目录
springboot 整合 FreeMarker 模版技术
整合FreeMarker的自动配置:
FreeMarkerAutoConfiguration:负责整合Spring容器和获取FreeMarkerProperties加载的配置信息。
FreeMarkerServletWebConfiguration/FreeMarkerReactiveWebConfiguration:整合FreeMarker的自动配置类。
FreeMarkerProperties类则对应application.properties文件中关于FreeMarker的配置属性,它负责读取该文件并设置FreeMarker。
添加整合FreeMarker的starter:
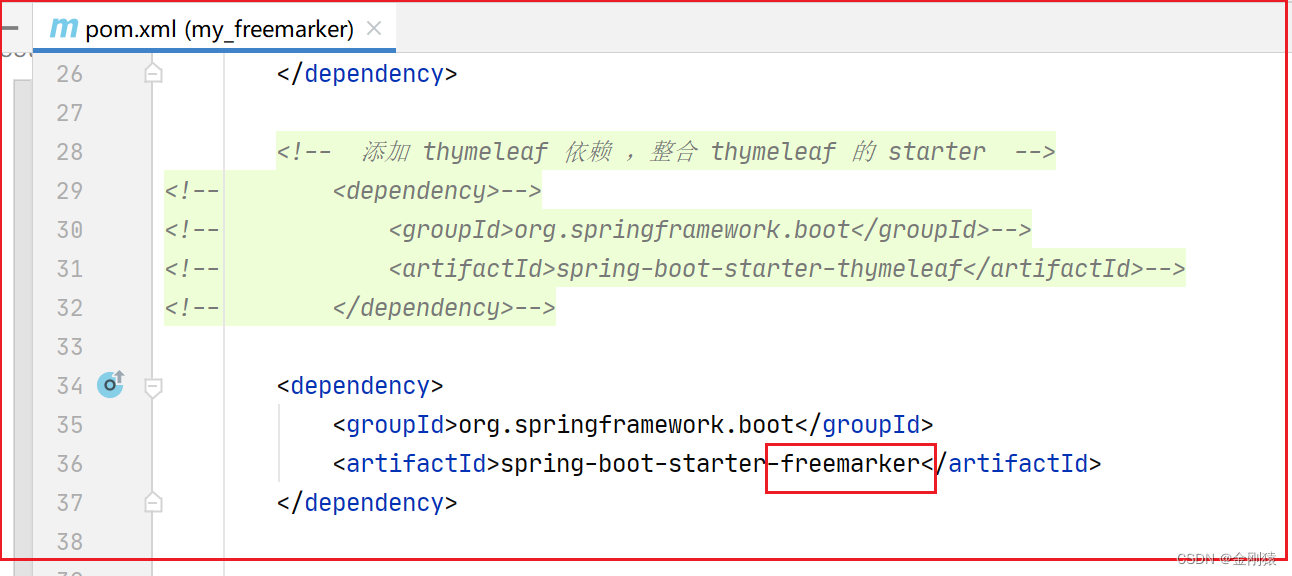
在pom.xml文件中导入spring-boot-starter-freemarker
如要使用Bootstrap,则添加org.webjars:boostrap
如要使用版本无关的WebJar,则添加org.webjars:webjars-locator-core依赖
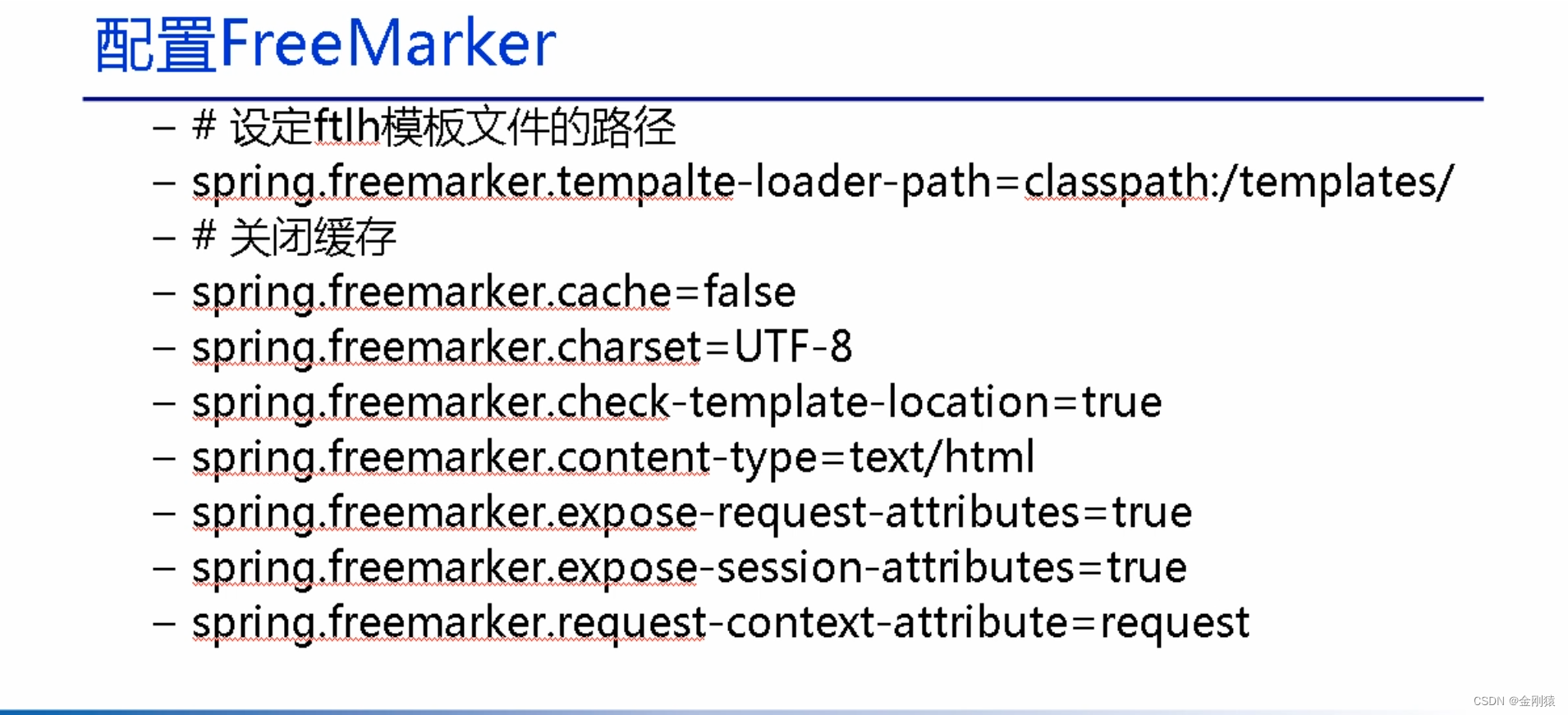
配置文件配置 Freemarker 的属性

页面变化
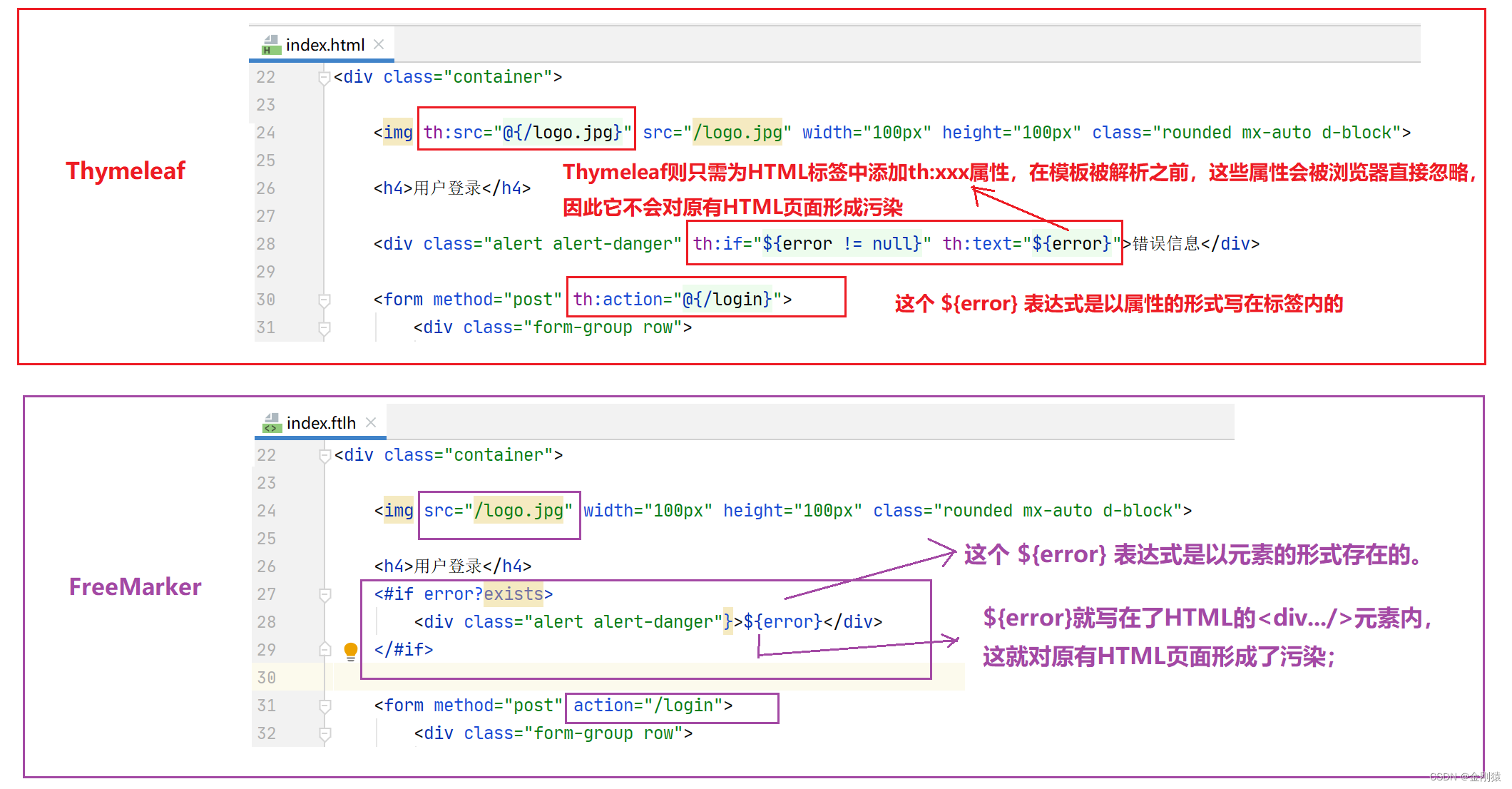
FreeMarker需要在页面模板中添加自己的指令,而且表达式还要写在HTML元素中,例如下面代码
<div class=“alert alert-danger”>${error}</div>
${error}就写在了HTML的<div…/>元素内,这就对原有HTML页面形成了污染;
Thymeleaf则只需为HTML标签中添加th:xxx属性,在模板被解析之前,这些属性会被浏览器直接忽略,因此它不会对原有HTML页面形成污染。
代码演示:
拷贝上一份 springboot整合Thymeleaf 的代码,修改成 freemarker
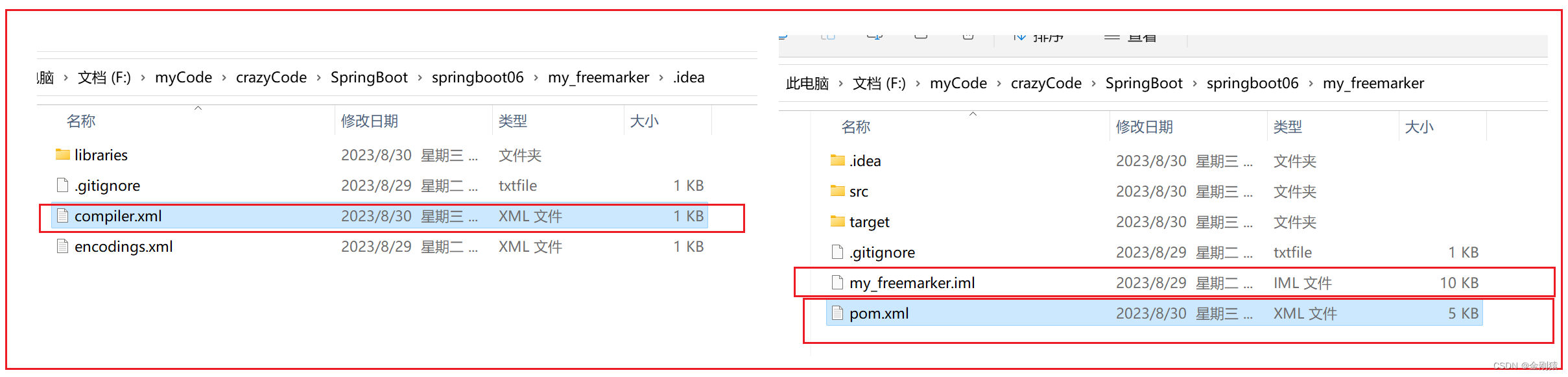
pom.xml 和 compiler.xml 文件里面需要把名字换成新的项目名,my_freemarker.iml 文件只需要修改文件名

1、修改依赖–>添加整合FreeMarker的starter

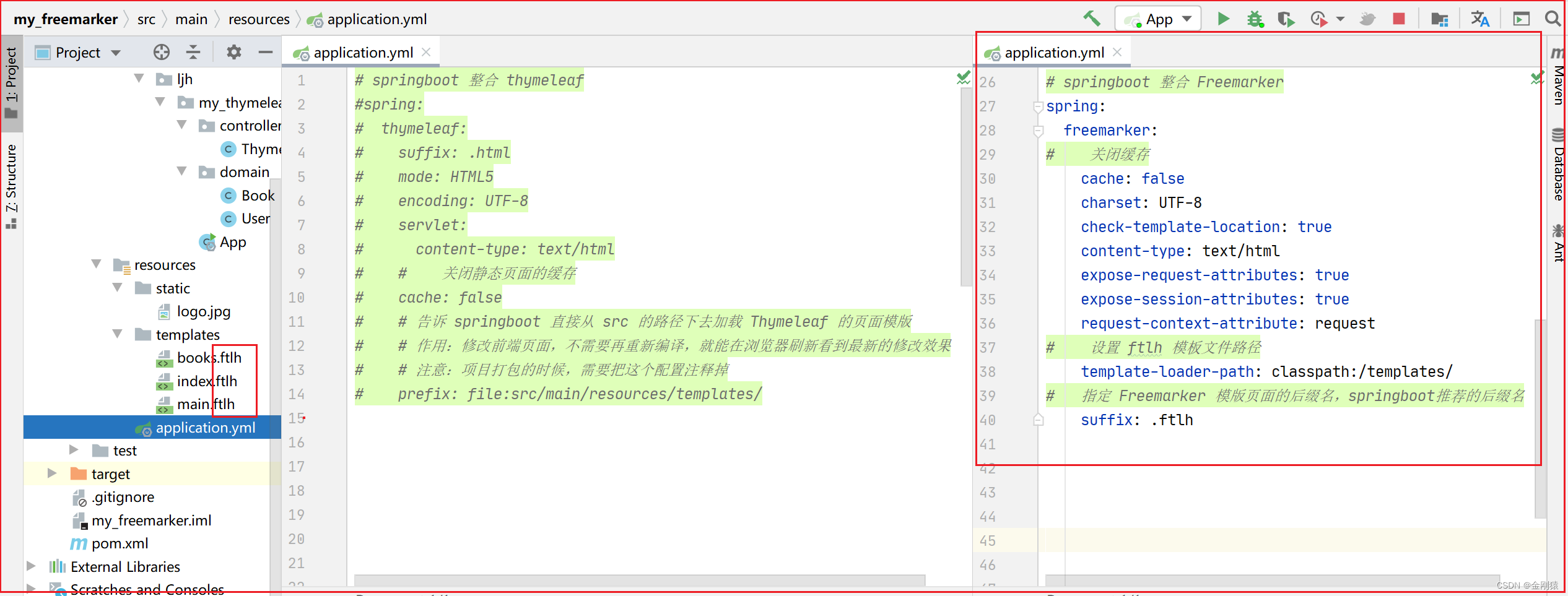
2、修改配置文件,整合freemarker 的一些配置属性

3、前端页面名字的后缀都改成 .ftlh
引入js文件的写法改变

index页面

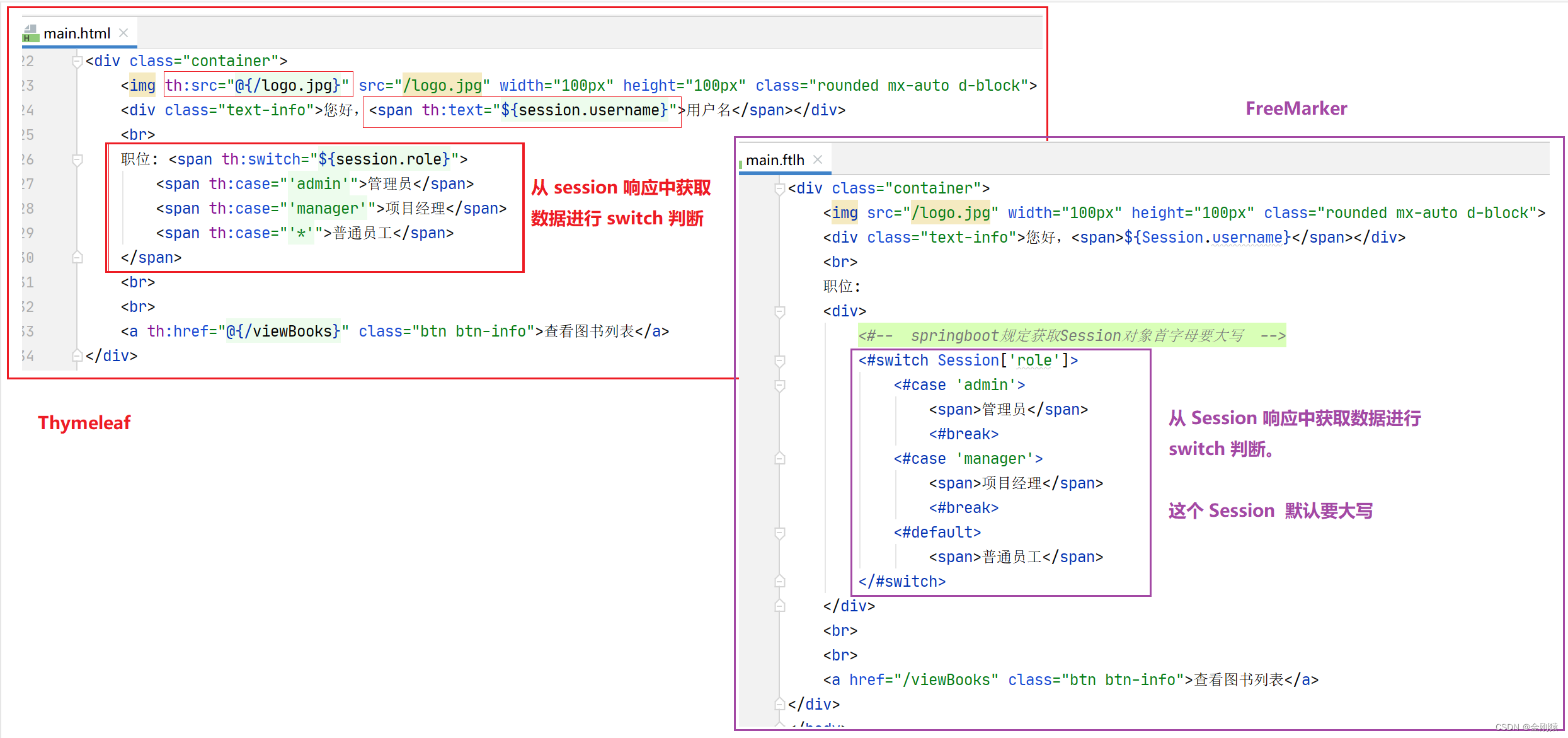
main页面

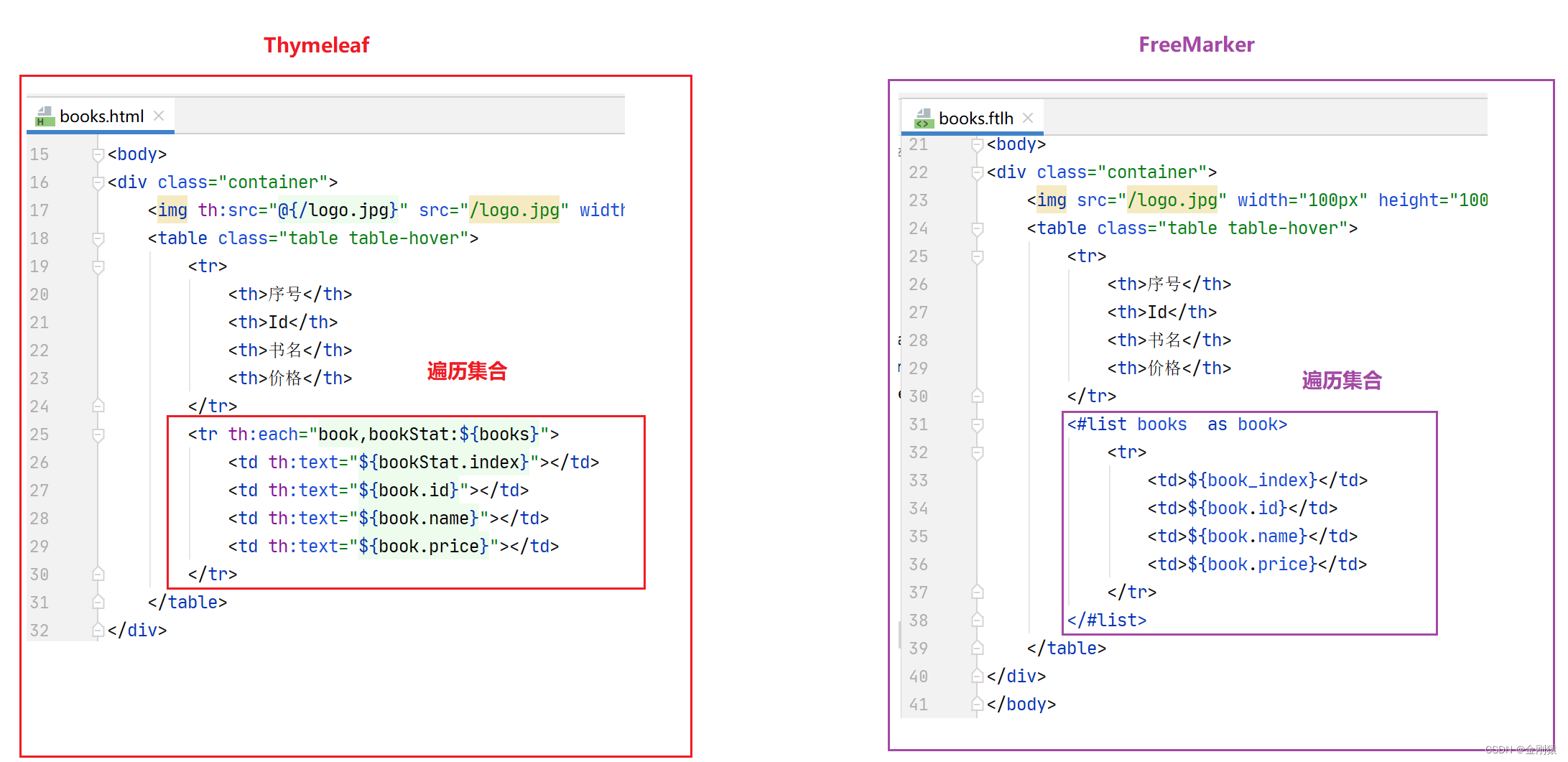
books页面

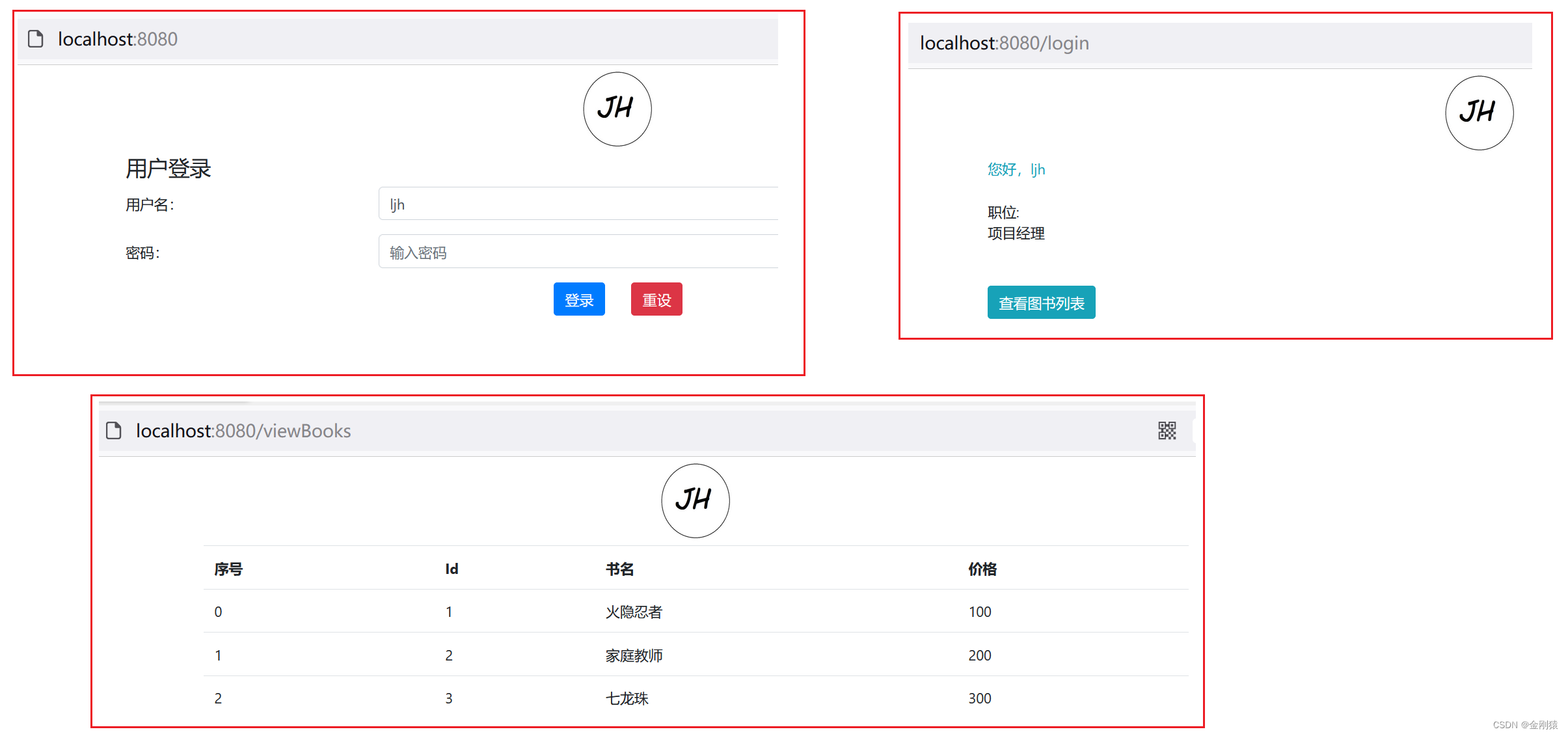
效果也一样能出来:

具体前端代码:
index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 -->
<!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 -->
<link rel="stylesheet" href="/webjars/bootstrap/css/bootstrap.min.css">
<!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery -->
<!-- 引入 jQuery 的 Web Jar 中的 js 脚本 -->
<script type="text/javascript" src="/webjars/jquery/jquery.min.js"></script>
<!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 -->
<script type="text/javascript" src="/webjars/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- 引入 popper 的 Web Jar 中的 Js 脚本 -->
<script type="text/javascript" src="/webjars/popper.js/umd/popper.min.js"></script>
</head>
<body>
<div class="container">
<img src="/logo.jpg" width="100px" height="100px" class="rounded mx-auto d-block">
<h4>用户登录</h4>
<#if error?exists>
<div class="alert alert-danger"}>${error}</div>
</#if>
<form method="post" action="/login">
<div class="form-group row">
<label for="username" class="col-sm-3 col-form-label">用户名:</label>
<div class="col-sm-9">
<input type="text" id="username" name="username"
class="form-control" placeholder="输入用户名">
</div>
</div>
<div class="form-group row">
<label for="password" class="col-sm-3 col-form-label">密码:</label>
<div class="col-sm-9">
<input type="password" id="password" name="password"
class="form-control" placeholder="输入密码">
</div>
</div>
<div class="form-group row">
<div class="col-sm-6 text-right">
<button type="submit" class="btn btn-primary">登录</button>
</div>
<div class="col-sm-6">
<button type="reset" class="btn btn-danger">重设</button>
</div>
</div>
</form>
</div>
</body>
</html>
main
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
<!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 -->
<!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 -->
<link rel="stylesheet" href="/webjars/bootstrap/css/bootstrap.min.css">
<!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery -->
<!-- 引入 jQuery 的 Web Jar 中的 js 脚本 -->
<script type="text/javascript" src="/webjars/jquery/jquery.min.js"></script>
<!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 -->
<script type="text/javascript" src="/webjars/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- 引入 popper 的 Web Jar 中的 Js 脚本 -->
<script type="text/javascript" src="/webjars/popper.js/umd/popper.min.js"></script>
</head>
<body>
<div class="container">
<img src="/logo.jpg" width="100px" height="100px" class="rounded mx-auto d-block">
<div class="text-info">您好,<span>${Session.username}</span></div>
<br>
职位:
<div>
<#-- springboot规定获取Session对象首字母要大写 -->
<#switch Session['role']>
<#case 'admin'>
<span>管理员</span>
<#break>
<#case 'manager'>
<span>项目经理</span>
<#break>
<#default>
<span>普通员工</span>
</#switch>
</div>
<br>
<br>
<a href="/viewBooks" class="btn btn-info">查看图书列表</a>
</div>
</body>
</html>
books
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>testBranch</title>
<!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 -->
<!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 -->
<link rel="stylesheet" href="/webjars/bootstrap/css/bootstrap.min.css">
<!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery -->
<!-- 引入 jQuery 的 Web Jar 中的 js 脚本 -->
<script type="text/javascript" src="/webjars/jquery/jquery.min.js"></script>
<!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 -->
<script type="text/javascript" src="/webjars/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- 引入 popper 的 Web Jar 中的 Js 脚本 -->
<script type="text/javascript" src="/webjars/popper.js/umd/popper.min.js"></script>
</head>
<body>
<div class="container">
<img src="/logo.jpg" width="100px" height="100px" class="rounded mx-auto d-block">
<table class="table table-hover">
<tr>
<th>序号</th>
<th>Id</th>
<th>书名</th>
<th>价格</th>
</tr>
<#list books as book>
<tr>
<td>${book_index}</td>
<td>${book.id}</td>
<td>${book.name}</td>
<td>${book.price}</td>
</tr>
</#list>
</table>
</div>
</body>
</html>























 2159
2159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










