提示:vue3依赖18.0 或更高版本的 Node.js
前言
vue3+ts+vite+element plus生成mpm包
一、查看nodejs版本
node -v

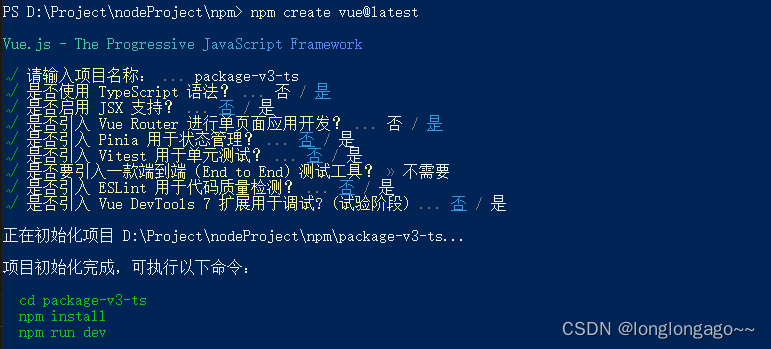
二、创建项目
创建项目如果有问题,跳转去看之前的文章。 火箭直达-vue3新建项目
npm create vue@latest

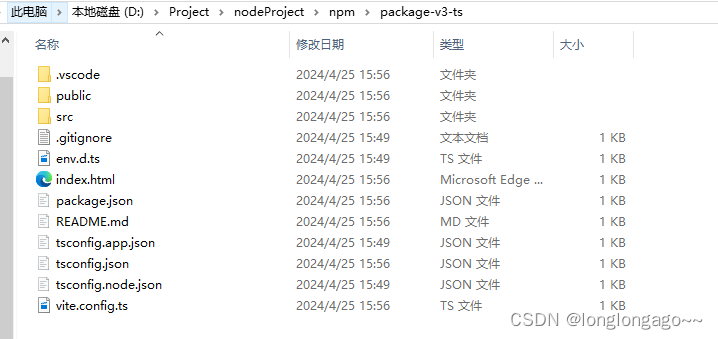
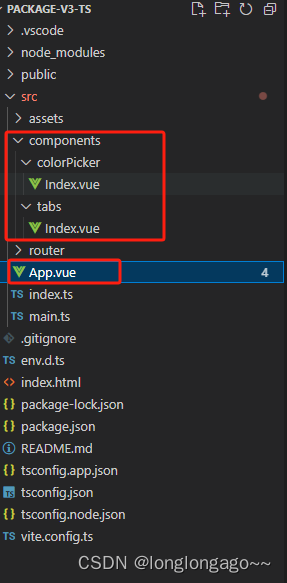
3、目录结构

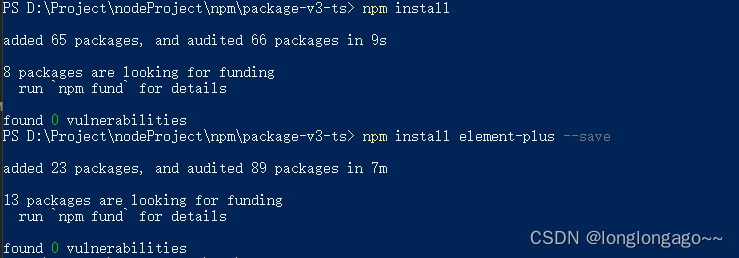
三、安装依赖并启动文件
cd package-v3-ts
npm install
npm install element-plus --save
npm run dev



四、新建、修改组件引用
1、APP.vue
<script setup lang="ts">
import ColorPicker from './components/colorPicker/Index.vue';
import TabsCom from './components/tabs/Index.vue';
</script>
<template>
<div>
<ColorPicker></ColorPicker>
<TabsCom></TabsCom>
</div>
</template>
<style scoped>
</style>
2、src/components/colorPicker/Index.vue
<template>
<div class="demo-color-block">
<span class="demonstration">With default value</span>
<el-color-picker v-model="color1" />
</div>
<div class="demo-color-block">
<span class="demonstration">With no default value</span>
<el-color-picker v-model="color2" />
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const color1 = ref('#409EFF')
const color2 = ref()
</script>
<style>
.demo-color-block {
display: flex;
align-items: center;
margin-bottom: 16px;
}
.demo-color-block .demonstration {
margin-right: 16px;
}
</style>
3、src/components/tabs/Index.vue
<template>
<el-tabs v-model="activeName" class="v3-ts-tabs" @tab-click="handleClick">
<el-tab-pane label="User" name="first">User</el-tab-pane>
<el-tab-pane label="Config" name="second">Config</el-tab-pane>
<el-tab-pane label="Role" name="third">Role</el-tab-pane>
<el-tab-pane label="Task" name="fourth">Task</el-tab-pane>
</el-tabs>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import type { TabsPaneContext } from 'element-plus'
const activeName = ref('first')
const handleClick = (tab: TabsPaneContext, event: Event) => {
console.log(tab, event)
}
</script>
<style>
.v3-ts-tabs > .el-tabs__content {
padding: 32px;
color: #6b778c;
font-size: 32px;
font-weight: 600;
background: #eee;
}
</style>
4、目录结构

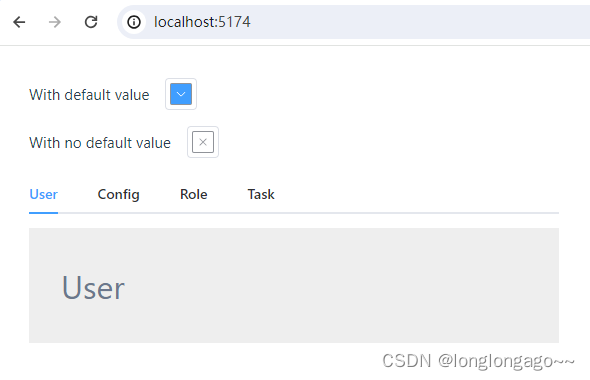
5、预览

五、配置打包package
1、新建src/index.ts
//index.js
import type { App } from 'vue'
import './assets/main.css'
import ColorPicker from '@/components/colorPicker/Index.vue';
import TabsCom from '@/components/tabs/Index.vue';
export { ColorPicker,TabsCom} //实现按需引入*
const components = [ColorPicker,TabsCom];
const install = function(App:App) {
components.forEach((component) => {
App.component(component.name||'',component);
});
};
export default { install } // 批量的引入*
2、修改package.json
{
"name": "package-v3-ts",
"private": false,
"version": "1.0.1",
"type": "module",
"files": [
"dist"
],
"main": "./dist/package-v3-ts.umd.js",
"module": "./dist/package-v3-ts.es.js",
"exports": {
"./style": "./dist/style.css",
".": {
"import": "./dist/package-v3-ts.es.js",
"require": "./dist/package-v3-ts.umd.js"
}
},
"scripts": {
"dev": "vite",
"build": "run-p type-check \"build-only {@}\" --",
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --build --force"
},
"dependencies": {
"element-plus": "^2.7.0",
"vue": "^3.4.21",
"vue-router": "^4.3.0"
},
"devDependencies": {
"@tsconfig/node20": "^20.1.4",
"@types/node": "^20.12.5",
"@vitejs/plugin-vue": "^5.0.4",
"@vue/tsconfig": "^0.5.1",
"npm-run-all2": "^6.1.2",
"typescript": "~5.4.0",
"vite": "^5.2.8",
"vue-tsc": "^2.0.11"
}
}
3、修改vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
server:{
host:'127.0.0.1'
},
plugins: [vue()],
resolve: {
// Vite路径别名配置
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
build: {
lib: {
entry: path.resolve(__dirname, 'src/index.ts'),
name: 'package-v3-ts',
fileName: (format) => `package-v3-ts.${format}.js`
},
rollupOptions: {
// 确保外部化处理那些你不想打包进库的依赖
external: ['vue'],
output: {
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
globals: {
vue: 'Vue'
}
}
}
}
})
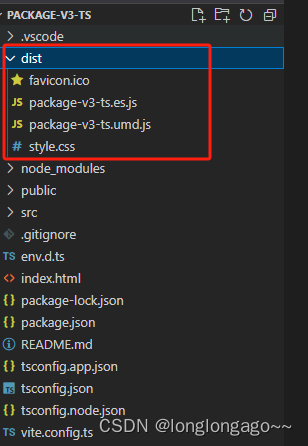
4、目录结构

六、打包发布
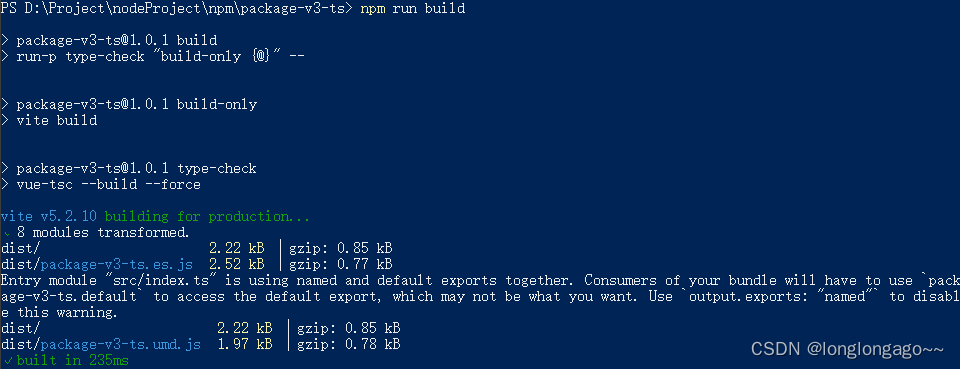
1、打包
npm run build


2、登录
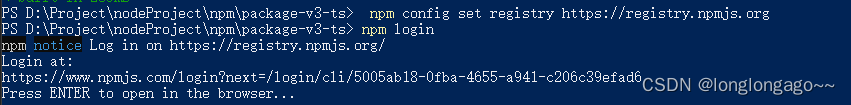
npm config set registry https://registry.npmjs.org
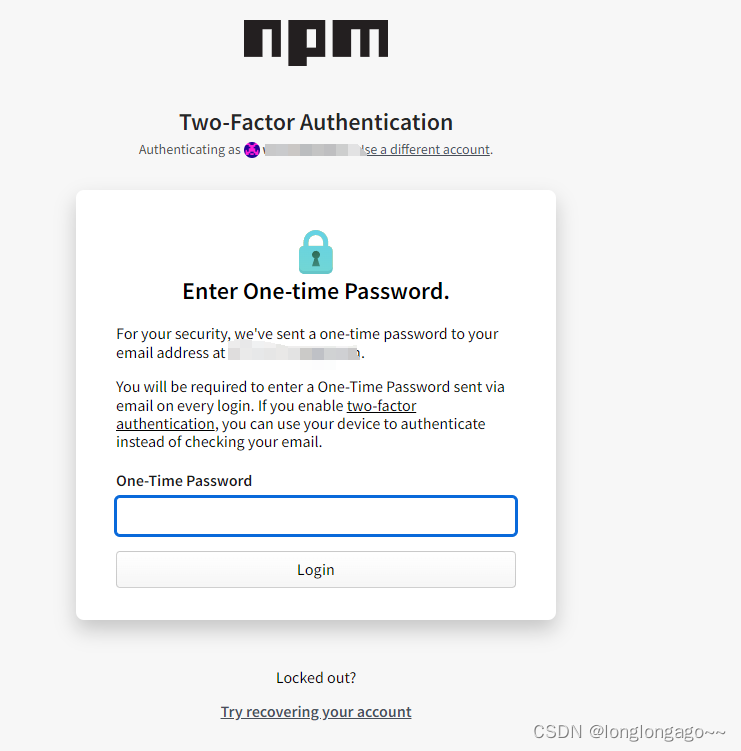
npm login



3、发布
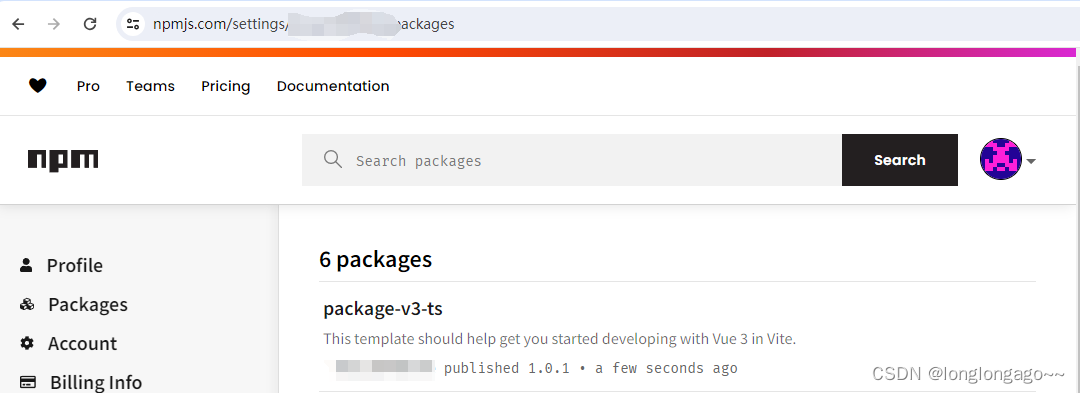
npm publish

七、安装使用
1、安装
npm install package-v3-ts --save

2、引用
<script setup>
import { ColorPicker,TabsCom} from 'package-v3-ts';
import 'package-v3-ts/style';
</script>
<template>
<div>
<h1>我是测试npm包package-v3-ts页面</h1>
<ColorPicker></ColorPicker>
<TabsCom></TabsCom>
</div>
</template>
3、预览

总结
踩坑路漫漫长@~@








 本文详细介绍了如何在Vue3、TypeScript和Vite框架下,配合ElementPlus构建一个可打包发布的MPM包,包括设置Node.js版本、创建项目、安装依赖、组件引用、配置打包以及发布和安装过程。
本文详细介绍了如何在Vue3、TypeScript和Vite框架下,配合ElementPlus构建一个可打包发布的MPM包,包括设置Node.js版本、创建项目、安装依赖、组件引用、配置打包以及发布和安装过程。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








