
一、box-shadow定义
CSS中的阴影效果可以通过box-shadow属性来实现。box-shadow属性可以用来向元素添加阴影效果,其语法如下:
box-shadow: h-offset v-offset blur spread color;
其中:
- h-offset:阴影的水平偏移量
- v-offset:阴影的垂直偏移量
- blur:阴影的模糊半径
- spread:阴影的扩散半径
- color:阴影的颜色
例如: box-shadow: 5px 5px 10px 0px rgba(0, 0, 0, 0.5);
box-shadow:x轴偏移量 y轴偏移量 模糊半径 扩散半径 阴影颜色;
二、具体说明
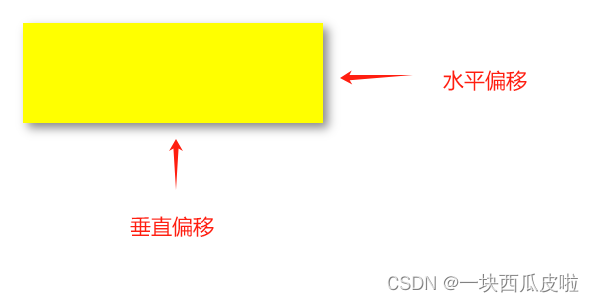
偏移:box-shadow: 5px 5px 10px #888888;
1、如下图所示,默认为右偏移和下偏移

2、当值为负数时,朝相反方向,
例如水平值为负数:box-shadow: -5px 5px 10px #888888;

例如垂直值为负数:box-shadow: 5px -5px 10px #888888;

3、模糊半径的大小表示阴影显示是否清晰,值越大阴影效果越分散
box-shadow: 5px 5px 5px #888888; 和 box-shadow: 5px 5px 15px #888888; 的对比























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








