开发工具与关键技术 :VS2015、ASP.NET MVC
撰写时间:2019.8.18
继上一条文章
再是就是网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(它包括滚动条等边线,也就会随窗口的显示大小改变)。它的值: offsetHeight = clientHeight + 滚动条 + 边框。
首先是浏览器兼容性
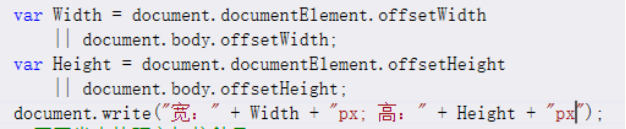
var Width= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var Height= document.documentElement.offsetHeight
|| document.body.offsetHeight;

然后就是网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
这里要注意的是区分大小写;offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从接近的父节点开始,然后一层层向上找,直到HTML的body。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








