首先这个文章标题是不准确的
因为设置画布大小之后,并不会使图像变形,而是有些小伙伴一时大意做出错误操作,会造成图像尺寸变形的问题.
错误的修改方式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
#dom1 {
width: 400px;
height: 400px;
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="dom1"></canvas>
</body>
<script>
const dom1 = document.getElementById('dom1')
const ctx = dom1.getContext('2d')
ctx.fillStyle="#FF0000";
ctx.fillRect(10,10,80,80);
</script>
</html>
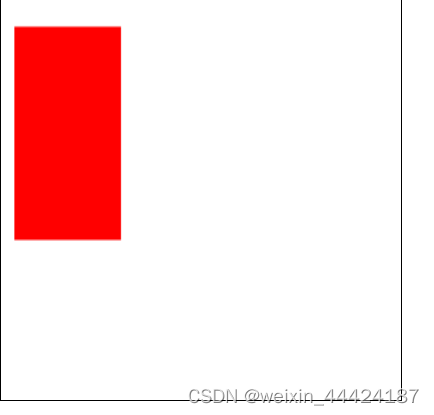
简单的画了个红色正方形
代码看起来好像没什么问题,但是看效果:

为什么会出现这个问题
因为我们没有设置画布大小,而是改了这个容器大小,本来画布大小默认是300*150,所以图形被拉伸了
正确的设置方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
#dom1 {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="dom1"></canvas>
</body>
<script>
const dom1 = document.getElementById('dom1')
dom1.width = 600 // 设置画布宽度
dom1.height = 600 // 设置画布高度 注意:不要加单位
const ctx = dom1.getContext('2d')
ctx.fillStyle="#FF0000";
ctx.fillRect(10,10,80,80);
</script>
</html>





















 1409
1409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








