大家好,我是喜欢折腾,热爱分享的“一只韩非子”。
关注微信公众号:会编程的韩非子
添加微信号:Hanfz0712
免费加入问答群/知识交流群,一起交流技术难题与未来,让我们Geek起来!
因为是后端Boy,所以IDE一直用的都是IntelliJ IDEA。用过IDEA的都知道,在后端开发人员眼中那可是能够相比屠龙宝刀的神器。从代码提示到源码查看,从引用跳转到全局搜索那可谓是无所不能。
工作中也需要开发前端,也就面临这IDE的选择。因为对IDEA的熟悉,所以也就直接选择了IntelliJ全家桶中的WebStorm。但是在使用的过程中会发现有时候会有很卡顿的情况,然后我打开了内存检测,发现在输入的时候,WebStorm的内存会迅速飙高,然后迅速下降。后来经过检索说是在代码提示的时候会检索node_modules,然而这个文件又是非常的巨大,所以非常的占用内存,但是又没法把这个文件删除,于是我就将内存调大就继续使用了。所以经常机会发现内存占用直接好几个大G 0.0
渐渐的观察到身边的小伙伴都是用的VSCode,听他们说这个非常轻量级,打开和响应速度很快。自己也尝试过,发现确实很不错,如他们所说速度那是杠杠的。但是感觉配置起来还是比较麻烦,不如WebStorm开箱即用,还有着好用的如可视化Git操作,以及强大的代码提示。所以在尝试几次之后还是回到了WebStorm的阵营。
在使用WebStorm的过程中发现很多强大的功能确实没用到,而且还总是在代码中会报各种红色的错,波浪线的警告,这对于我这种有代码洁癖的来说,可谓是非常抓狂。我想这应该跟WebStorm的强大提示以及JS是弱类型有关,所以他总是告诉我这样不对0.0
最近又是小伙伴们给我疯狂安利VSCode,这样这样好用,你还别真说,我还真有点心动了。所以这一次我决定好好的品尝一番。
插件推荐
那么再开始使用的时候,就必然要上我们非常重要的插件了,很多人使用VSCode最重要的的一个因素也就是插件生态太丰富了,没有你找不到的,只有你想不到的。
1.Chinese (Simplified) (简体中文) Language
其实在使用IDEA的时候我是非常喜欢使用英文版的,对中文反而嗤之以鼻,那是因为很多专业的英文词一被翻译成中文反而没那个味了,有时甚至我都不知道这个中文的东东到底是个什么。所以还是比较喜欢原汁原味的。但是来到了VSCode,不好意思,真不太熟,不翻译下还真不知道是干嘛的,直接两级反转了。所以在一开始前期的学习还是有必要本地化一下的。这个插件也是微软官方出品的,应该不会有很奇怪的翻译,所以大家可以放心食用。

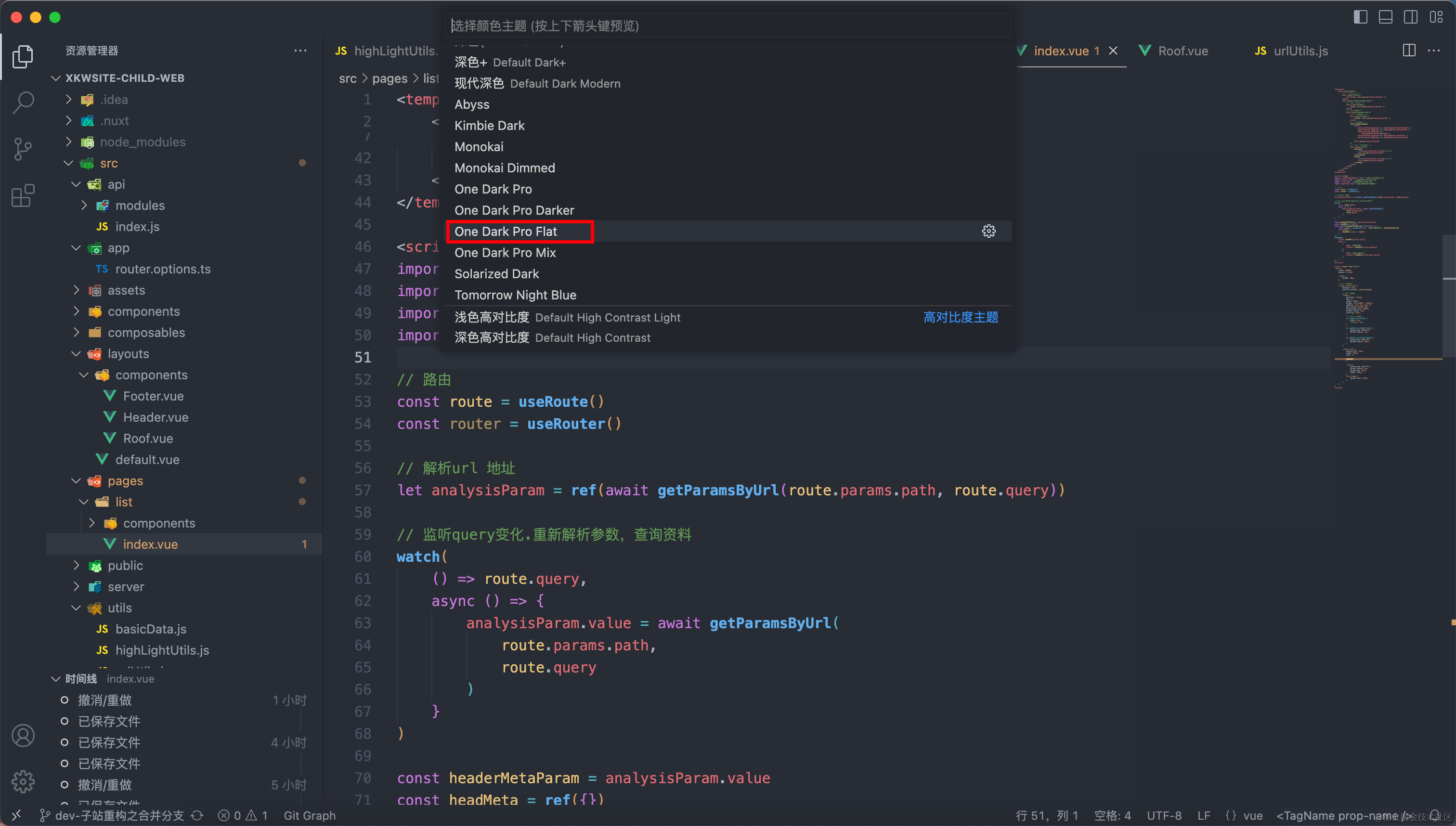
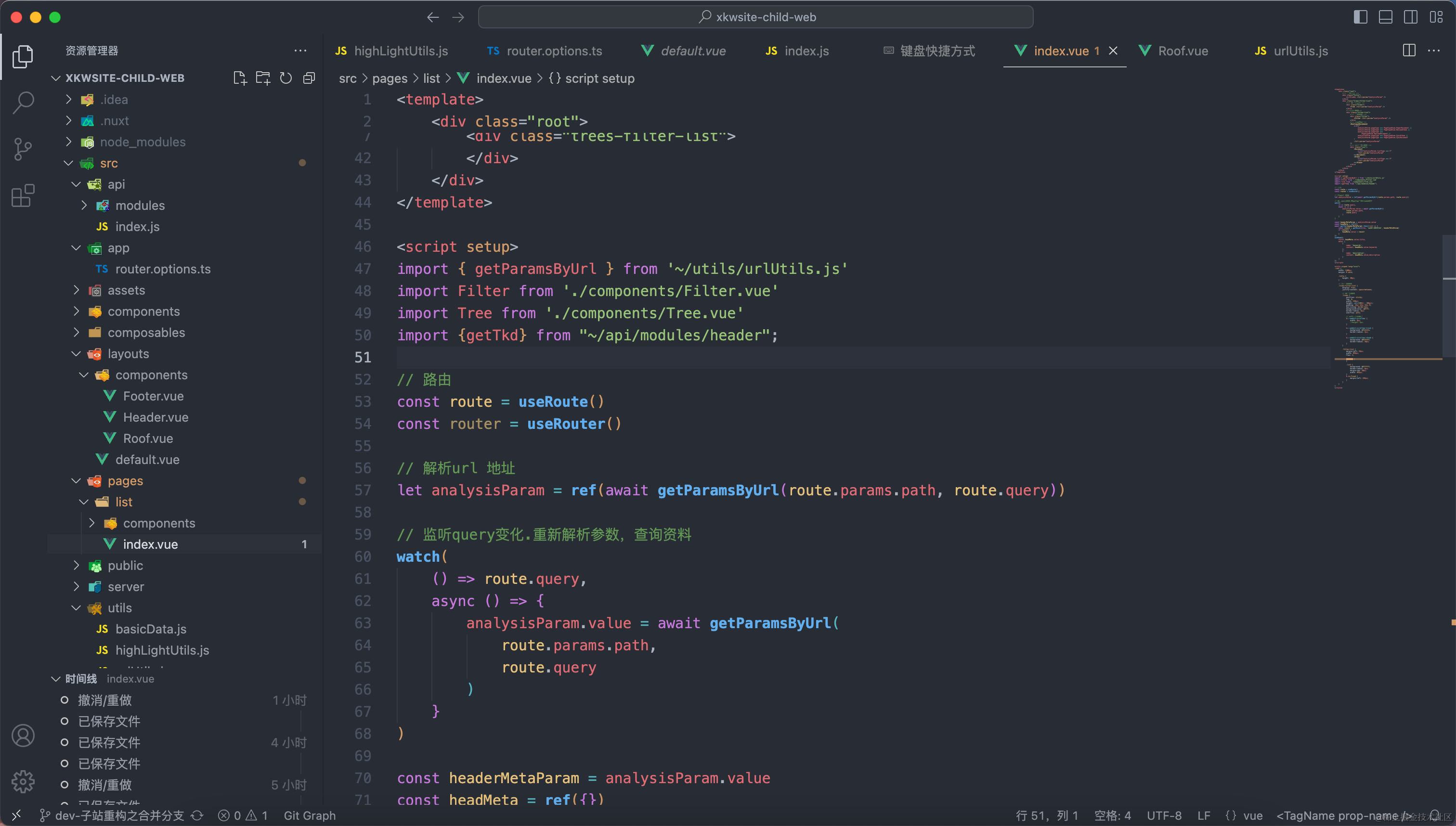
2.One Dark Pro
IDE好不好看决定了我们一半的生产力。鲁迅曾说过:不好看的IDE我不用~于是谨遵鲁迅先生的话,我势必要找一个好看的主题。又是经过一番检索,找到了One Dark Pro这个插件,里面的主题还真不错!我目前使用的是其中的One Dark Pro Flat.换一个美美的主题,感觉一天能写两倍的bug了呢。


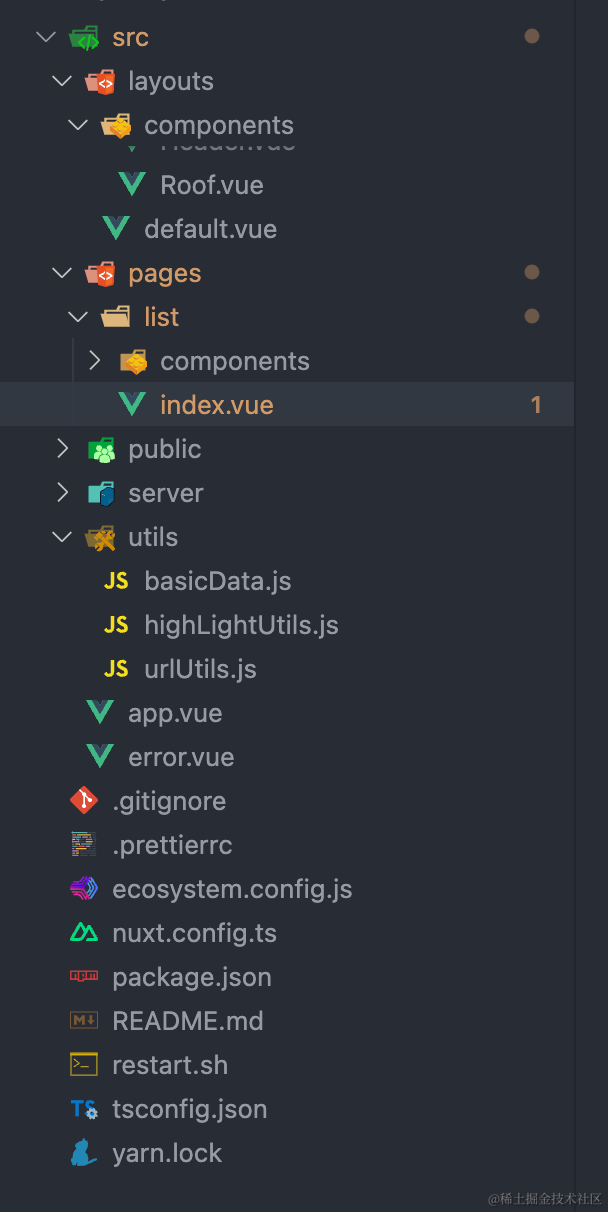
3.vscode-icons
这一个插件是用来美化我们的文件图标的,而且让文件的类型更加容易得被辨识。比如,js文件会有一个js标识,vue组件前面会有一个官方的logo等,也是非常推荐的。

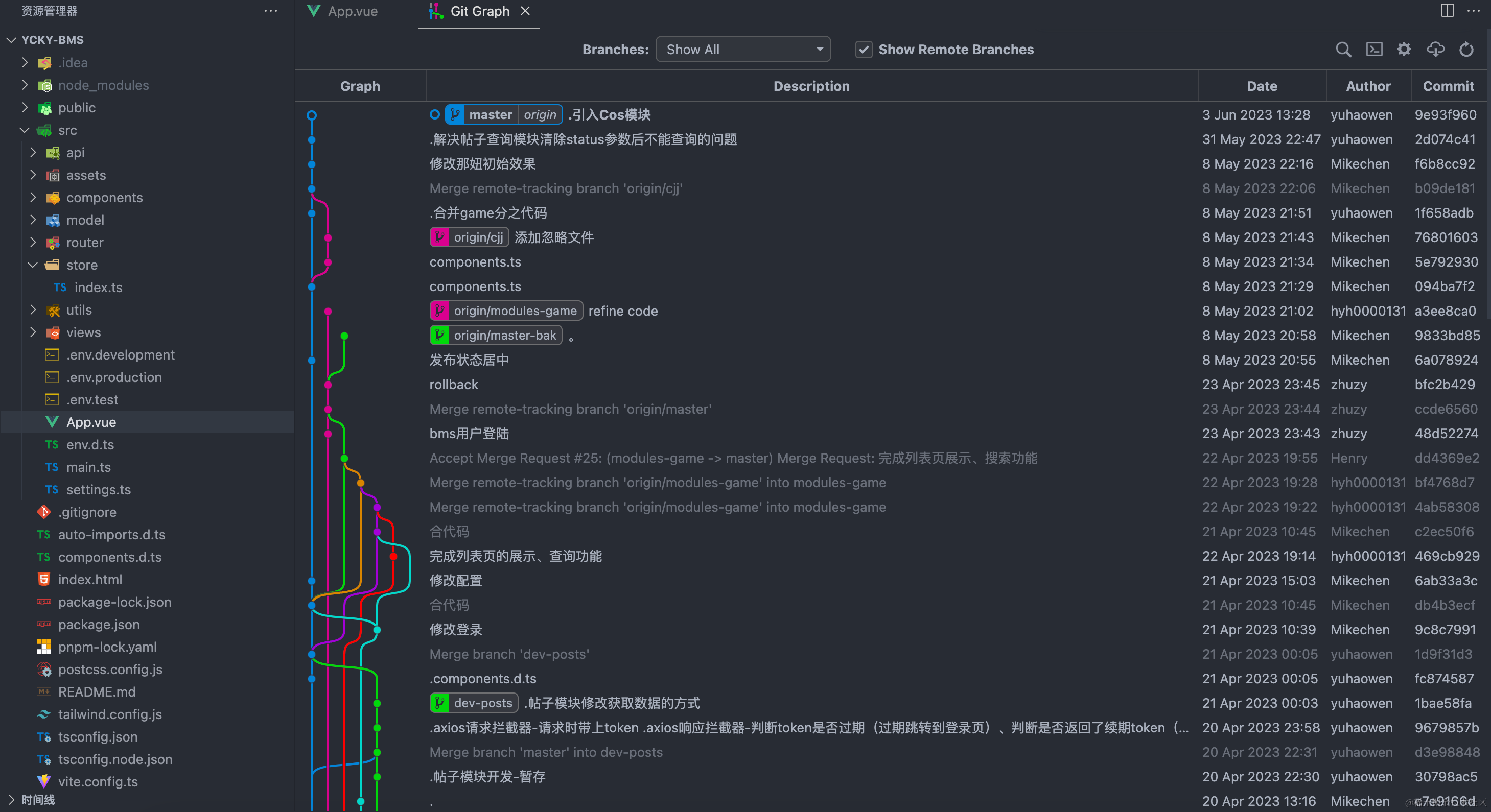
4.Git Graph
这个插件可是强推安装哈,是用来通过可视化界面,查看git的提交记录历史和查看git分支之间的关系的,非常有利于我们来梳理各个分支之间的关系。看一下是谁把代码合到了我的分支,让我的分支报错了,哈哈。

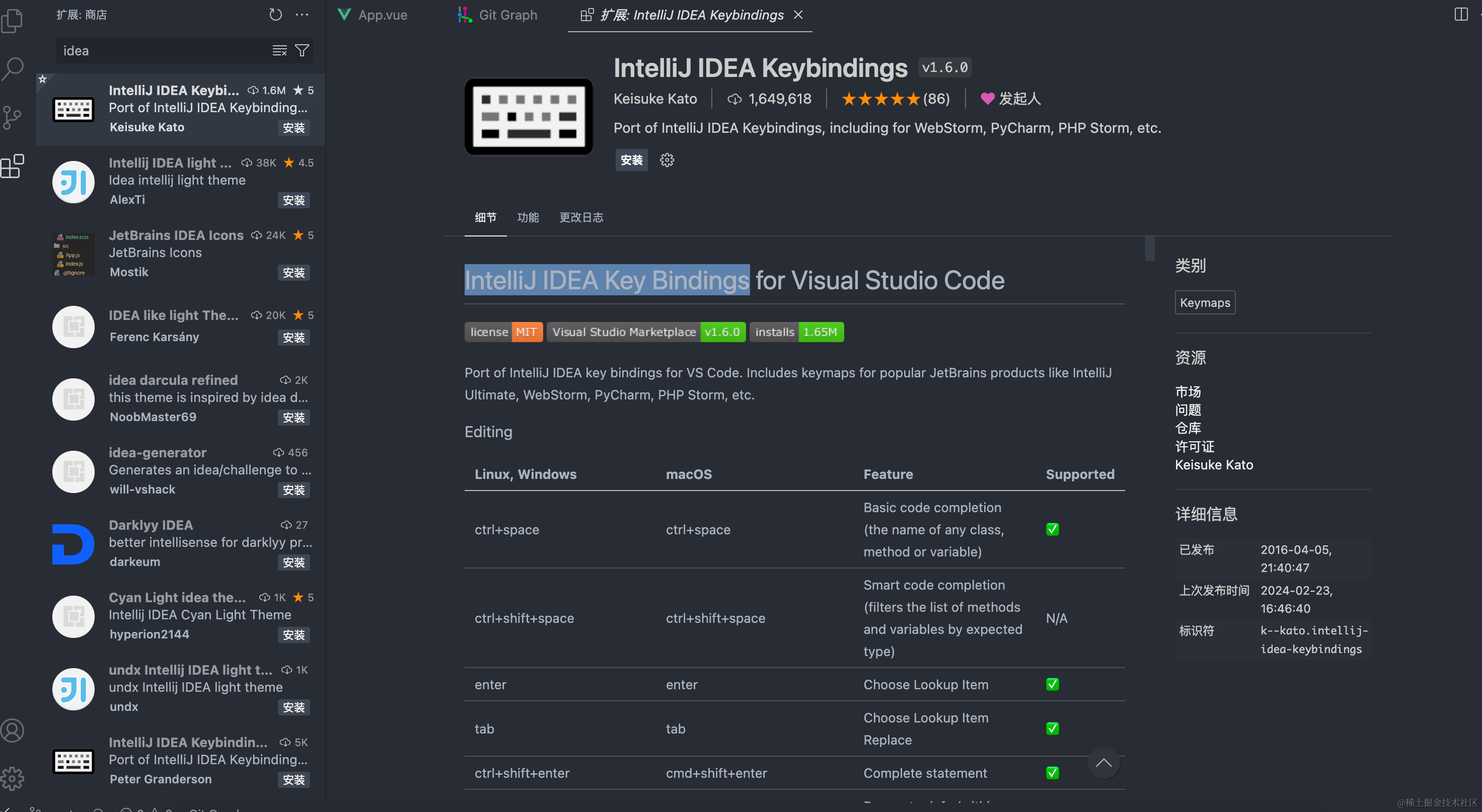
5. IntelliJ IDEA Key Bindings
如果你还留恋IDEA的快捷键,那么这个插件可以帮你回忆你们之间美好的时光。它可以将VSCode默认的快捷键修改为IDEA的,我想大多数人应该使用不对到的,但还是推荐下,可能还是有很多恋旧的好兄弟。

相信有了这些插件的强力加持,能够让我和你们在VSCode开发中游刃有余。插件安装好了,剩下的就是起航了。接下来我也会慢慢的去更多的使用VSCode,看下能不能将WebStorm给完全替代,兄弟们,祝我好运。
WebStorm:终究还是不爱了吗(╥╯^╰╥)
小韩:好兄弟,我会想你的。等我用尽力了力气还是走不进code的心,我会回来找你的。(好渣啊0.0)





















 2796
2796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








