每天工作不是在解决问题就是在解决问题的路上,今天继上次开发遇到使用vue3-echarts时数据刷新的问题后,在这个基础上又遇到新的问题
vue3 echarts数据动态刷新后,dataZoom 组件重置初始化问题解决
PS:假如代码中对其他代码感兴趣以及其他地方看不懂的直接看这篇文章
【Vue3 > 一文解决echarts难点:Vue3下echarts基本配置||echarts响应式数据改变的两种方式||echarts页面自适应解决】
问题
echarts数据动态刷新后,dataZoom 组件会重置初始化,对于频繁刷新数据的组件会给用户很不好的体验感,刚调好范围查看一下,结果刷新数据后就被恢复初始,用户体验感很差。所以必须进行优化!
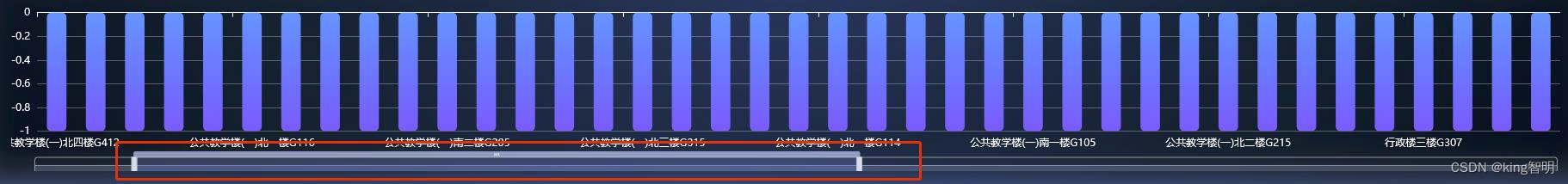
初始状态:

用户调整后:
 数据动态刷新后:
数据动态刷新后:

解决思路
获取到dataZoom最新的位置,然后保存起来,最后把的start和end赋值给要更新的option就可以了
直入主题(可以直接C/V操作)3个(C/V)
1.我们先把dataZoom的配置从Option配置里面抽出来作为变量保存
ps:避免大家看着很麻烦,我已经很精简易懂代码了
【被(C/V)注释包裹的代码就是你直接取的代码,直接C/V操作!!!!!!!!真的手把手了】
例如:(C/V)-1、(C/V)-2、(C/V)-3
//(C/V)-1
const data= reactive({
//作为初始和保存用户操作后的范围
start: 0,
end: 100,
//dataZoom的配置,这里我只取了关键点,每个项目配置不一样
dataZoom: [
{
//设定初始范围
start: 0,
end: 100,
},
],
})
//(C/V)-1
const method = reactive({
//自己定义的方法便于整洁
initChart() {
let chart = myEchartsschool.init(
document.getElementById('myEchartsschool')
)
chart.setOption(
//Option其他配置信息就不展示了
//(C/V)-2
dataZoom: data.dataZoom
//(C/V)-2
)
})
2.然后正式开始解决问题,请直接CV到我们的
const method = reactive({
//自己定义的方法便于整洁
initChart() {
let chart = myEchartsschool.init(
document.getElementById('myEchartsschool')
)
//chart为自己引入echars时的命名,根据自己情况改动,其他的直接全部复制粘贴
//(C/V)-3
chart.on('dataZoom', function (event) {
if (event.batch) {
data.start = event.batch[0].start
data.end = event.batch[0].end
} else {
data.start = event.start
data.end = event.end
}
})
data.dataZoom[0].start = data.start
data.dataZoom[0].end = data.end
//(C/V)-3
chart.setOption(
//Option其他配置信息就不展示了
//(C/V)-2
dataZoom: data.dataZoom
//(C/V)-2
)
})
PS:假如代码中对其他代码感兴趣以及其他地方看不懂的直接看这篇文章
【Vue3 > 一文解决echarts难点:Vue3下echarts基本配置||echarts响应式数据改变的两种方式||echarts页面自适应解决】


























 7688
7688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










