
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui-table</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../../lib/layui/css/layui.css">
</head>
<body>
<table class="layui-table" id="tableOut" lay-filter="tableOut"></table>
<script src="../../lib/layui/layui.js"></script>
<script>
layui.use(['jquery', 'laydate', 'util', 'layer', 'table', 'form'], function ($, laydate, util, layer, table, form) {
var tableData = [[1, '小明', 16], [2, '小红', 18]];
table.on('tool(tableOut)', function (obj) {
var data = obj.data;
var layEvent = obj.event;
var $this = $(this);
var tr = $this.parents('tr');
var trIndex = tr.data('index');
if (layEvent === 'detail') {
console.log(data);
} else if (layEvent === 'del') {
layer.confirm('真的删除行么', function (index) {
obj.del();
layer.close(index);
});
} else if (layEvent === 'edit') {
obj.update({
name: '123'
, title: 'xxx'
});
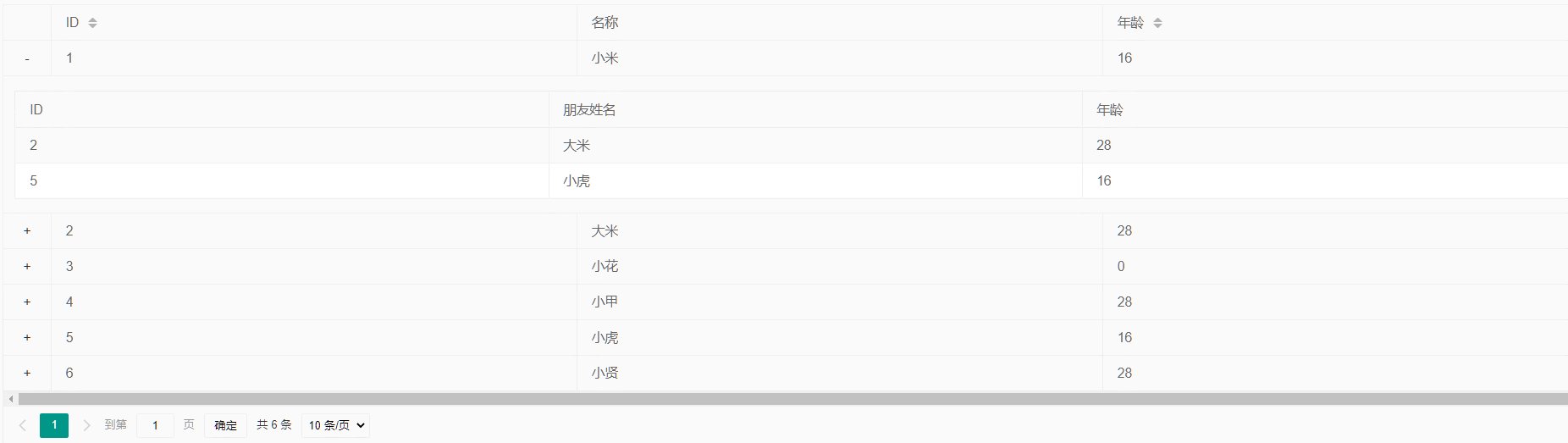
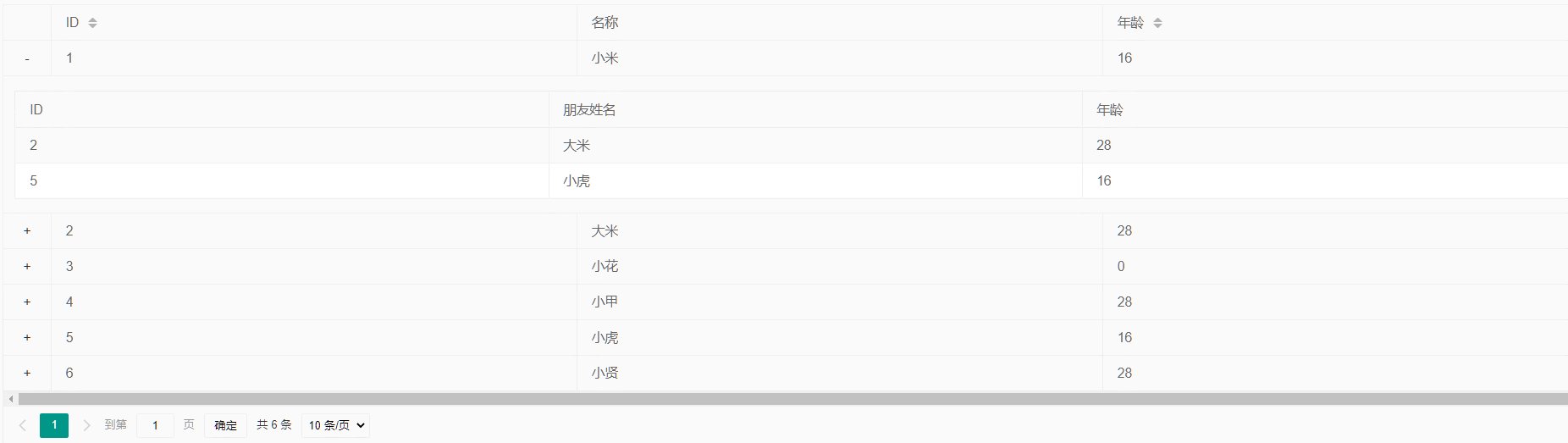
} else if (layEvent === 'addRowTable') {
$(this).attr('lay-event', 'fold').html('-');
var tableId = 'tableOut_tableIn_' + trIndex;
var _html = [
'<tr class="table-item">',
'<td colspan="' + tr.find('td').length + '" style="padding: 6px 12px;">',
'<table id="' + tableId + '"></table>',
'</td>',
'</tr>'
];
tr.after(_html.join('\n'));
table.render({
elem: '#' +tableId,
data: data.friend||[],
cols: [[
{field:'id', title: 'ID'},
{field:'name', title: '朋友姓名'},
{field:'age', title: '年龄'}
]],
});
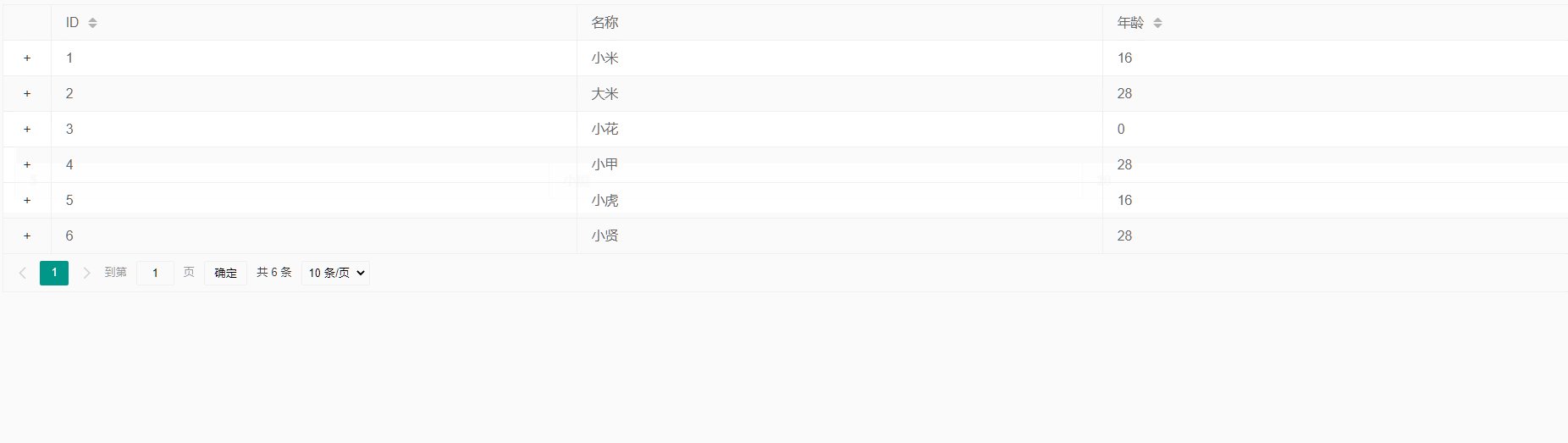
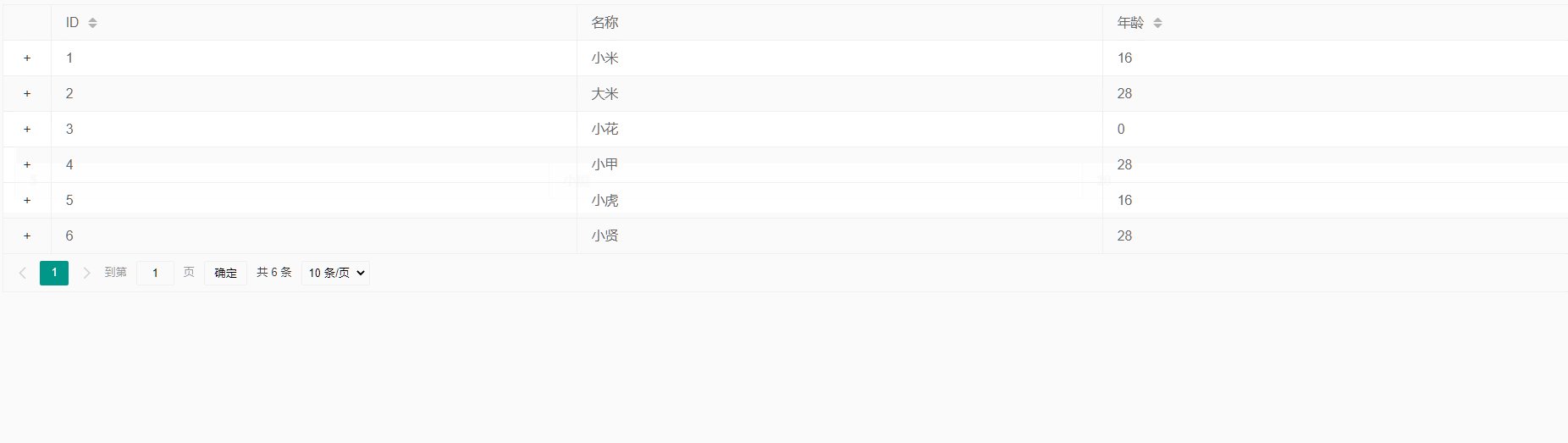
} else if (layEvent === 'fold') {
$(this).attr('lay-event', 'addRowTable').html('+');
tr.next().remove();
}
});
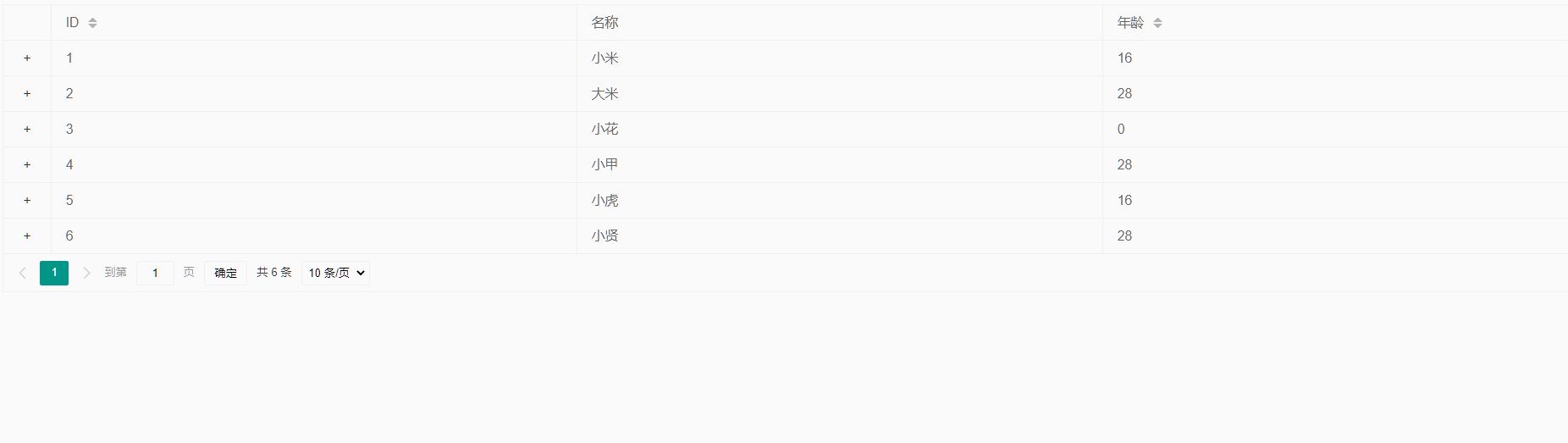
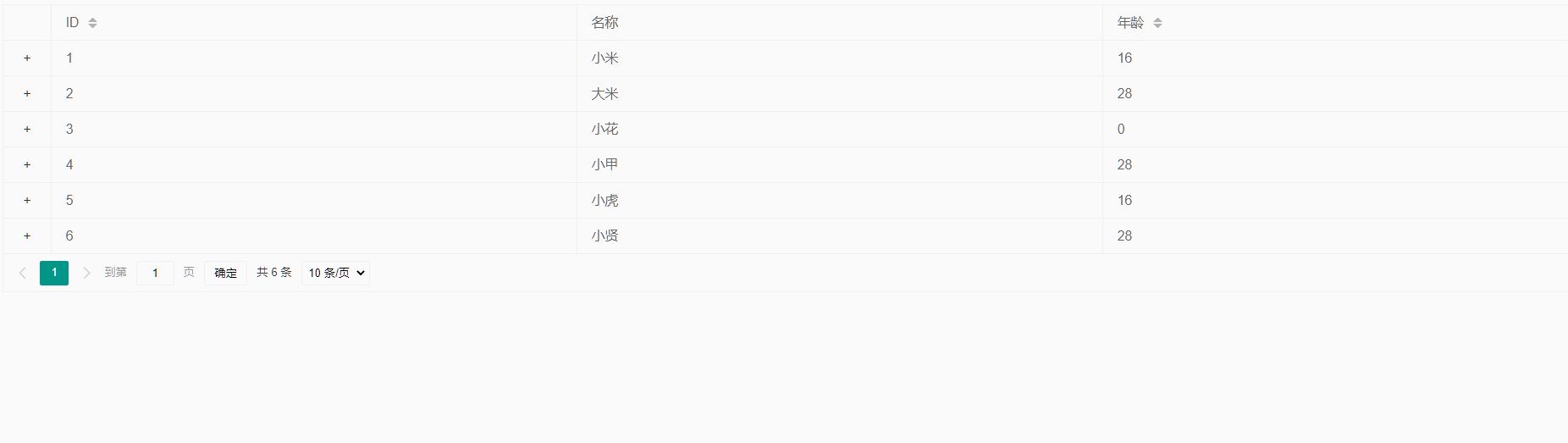
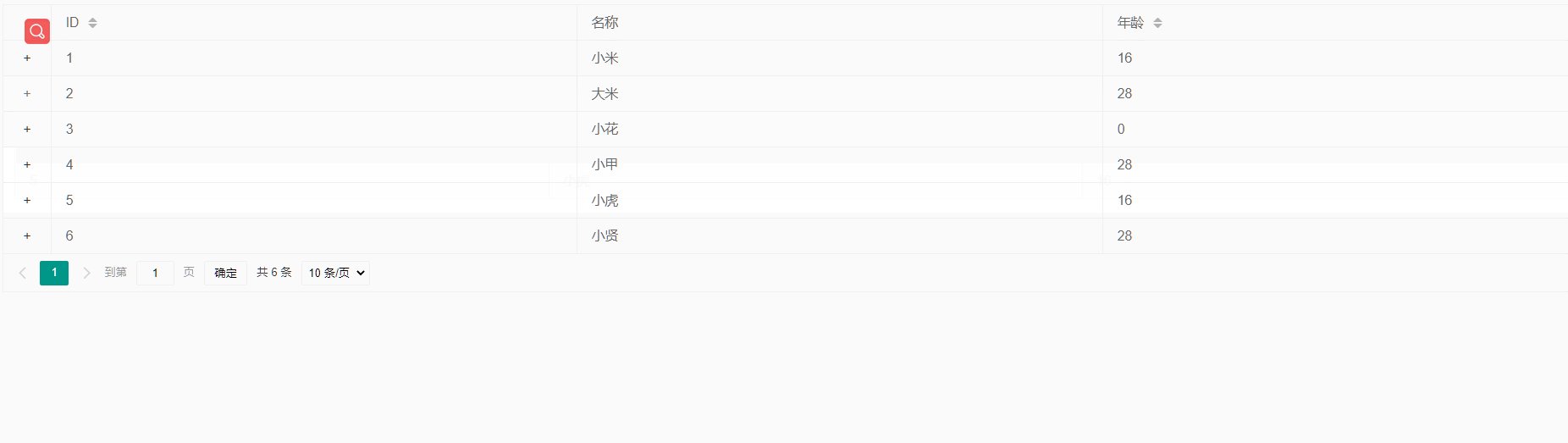
var tableIns = table.render({
elem: '#tableOut',
data: [
{id: 1, name: '小米', age: '16',
friend: [{id: 2, name: '大米', age: '28'},{id: 5, name: '小虎', age: '16'}]
},
{id: 2, name: '大米', age: '28',
friend: [{id: 1, name: '小米', age: '28'}]
},
{id: 3, name: '小花', age: 0},
{id: 4, name: '小甲', age: '28'},
{id: 5, name: '小虎', age: '16'},
{id: 6, name: '小贤', age: '28'}],
page: {},
cols: [[
{
field: 'btn',
width: 50,
align: 'center',
templet: function (d) {
return '<a style="width: 100%; height: 100%;cursor: pointer;" lay-event="addRowTable">+</a>'
}
},
{field: 'id', title: 'ID', sort: true},
{field: 'name', title: '名称', edit: true},
{field: 'age', title: '年龄', sort: true}
]],
});
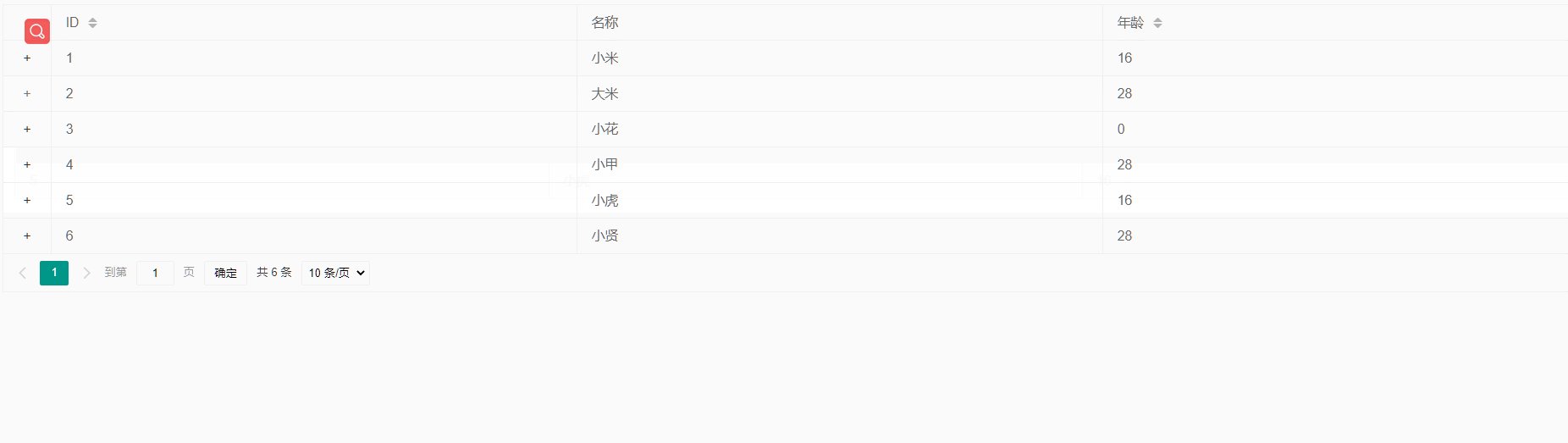
table.on('sort(tableOut)', function (obj) {
table.reload('tableOut', {
initSort: obj
, where: {
field: obj.field
, order: obj.type
}
});
});
table.on('edit(tableOut)', function (obj) {
console.log(obj.value);
console.log(obj.field);
console.log(obj.data);
});
});
</script>
</body>
</html>























 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










