前言
一般前端mock数据或者数据量过大且不需要考虑安全问题,或者数据稳定不需要常做变更的场景,这些数据可以由前端进行维护,将数据转为json文件放到前端本地进行读取。
本人在项目开发中,要实现地图的下钻功能,将各省市的json下载到了本地静态资源包中,结果请求时总是报错404
正题
前端存放JSON文件的位置
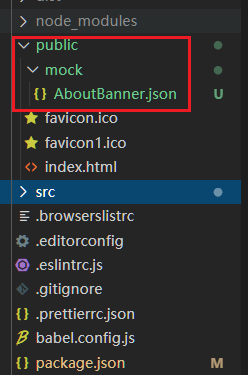
我们的项目是通过vue-cli3创建的,vue-cli3版本脚手架对外暴露的静态文件入口是public文件夹(原来是static文件夹),这里本地json文件也应该放在这里

请求JSON数据
直接通过axios请求即可
import axios from './$http'
// 静态数据
const API = {
// 关于我们 banner 图
getAboutBanner (url) {
return axios.get('/mock/AboutBanner.json')
}
}
export default API

特别注意:json文件存放在public目录下,如/public/template/province/jsonData.json,那么在请求json数据的时候,地址千万千万千万不能写/public/template/province/jsonData.json,而是写/template/province/jsonData.json,否则会报404,因为静态资源在打包后,默认public内的文件放在项目根目录
























 5758
5758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










