Vue的学习之旅
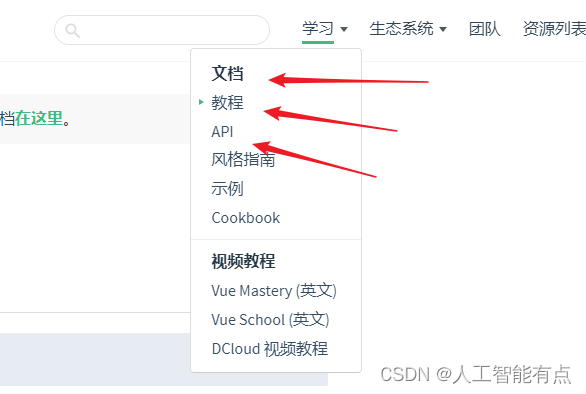
学习方式
可以考虑从以下方面入手,结合视频也可。

学习前提
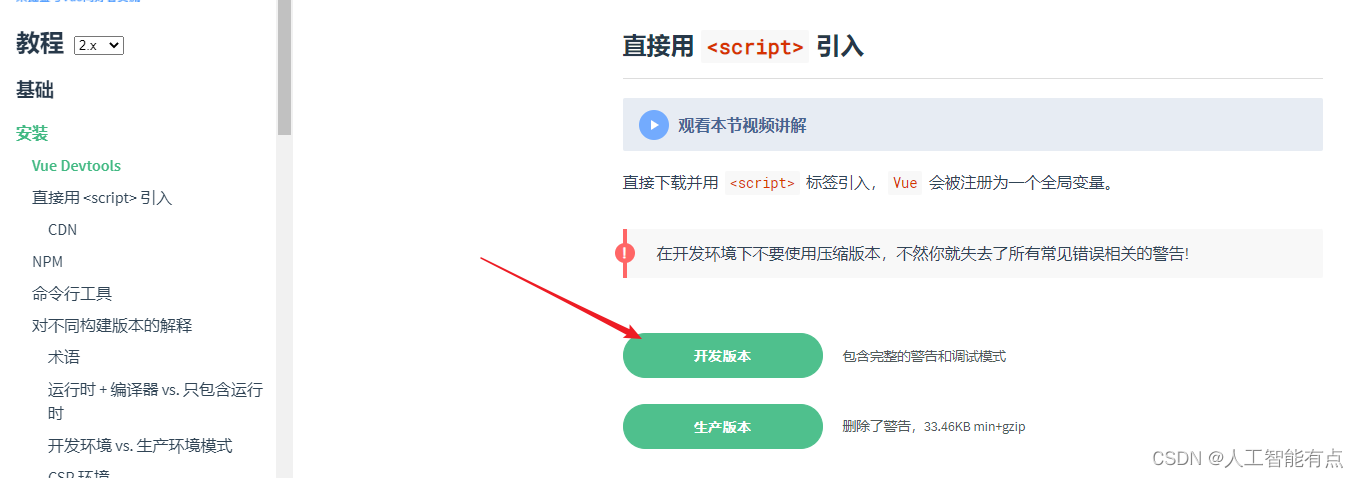
你应该具有Vue的开发文件,具备前提的方式有多种,这里说一种简单的。下载js文件,在自己的html文件中引入即可。

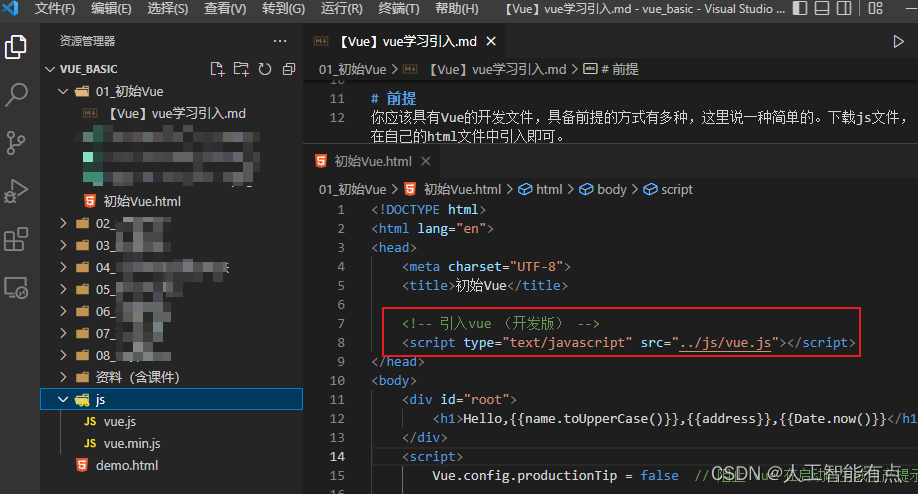
下载文件后,直接放在可以找到的路径即可,然后通过<script src></script>标签引入即可。引入进去js文件,就有了Vue的环境。
如下图:
<script type="text/javascript" src="../js/vue.js"></script>

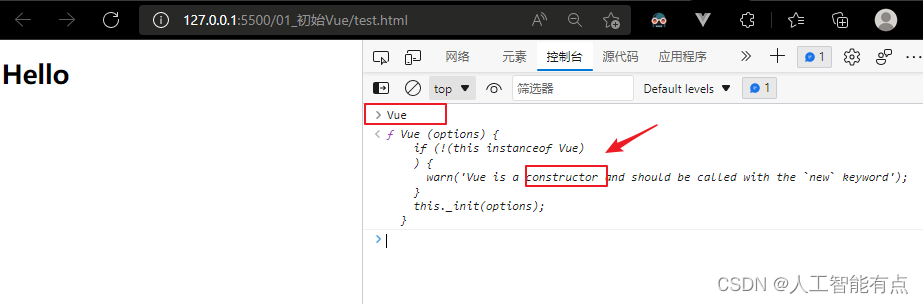
引入以上相当出页面多了一个Vue的构造函数:(红色框所示为构造之意)

demo代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入vue (开发版) -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Hello</h1>
</div>
<script>
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示
</script>
</body>
</html>
通过构造函数创建Vue实例

然后可以通过constructor创建Vue实例
修改<script></script>标签:
- el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
- data中存储的数据仅用于el所指定的容器使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Hello,{{name.toUpperCase()}},{{address}},{{Date.now()}}</h1>
</div>
<script>
Vue.config.productionTip = false
// 创建Vue实例
new Vue({
el:'#root', //element el用于指定当前Vue实例为哪个容器服务
data:{ //data中存储的数据仅用于el所指定的容器使用
name:'guigu',
address:"北京",
},
})
</script>
</body>
</html>
重要:一旦data中的数据改变 页面中的数据就会自动更新。
注意一点:
- {{}}中写的是js表达式(值)
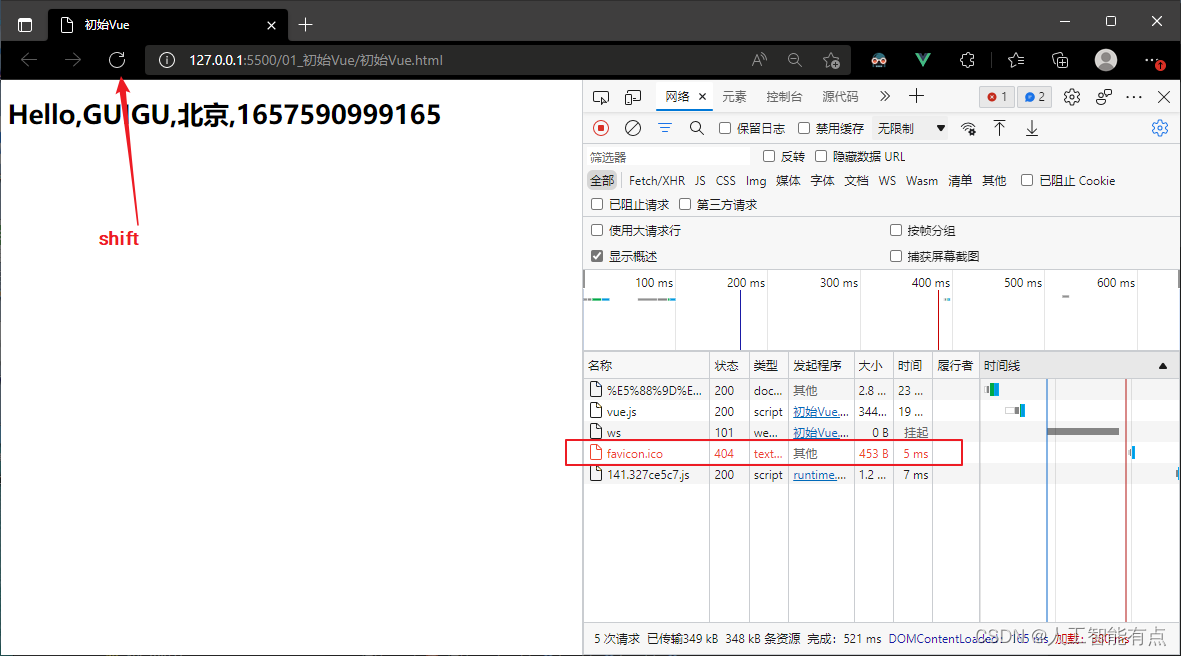
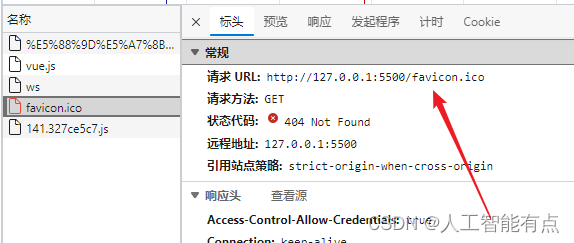
- 打开网页,默认都先请求页签。按住shift并点击刷新进行页面强制刷新可以看到。解决办法是在请求URL地方放一个ico文件。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








