引言
这是我在做毕设时遇到的问题,Springboot前后端分离实现沙箱支付,沙箱支付的实现就不说了,网上有很多且可行,这里说一下我遇到的问题
沙箱支付返回的是一个form,前端接收到这个表单后,怎么渲染出来?
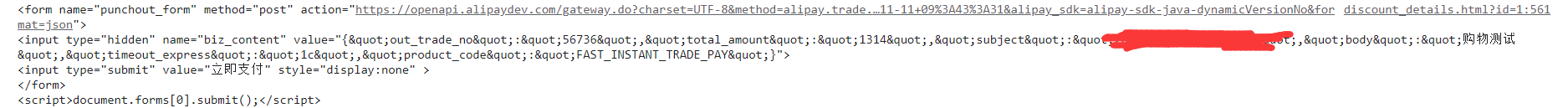
表单具体代码如下

网上的办法基本上都是这样的:
const div = document.createElement('div')
div.innerHTML = response.data
document.body.appendChild(div)
document.forms[0].submit()
response.data就是我们后端返回的表单
但我用这个办法不行,会报错,查了很多资料后,都没啥用,后面想到,要不根据表单的名字试试,就是把document.forms[0] 改成document.forms[‘punchout_form’]
这里的punchout_form就是后端返回的表单的name,上面图中有,最终我的实现代码是:
const div = document.createElement('divform');
div.innerHTML = response.data;
document.body.appendChild(div);
document.forms['punchout_form'].setAttribute('target', '_blank')
document.forms['punchout_form'].submit()





















 3936
3936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








