windows下配置flask和nginx(vscode)
开发背景
近期在windows环境下捣鼓flask、nginx等环境的配置,希望能够自己建一个前后端开发的网站,网上搜集到的资料大多是linux环境下的配置,并且清一色地都是用pycharm作为开发工具
但是作为一名准程序员,vscode可谓是全能的开发工具,既能够开发c/cpp的程序,又可以写html、css、JavaScript的代码,主流的java、python语言也支持的很好,因此在这里我便使用vscode作为开发工具,顺带解释一些在cmd命令行和vscode的powershell命令行执行命令的不同,也算是记录了配置过程中的一些小坑,为众多vscode重度依赖症的童鞋提供一些经验
虚拟环境的创建(conda)
相信网上的大多数帖子都会告诉你:python的虚拟环境使用virtualenv来创建管理。但是,只要是稍微对python有那么一点开发经历(尤其是大数据、机器学习)的童鞋都会知道,有那么一个python科学计算、环境管理极为出色的软件叫做anaconda,如果你的电脑上已经有了anaconda,那么conda就是一个很好的虚拟环境管理器,不必去下载所谓的virtualenv,当然如果你没有anaconda,那赶快去下一个!
下载地址:https://www.anaconda.com/distribution/
如果你是小白
当然,如果你只是单纯的小小白,那么还是用virtualenv来创建管理吧:
//小白使用。。。
pip install --upgrade virtualenv
mkdir HelloWorld
cd HelloWorld
virtualenv -p python3.7 .env
如果你已经下好了anaconda
创建环境:conda create -n music python=3.7
其中music是我的环境名,python=3.7指定了环境使用的python版本,这两项你可以修改替换
这里提供conda的一些常用命令:
conda update -n base conda #update最新版本的conda
conda create -n xxxx python=3.7 #创建python3.7的xxxx虚拟环境
conda activate xxxx #开启xxxx环境
conda deactivate #关闭环境
conda env list #显示所有的虚拟环境
conda info --envs #显示所有的虚拟环境
conda remove -n xxxx --all #删除xxxx虚拟环境
#Conda是没有重命名环境的功能的, 要实现这个基本需求, 只能通过愚蠢的克隆-删除的过程。
#切记不要直接mv移动环境的文件夹来重命名, 会导致一系列无法想象的错误的发生!
conda create --name newname --clone oldname #克隆环境
conda remove --name oldname --all #彻底删除旧环境
创建好环境以后,我们先进入这个环境:conda activate music
然后进行其他的操作,此时所有的配置都只在该环境下进行,也只对该环境有效,一旦你退出该环境,所有的配置都失效
安装ngnix
Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru 站点开发的。它也是一种轻量级的Web服务器,可以作为独立的服务器部署网站(类似Tomcat)。它高性能和低消耗内存的结构受到很多大公司青睐,如淘宝网站架设
下载安装压缩包
打开nginx官网下载即可:http://nginx.org/en/download.html
我下载的是mainline version的windows版本,你也可以直接点击该链接下载: nginx/Windows-1.17.8
解压启动
下载完成后,解压缩,不要直接双击nginx.exe,而是运行cmd,打开到nginx.exe所在的目录,输入cd nginx-1.17.8
然后启动nginx服务:start nginx
补充:关闭nginx的命令:nginx -s stop或nginx -s quit
优化配置(供参考,可以直接跳过)
#user nobody;
#==工作进程数,一般设置为cpu核心数
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
#==最大连接数,一般设置为cpu*2048
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
#==客户端链接超时时间
keepalive_timeout 65;
#gzip on;
#当配置多个server节点时,默认server names的缓存区大小就不够了,需要手动设置大一点
server_names_hash_bucket_size 512;
#server表示虚拟主机可以理解为一个站点,可以配置多个server节点搭建多个站点
#每一个请求进来确定使用哪个server由server_name确定
server {
#站点监听端口
listen 8800;
#站点访问域名
server_name localhost;
#编码格式,避免url参数乱码
charset utf-8;
#access_log logs/host.access.log main;
#location用来匹配同一域名下多个URI的访问规则
#比如动态资源如何跳转,静态资源如何跳转等
#location后面跟着的/代表匹配规则
location / {
#站点根目录,可以是相对路径,也可以使绝对路径
root html;
#默认主页
index index.html index.htm;
#转发后端站点地址,一般用于做软负载,轮询后端服务器
#proxy_pass http://10.11.12.237:8080;
#拒绝请求,返回403,一般用于某些目录禁止访问
#deny all;
#允许请求
#allow all;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
#重新定义或者添加发往后端服务器的请求头
#给请求头中添加客户请求主机名
proxy_set_header Host $host;
#给请求头中添加客户端IP
proxy_set_header X-Real-IP $remote_addr;
#将$remote_addr变量值添加在客户端“X-Forwarded-For”请求头的后面,并以逗号分隔。 如果客户端请求未携带“X-Forwarded-For”请求头,$proxy_add_x_forwarded_for变量值将与$remote_addr变量相同
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#给请求头中添加客户端的Cookie
proxy_set_header Cookie $http_cookie;
#将使用代理服务器的主域名和端口号来替换。如果端口是80,可以不加。
proxy_redirect off;
#浏览器对 Cookie 有很多限制,如果 Cookie 的 Domain 部分与当前页面的 Domain 不匹配就无法写入。
#所以如果请求 A 域名,服务器 proxy_pass 到 B 域名,然后 B 服务器输出 Domian=B 的 Cookie,
#前端的页面依然停留在 A 域名上,于是浏览器就无法将 Cookie 写入。
#不仅是域名,浏览器对 Path 也有限制。我们经常会 proxy_pass 到目标服务器的某个 Path 下,
#不把这个 Path 暴露给浏览器。这时候如果目标服务器的 Cookie 写死了 Path 也会出现 Cookie 无法写入的问题。
#设置“Set-Cookie”响应头中的domain属性的替换文本,其值可以为一个字符串、正则表达式的模式或一个引用的变量
#转发后端服务器如果需要Cookie则需要将cookie domain也进行转换,否则前端域名与后端域名不一致cookie就会无法存取
#配置规则:proxy_cookie_domain serverDomain(后端服务器域) nginxDomain(nginx服务器域)
proxy_cookie_domain localhost .testcaigou800.com;
#取消当前配置级别的所有proxy_cookie_domain指令
#proxy_cookie_domain off;
#与后端服务器建立连接的超时时间。一般不可能大于75秒;
proxy_connect_timeout 30;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#当需要对同一端口监听多个域名时,使用如下配置,端口相同域名不同,server_name也可以使用正则进行配置
#但要注意server过多需要手动扩大server_names_hash_bucket_size缓存区大小
server {
listen 80;
server_name www.abc.com;
charset utf-8;
location / {
proxy_pass http://localhost:10001;
}
}
server {
listen 80;
server_name aaa.abc.com;
charset utf-8;
location / {
proxy_pass http://localhost:20002;
}
}
}
安装flask
直接安装
确保现在在你的虚拟环境中,然后输入:conda install flask或pip install flask
注:conda也可以作为安装工具,是不是很全能呢?
创建工程文件
作为一个flask项目,我们必须明白自顶向下的设计理念,即先搞清楚项目的整体框架,再去设计细节,项目框架如下:
-demo
-static
-css
-index.css
...
-js
-index.js
...
-img
...
-templates
index.html
...
index.py
...
demo为项目名,值得注意的是,static和templates和python文件必须放在同一级,然后static用于存放css、js、img文件,templates用于存放html文件,python文件用于处理业务逻辑关系,这样的配置是flask要求的,它只会按照这样的方式去找对应文件!!!
编写具体内容
在index.html中编写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h1>welcome to index.html</h1>
</body>
</html>
在index.py中编写
# index.py
from flask import Flask, request, render_template, make_response, redirect, url_for
# import simplejson
# 创建应用
app = Flask(__name__)
# 设置路由
@app.route('/')
def index():
# 定义返回对象
response = make_response(render_template('index.html'))
return response
if __name__ == '__main__':
app.run(debug = True)
编译运行
正常情况下,使用cmd进入虚拟环境,并输入python -m flask run,即可运行
如果你像我一样不使用cmd,而是使用vscode来运行,那么你可能会发现报错信息:
直接在powershell输入python -m flask run,出现
No module named flask
可能是你的vscode的powershell没有进入虚拟环境,此时应该在vscode的powershell中输入conda activate music
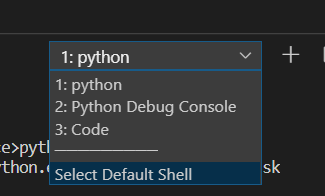
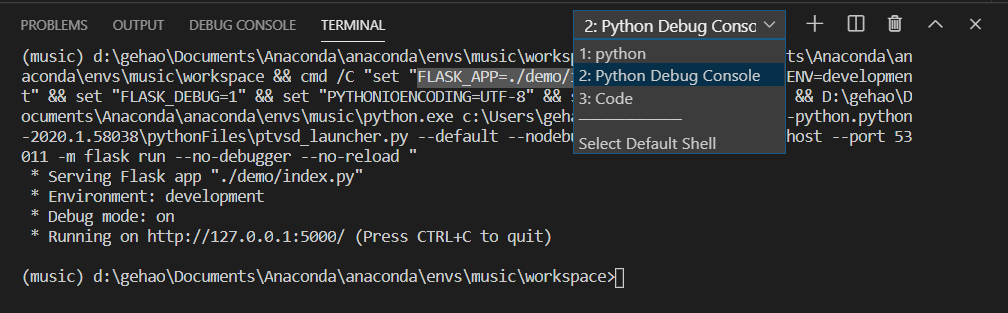
然后你就会得到提示,powershell好像不支持active虚拟环境的操作,于是你要把vscode默认的terminal切换成cmd,切换的位置如下图所示,点击select default shell,然后重启即可

接下来你可以输入conda activate music,如果成功,在前面的路径会出现(music)
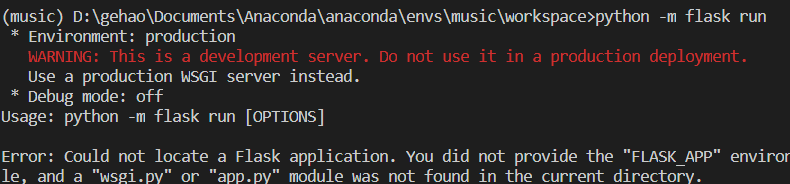
然后再次输入python -m flask run,会报新的错误:

这是因为flask的环境你还没配置,于是flask找不到你的index.py,也就无法运行,注意到图中有说app.py,其实flask默认是寻找app.py执行,所以如果你一开始是把python文件命名为app.py,也许就可以直接运行成功了,但我们还是会希望自己命名,于是要设置flask环境:
在vscode的命令行输入:
set FLASK_APP=./demo/index.py && set FLASK_ENV=development && set FLASK_DEBUG=1
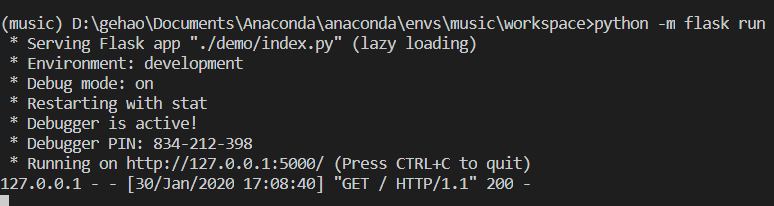
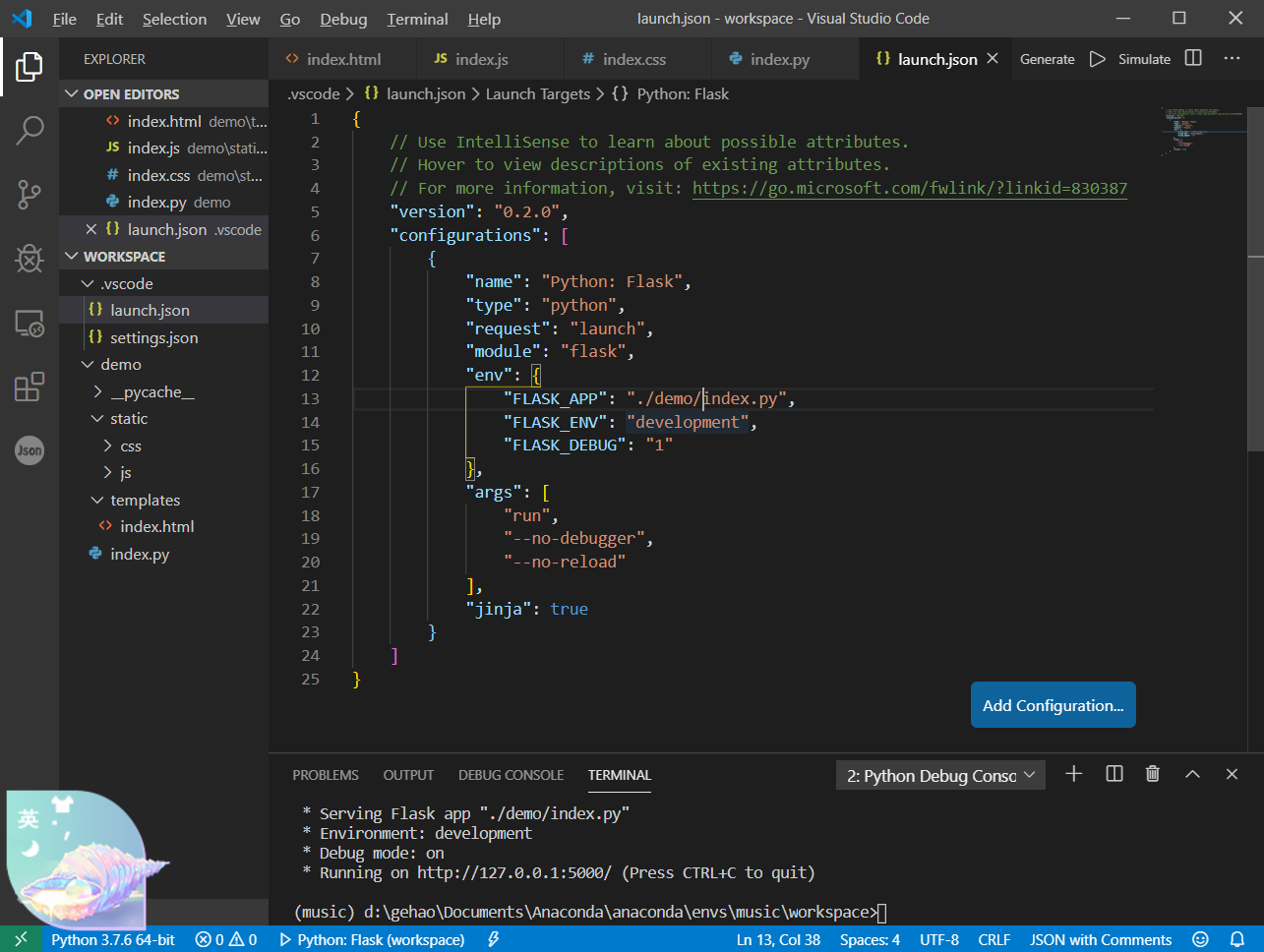
这里分别设置了几个属性,我们结合下图来解释:
运行成功:

上面的set FLASK_APP=./demo/index.py是设置flask去运行的python文件(自定义文件名),set FLASK_ENV=development是图中的environment选项,如果不设置,它就会像之前一样给出红色的warnning(但是无伤大雅,好叭是我有强迫症),set FLASK_DEBUG=1是图中的debugger选项,表示允许degug
ok,接下来我们点击图中的http://127.0.0.1:5000/,即可访问第一个网页

关于vscode
之前我们选取的是vscode的shell进行命令行操作,我们还可以选择debug模式下,按"ctrl+F5"进行运行操作,实际上就是图中的这个模式:

你会觉得,这俩都是命令行,有啥子区别吗?实际上debug模式跟其他的区别就在于,它的配置可以写在launch.js上,也就是说,前面我们在terminal的非debug模式下写的配置,这里直接写在了launch.js文件里,于是我们可以直接按Ctrl+F5执行























 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








