以下是19.11.18左右学习《安卓群英传》所作笔记,以供日后复习参考:
3.1安卓控件架构
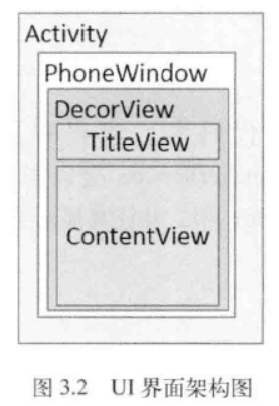
主要是三个图:

最顶层viewparent,下面是viewGroup包含多个view,且可嵌套

每个活动都有window对象,decorView是顶层的view(此处的布局是和牛羊定位软件的上面为标题,下面为内容(其中内容是在.xml文件中设置具体布局))
如果不想要标题栏,则必须在setContentView之前调用requestWindowFeature函数传入NO_TITLE参数

在onCreate中调用setContentView以后,ActivityServiceManger会调用onResume将DecorView放到PhoneWindow中进行显示
先总结一波view的测量、布局与绘制:
测量:onMeasure()决定View的大小;
布局:onLayout()决定View在ViewGroup中的位置;
绘制:onDraw()决定绘制这个View。
自定义View: 只需要重写onMeasure()和onDraw() //不需布局
自定义ViewGroup: 则只需要重写onMeasure()和onLayout() //不需绘制
view的构造函数有四种,分别有1-4个参数(具体调用见view的pdf)
View的位置由4个顶点决定的 4个顶点的位置描述分别由4个值决定
3.2View的测量
首先是view的三种测量模式:
EXACTLY : 就是当我们指定view的大小或者使用适配父控件的情况 例如:
android:layout_width=“100dp” /android:layout_width=“match_parent”
AT_MOST : 该模式一般是控件适应自身内容大小,但不能超过父控件的大小 例如:
android:layout_width=“wrap_content”
UNSPECIFIED : 该模式标识不限制view的大小,要多大就多大,一般在自定义view的时候使用
程序举例:
@Override
//重写onMeasure方法是测量的最基础
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int resultWidth;
int resultHeight;
int specWMode = MeasureSpec.getMode(widthMeasureSpec);
int specWSize = MeasureSpec.getSize(widthMeasureSpec);
resultWidth=myMeasure(specWMode,specWSize, Dp2PxUtil.dip2px(mContext,200));
int specHMode = MeasureSpec.getMode(heightMeasureSpec);
int specHSize = MeasureSpec.getSize(heightMeasureSpec);
resultHeight=myMeasure(specHMode,specHSize,Dp2PxUtil.dip2px(mContext,300));
//通过setMeasureDimension函数来设置所得到的参数
setMeasuredDimension(resultWidth,resultHeight);
}
/**
*
* @param specMode 测量模式
* @param specSize 测量大小
* @param result 在非精确测量模式中用来约束的大小
* @return
*/
//自己写的测量函数在这里插入代码片
private int myMeasure(int specMode,int specSize,int result){
if(specMode==MeasureSpec.EXACTLY){
result=specSize;
}else if(specMode==MeasureSpec.AT_MOST){
result=Math.min(specSize,result);
}else {
}
return result;
}
总结:就是通过获取measureSpec对象中的模式以及size获取到,通过自定义的myMeasure函数进行判断得到宽高,再通过setMeasuredDimension函数进行设置。
关于measureSpec的内容参考:https://www.jianshu.com/p/a790982fd20e
(其中:
* MeasureSpec封装从父对象传递给孩子的布局要求。
* 每个MeasureSpec表示宽度或高度的要求。
* MeasureSpec由尺寸和模式组成。 有三种模式:
public static class MeasureSpec {
private static final int MODE_SHIFT = 30;
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
public static final int EXACTLY = 1 << MODE_SHIFT;
public static final int AT_MOST = 2 << MODE_SHIFT;
public static int makeMeasureSpec(int size,int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK)
}
}
})
measureSpec类中,0x表示十六进制,<<表示左移,~表示取反,按照链接中介绍得到类的32个数字(高2位模式,低30位表示size)
对于DecorView,其MeasureSpec是由屏幕的尺寸和LayoutParams决定的;
对于普通View来说,其MeasureSpec是由父容器的MeasureSpec和自身的LayoutParams(LayoutParams翻译过来就是布局参数,子View通过LayoutParams告诉父容器(ViewGroup)应该如何放置自己)决定的;
3.3View的布局(附加)
主要是layout与onlayout函数:
我们就知道了layout()方法如果传进去的位置和之前的位置参数不一样就会重新绘制该view,那么在viewgroup需要定位子view位置的时候,我们就可以调用每个子view的layout方法来重新给子view设置位置
3.4View的绘制
有了view的大小以及view的位置信息之后,我们就可以在屏幕上绘制该view了, view的绘制比较简单,我们可以直接重写onDraw方法
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
该方法会传递一个Canvas(画布)过来,我们只需要创建一个Paint(画笔)之类的在该画布上进行绘制就可以了
继承view并重写其onDraw方法



3.4viewGroup的测量
viewGroup在wrap_content模式下会遍历所有子view来决定自己大小,其他模式则会通过具体的指定值来决定自己的大小

此外,ViewGroup通常不需要绘制,只是子view需要绘制
3.6自定义view

三种实现自定义控件的方法:
1、对现有控件进行拓展
2、通过组合来实现新的控件
3、重写view来实现全新的控件
1、对现有控件进行拓展:可在onDraw函数中对原有控件进行拓展
在onDraw函数中调用super.onDraw之前对一个view进行设置(若设置在后则是在字体出现后才有的效果,如后面的字体闪烁效果)
这部分主要是介绍了文本框的绘制以及文本框中文字的闪烁效果
2、通过组合来实现新的控件(即创建复合控件):
例子是TopBar顶部栏的设计:具体创建过程如链接中所示:https://www.cnblogs.com/kexing/p/7760936.html
结合《群英传》中叙述比较详细
3、重写view来实现全新控件
例子是比例图,音频条
3.7自定义viewGroup
例子是scrollView的滑动增加黏性的功能,当子view向上滑动大于一定距离后松开手指会继续向上滑动,而滑动小于一定距离时,松开手指则会回到初始位置
3.8事件拦截机制
view可以放在多个viewGroup中,当触摸事件发生时,应该对应哪一个?比如同一个事件,子view以及父viewGroup都想处理----要用到事件拦截。
具体拦截机制见《群英传》中举例。





















 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








