Express框架接收不到POST方法的请求体
服务端代码如下:接收到post的请全体,并返回。
const express = require("express")
const app = express()
const router = require('./approuter')
app.use('/api', router)
router.post('/login', (req, res)=>{
const body = req.body
console.log(body)
let data = {
status:0,
msg:'post请求成功',
data:body
}
res.send(data)
})
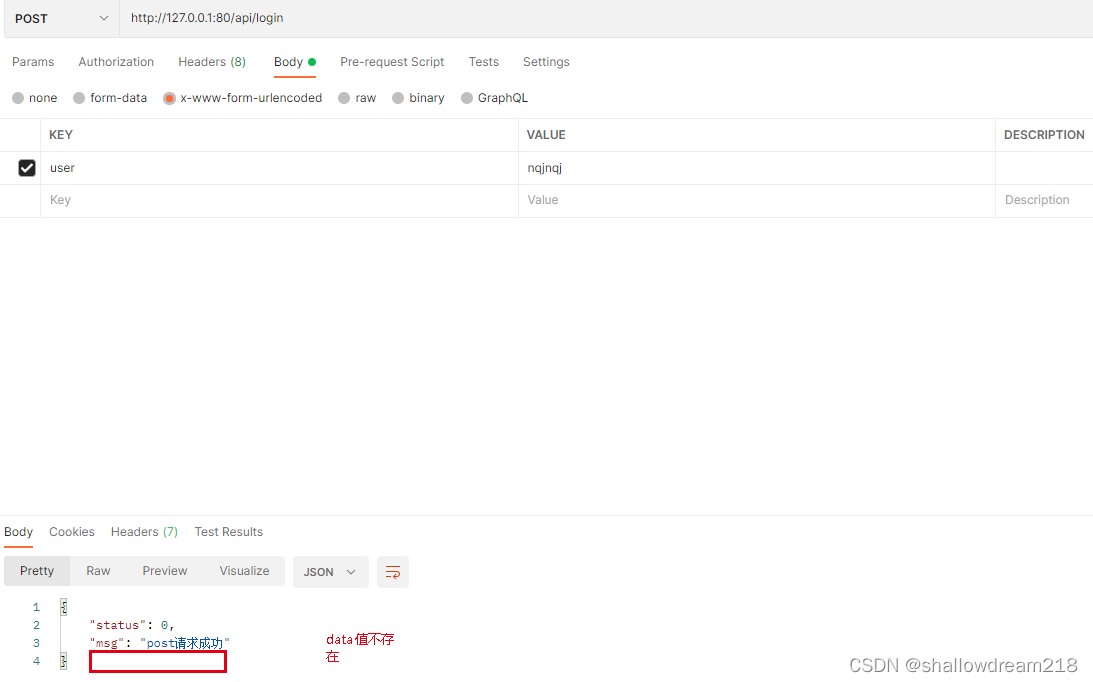
但是!!!!我用postman进行测试,发现无论如何都无法正常获得那个body

我也尝试过通过控制台打印,结果也是undefined!
解决方案:需要配置一个解析表单数据的中间件,具体代码为app.use(express.urlencoded({ extended: true }))
注意代码加的位置:如果加在app.use('/api', router)下方,则不起作用。
const express = require("express")
const app = express()
const router = require('./approuter')
app.use(express.urlencoded({ extended: true }))
app.use('/api', router)
router.get('/getInfo', (req, res)=>{
const query = req.query
let data = {
status:0,
msg:'get请求成功',
data:query
}
res.send(data)
})
router.post('/login', (req, res)=>{
const body = req.body
console.log(body)
let data = {
status:0,
msg:'post请求成功',
data:body
}
res.send(data)
})
app.listen(80,()=>{
console.log("已访问")
})
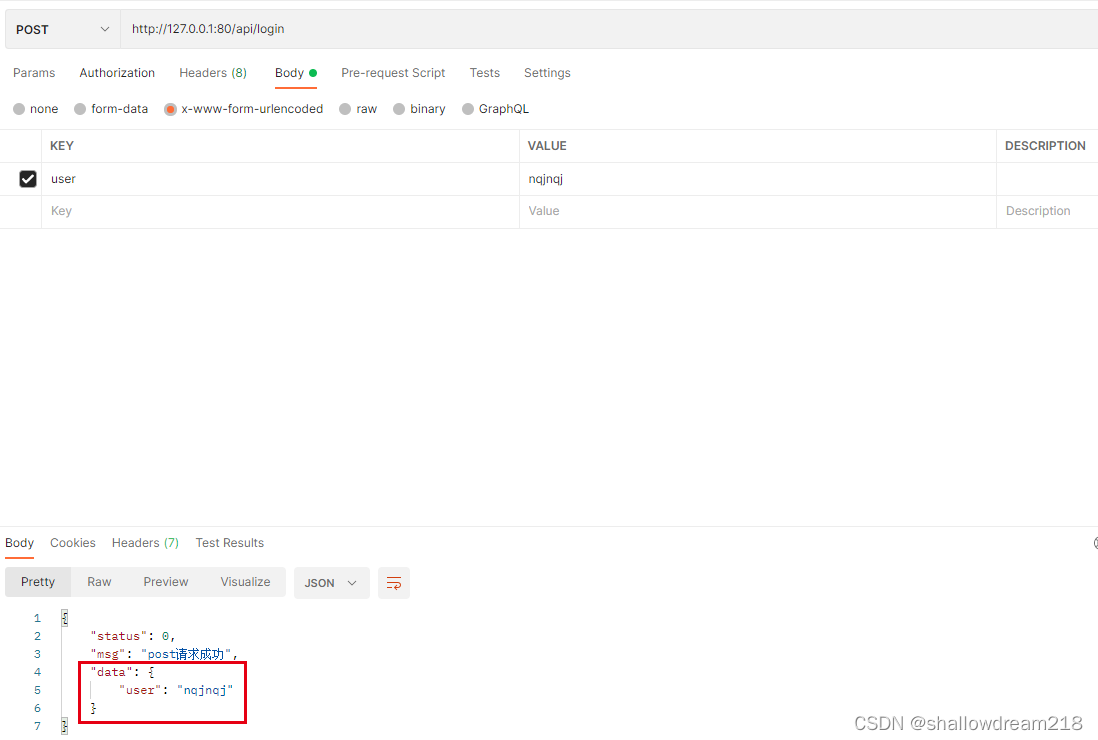
加上这句代码之后就可以显示成功了






















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








