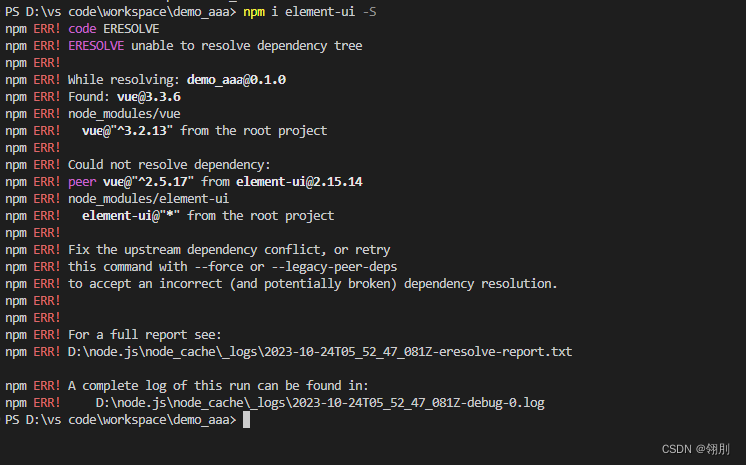
在Vue3环境下安装element-ui 执行npm i element-ui -S命令安装时会出现以下错误信息

因为element-ui不适配vue3,官方已将vue3版本的更新为element-plus
Element-ui适用于Vue2框架
Element-plus适用于Vue3框架
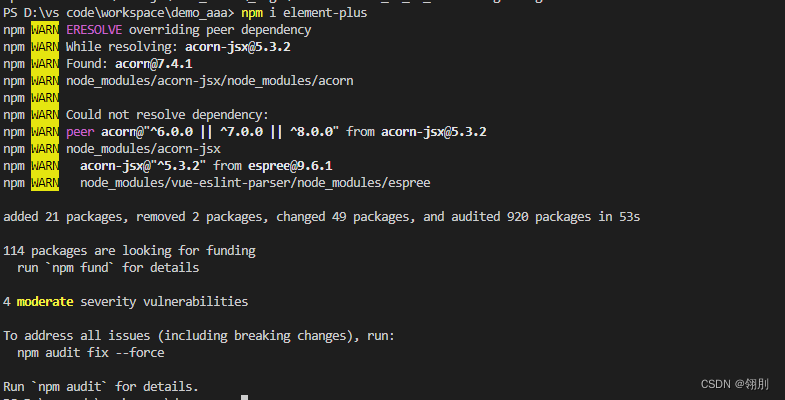
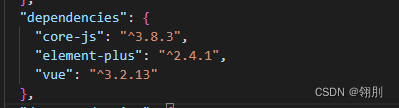
我们只需要执行npm i element-plus 命令安装element-plus即可


在src目录下创建routes目录,并在这个目录下新建index.js(否则elementUI无法显示)
并在main.js中引入以下代码
import { createApp } from 'vue'
import App from './App.vue'
import router from './routes'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// import ElementUI from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css';
const app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.config.productionTip = false
app.mount('#app')
删除App.vue中不必要的组件
<template>
<div id="app">sjklsd</div>
<el-button type="primary">dsdsds</el-button>
</template>
<script>
export default {
name: 'App',
props: {
msg:String
}
}
</script>
<style>
</style>





















 5749
5749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








