#在react中使用百度地图分以下几步:
一、登录百度http://lbsyun.baidu.com/,拿到ak值(如果没有的话,就进入这个网址按步骤进行获取:http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/getkey)
二、在create react app创建的项目中
##(1)将下面一段代码加入进public/index.html中
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的AK值"></script>
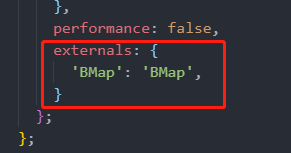
##(2)在config文件夹中将下面红框里的内容加入进webpack.config.js中

##(3)开始在你要用的组件里开始使用吧
import React, { Component } from 'react'
import BMap from 'BMap'
export default class MAP extends Component {
constructor(props) {
super(props);
this.state = {}
}
componentDidMount() {
// 创建Map实例
var map = new BMap.Map("allmap");
// 初始化地图,用城市名设置地图中心点
map.centerAndZoom("郑州", 11);
}
render() {
return (
<div id="allmap" style={{ width: '100%', height: '400px' }}></div>
)
}
}
大功告成






















 4182
4182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








