一、item大小
使用size属性进行设置大小
<Input placeholder={`输入文字`} size={"large"}/>
二、垂直居中
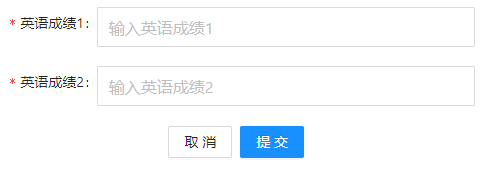
如图:当设置item的size为large时,此时文字没有居中了

解决:因为item的大小为large了,但是文字的大小还是默认大小,所以和item大小保持一致就行
<Form
layout="horizontal"
onFinish={this.onFinish}
onFinishFailed={this.onFinishFailed}
labelCol={{ span: 5}}
ref={e => this.form = e}
initialValues={{size: "large"}}
size={"large"} // size大小与item保持一致
>
三、行距
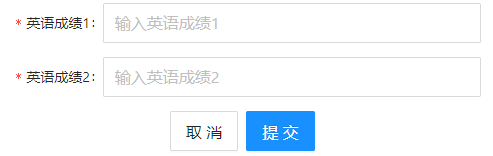
此时行距出现过大,与要求不符

解决:可以依据样式 marginBottom 进行调整
<Row gutter={24} key={variableName} style={{marginBottom: '-1vh'}}>{/*根据样式进行设置*/}
<Col span={span} key={i}>
<FormItem
name={variableName}
label={str}
rules={required ? [{ required: true, message: `请输入${str}` }] : null}
>
<Input placeholder={`输入文字`} size={"large"}/>
</FormItem>
</Col>
</Row>























 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








