来的数组,找出大于等于 10 的元素。
- ③依次追加给新数组 newArr。
实现代码1:
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
// 定义一个变量 用来计算 新数组的索引号
var j = 0;
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 给新数组
newArr[j] = arr[i];
// 索引号 不断自加
j++;
}
}
console.log(newArr);
实现代码2:
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 给新数组
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
🔥删除指定数组元素
将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组。
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for(var i = 0; i <arr.length; i++){
if(arr[i] != 0){
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
//老师代码
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = []; // 空数组的默认的长度为 0
// 定义一个变量 i 用来计算新数组的索引号
for (var i = 0; i < arr.length; i++) {
// 找出大于 10 的数
if (arr[i] != 0) {
// 给新数组
// 每次存入一个值,newArr长度都会 +1
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
🔥翻转数组
将数组 [‘red’, ‘green’, ‘blue’, ‘pink’, ‘purple’] 的内容反过来存放
// 把旧数组索引号的第4个取过来(arr.length - 1),给新数组索引号第0个元素(newArr.length)
var arr = ['red','green','blue','pink','purple'];
var newArr = [];
for (var i = arr.length -1; i>=0; i--){
newArr[newArr.length] = arr[i];
}
console.log(newArr);
🔥冒泡排序
冒泡排序
将数组 [5, 4, 3, 2, 1]中的元素按照从小到大的顺序排序,输出: 1,2,3,4,5
var arr = [5,4,3,2,1];
for (var i = 0; i < arr.length-1; i++){ //外层循环管趟数,5个数共交换4躺
for (var j = 0; j <= arr.length - i - 1; j++){
//里层循环管每一趟交换的次数
//前一个和后面一个数组元素相比较
if(arr[j] > arr[j+1]){
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
console.log(arr);
🔥二维数组
var buyCar = [
[101, "玫瑰干花", 19.9, 1],
[102, "百合干花", 28, 2],
[110, "靠垫", 9.9, 3]
];
console.log(buyCar[0]); // [101,"玫瑰干花",19.9,1]
console.log(buyCar[0][1]); //玫瑰干花
八、✍数组API
🌀8.1、添加
💥8.2.1、.push()
.push() 方法将一个或多个元素添加到数组的末尾,并返回数组的新长度。
let arr = [1,2,3,4,5,6];
arr.push(7,8);
console.log(arr); // [1, 2, 3, 4, 5, 6, 7, 8]
console.log(arr.length); // 8
💥8.2.1、.unshift()
.unshift() 方法将一个或多个元素添加到数组的开头,并返回新数组的长度。
let arr = [1,2,3,4,5,6];
arr.unshift(7,8);
console.log(arr); // [7, 8, 1, 2, 3, 4, 5, 6]
console.log(arr.length); // 8
🌀8.2、删除
💥8.2.1、.pop()
.pop()方法从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。
let arr = [1,2,3,4,5,6];
let result = arr.pop();
console.log(arr); // [1, 2, 3, 4, 5]
console.log(result); // 6
💥8.2.2、.shift()
.shift()方法从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。
let arr = [1,2,3,4,5,6];
let result = arr.shift();
console.log(arr); // [2, 3, 4, 5, 6]
console.log(result); // 1
🌀8.3、操作
💥8.3.1、.concat()
concat() 方法用于合并两个或多个数组。此方法原始数组不会被修改,而是返回一个新数组。
let arr = [1,2,3];
let arr2 = [4,5,6] ;
let newArr = arr.concat(arr2);
console.log(newArr); // [1, 2, 3, 4, 5, 6]
💥8.3.2、.slice()
slice()方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象,
原始数组不会被修改。
let arr = [1,2,3,4,5,6];
let result = arr.slice(0,3); // [开始下标,结束下标)
console.log(result); // [1, 2, 3]
console.log(arr); // [1, 2, 3, 4, 5, 6]
💥8.3.3、.join() ——拼接字符串
join()使用指定的字符串用来分隔数组字符串,原始数组不会被修改。
//可以选择用什么作为分隔符,空字符串就代表没有分隔符
let arr = [1,2,3,4,5,6]
let result = arr.join('')
console.log(arr) // [1, 2, 3, 4, 5, 6]
console.log(result) // '123456'
let arr = [1, 2, 3, 4, 5, 6];
let result = arr.join('-');
console.log(arr); // [1, 2, 3, 4, 5, 6]
console.log(result); // '1-2-3-4-5-6'
console.log(typeof(result)); //string
💥8.3.4、.splice()
splice()方法始终会返回一个数组,该数组包含从原始数组中删除的项(如果没有删除任何项,则返回一个空数组),
数组名.splice(插入或删除的开始下标,要删除数据的个数,要插入数据1,"要插入数据2)
var colors = [‘red’,‘green’,‘blue’];
var removed = colors.splice(0,1);
console.log(colors); //green,blue
console.log(removed); //red
var removed = colors.splice(1,0,‘black’);
console.log(colors); //green,black,blue
console.log(removed); // 返回空数组
var removed = colors.splice(0,2,‘yellow’,‘white’);
console.log(colors); //yellow,white,blue
console.log(removed); //red,green
🌀8.4、位置方法
💥8.4.1、.indexOf()
indexOf( 要查找的元素,[指定的下标] ) 在数组中从指定的下标位置往后查找指定元素,如果有就返回指定元素下标, 如果没有返回-1
(可选参数: 从指定下标开始往后查找元素,如果忽略第二个参数, 则从整个数组开头往后查找指定元素 )
let arr = [1,2,3,4,5,6,1,2,3,4,5,6];
let result = arr.indexOf(3); //只会找到第一个3的索引值
console.log(result); // 2
💥8.4.2、.lastIndexOf()
lastIndexOf和indexOf一样,只是从末尾往前开始
let arr = [1,2,3,4,5,6,1,2,3,4,5,6]
let result = arr.indexOf(3)
console.log(result) // 8
💥8.4.3、.includes() ——是否包含值
includes()是否在数组中包含某个值,返回Boolean值
var my_buy_car = [
[101, "玫瑰干花", 19.9, 1],
[102, "百合干花", 28, 2],
[110, "靠垫", 9.9, 3],
[103, "干花", 28, 2],
];
var isExists = [];
for (var i = 0; i < my_buy_car.length; i++) {
var sub_arr = my_buy_car[i];//获取子数组
console.log(sub_arr);
//查询子数组中是否有靠垫二字,有返回索引值1,没有范围-1
var index = sub_arr.indexOf("靠垫");
console.log(index);
//将获取到索引值,添加到一个新数组中
isExists.push(index);
}
//显示这个只有索引的新数组
console.log(isExists);
isExists.includes(1)?console.log("存在"):console.log("不存在");
🌀8.5、重排序方法
💥8.5.1、.sort() ——升序排列
.sort()方法按升序排列数组项–即最小的值位于最前面,最大的值排在后面。
let arr = [1,6,4,3,5,2] ;
arr.sort() ;
console.log(arr); // [1, 2, 3, 4, 5, 6]
💥8.5.2、.reverse() ——降序排列
let arr = [1,2,3,4,5,6] ;
arr.reverse();
console.log(arr); // [6, 5, 4, 3, 2, 1]
💥8.5.3、.sort() ——数组排序(默认从小到大)
var arr2 = [24,67,78,13,103,2];
var newArr2 = ['x','e','f','y',2,4,'S','A','AA','AB'];
//默认
var newArr2_sort = newArr2.sort();//将字母从小到大排列
console.log(newArr2_sort);
var ab_sort = arr2.sort((a,b)=>a-b);//升序
console.log(ab_sort);
var ba_sort = arr2.sort((a,b)=>b-a);//降序
console.log(ba_sort);
var random_arr = ba_sort.sort((a,b)=>Math.random()-0.5); //随机顺序
console.log(random_arr);
🌀8.6、迭代方法(ES6)
💥8.6.1、.forEach()
-
传入一个函数,对数组的每个元素执行一次 给定的函数
-
本质上与使用 for 循环迭代数组是一样的
-
不改变原数组
-
没有return,也不能break
-
参数:
- 回调函数 (item,index,array)=> { } ;即(当前元素,当前元素的下标,forEach()正在操作的数组)
- thisArg(可选)
-
返回值:undefined
let arr = [1, 2, 3];
let obj = {
add: (x) => {
return x + 1;
},
};
// thisArg 对于箭头函数没有作用
arr.forEach((item, index) => {
console.log(this); // window
console.log(this.add(item)); // 报错
}, obj);
// thisArg 在普通函数中起作用
arr.forEach(function (item, index) {
console.log(this); // obj
console.log(this.add(item));
}, obj);
// 不传值,则为 window
arr.forEach(function (item, index) {
console.log(this); // window
});
💥8.6.2、.map()
-
传入一个函数,把数组的每一项作为函数的参数被调用,然后用函数每次的返回值组成新数组并返回
-
不改变原数组
-
没有return,也不能break
-
参数:
- 回调函数 (item,index,array)=> { } ;即(当前元素,当前元素的下标,map()正在操作的数组)
- thisArg(可选)
-
返回值:一个新数组,每个元素都是回调函数的返回值
let arr = [1, 2, 3, 4, 5, 6];
let newArr = arr.map((item) => item*item); // 箭头函数的简写,不用写return
console.log(arr) // [1, 2, 3, 4, 5, 6]
console.log(newArr) // [1, 4, 9, 16, 25, 36]
map(function(element, index, array) { /* … */ }, thisArg)
💥8.6.3、.filter()
-
传入一个函数,把数组的每一项作为函数的参数被调用,在函数内部判断符合条件的每一项,把它们组成新数组并返回
-
不改变原数组,是对原数组的过滤
-
回调函数返回
returntrue ,保留该元素,returnfalse 不保留 -
参数:
- 回调函数 (item,index,array)=> { } ;即(当前元素,当前元素的下标,filter()正在操作的数组)
- thisArg(可选)
-
返回值:由满足条件元素组成的新数组,如果没有任何数组元素通过测试,则返回空数组
let arr = [1, 2, 3, 4, 5, 6];
let newArr = arr.filter((item) => item%2 === 0); // 取数组中的偶数 // 箭头函数的简写,不用写return
console.log(arr) // [1, 2, 3, 4, 5, 6]
console.log(newArr) // [2, 4, 6]
filter(function(element, index, array) { /* … */ }, thisArg)
💥8.6.4、.reduce()
reduce():接受两个参数,函数和初始值,其中函数接受两个参数,那个初始值和数组的每一项,每次用初始值对数组的每一项进行操作并返回这个新的初始值(函数返回),
- 不改变原数组
初始值为0,sum代表了初始值,每次用sum+= item,最后初始值为21并被返回(reduce返回)
let arr = [1, 2, 3, 4, 5, 6];
let result = arr.reduce((sum, item) => sum+=item,0);
console.log(arr) // [1, 2, 3, 4, 5, 6]
console.log(result) // 21
💥8.6.5、some() 和 every()的区别和用法
some 和 every的区别和用法
相同点:every和some都有三个参数,即item-当前项,index-当前项的索引值,array-数组本身;都可循环遍历数组
不同点:
every相当于逻辑关系中的且,只有所有参数都满足条件时,才返回true,一旦有一个不满足,则逻辑中断,返回false;
some相当于逻辑关系中的或,只要有一个参数满足条件,就中断遍历,返回true,若遍历完所有参数,没有符合的项,返回false,
通俗一点就是 every:一假即假,some:一真即真
some
// 一真即真,满足一个条件都返回true
let arr = [ 1, 2, 3, 4, 5, 6 ];
console.log( arr.some((item,index)=>{
return item > 5
}); // true
every
// 一假即假,一个条件不满足都返回false
let arr = [ 1, 2, 3, 4, 5, 6 ];
console.log( arr.every((item,index)=>{
return item > 5
}); // false
some 循环遍历找符合条件的值,一旦找到,则不会继续迭代下去。
every 循环遍历是否符号条件,一旦有一个不符合条件,则不会继续迭代下去。
💥8.6.6、find
💥8.6.7、find
🌀8.7、转换方法
💥8.7.1、.toString()
toString()方法会返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串
💥8.7.2、.valueOf()
valueOf()返回的还是数组
💥8.7.3、.toLocaleString()
toLocaleString()方法也会返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串
九、✍数组实用
🌀1.合并数组的方法
💥1.1 push 方法
- 添加到数组的末尾 改变原数组
let arr = [1,2,3,4];
arr.push(5)
console.log(arr) ; //[ 1, 2, 3, 4, 5 ]
💥1.2 concat 方法
- concat合并数组之后,返回值才是新数组,并且可以合并两个及其以上的数组,不改变原数组
let arr = [1,2,3,4];
let arr2 = arr.concat([5,6]);
console.log(arr) ; //[1,2,3,4]
console.log(arr2); //[ 1, 2, 3, 4, 7, 8 ]
💥1.3 push.apply 方法
- 合并数组是把后一个数组的值依次push进前一个数组,改变前一个数组,并且只能两个数组之间发生合并
let arr = [1,2,3,4]
let arr2 = ['a','b','c','d']
arr.push.apply(arr,arr2)
console.log(arr)
//[ 1, 2, 3, 4, "a", "b", "c", "d" ]
💥1.4 …扩展运算符 方法
- 使用扩展运算符,需重新创建一个数组,返回新数组
...运算符执行的是浅拷贝(只遍历一层)
let arr1 = [1,2,3];
let arr2 = [[4],[5],[6]];
let arr3 = [...arr1,...arr2];
console.log(arr3); // [1, 2, 3, [4],[5],[6]]




















 3043
3043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








