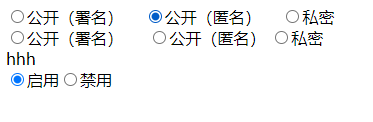
input type=radio选择框在本地显示正常
<div class="bottom">
<input type="radio" name="5" value="1" />公开(署名)
<input type="radio" name="5" value="2" />公开(匿名)
<input type="radio" name="5" value="3" />私密
</div>
<div class="bottom">
<input type="radio" name="1" value="1" />公开(署名)
<input type="radio" name="2" value="2" />公开(匿名)
<input type="radio" name="3" value="3" />私密
</div>
<div>hhh</div>
<div style="display: flex;">
<label for="qy"><input type="radio" class="state" name="state" id="qy" data-id="1" value="1"/>启用</label>
<label for="jy"><input type="radio" class="state" name="state" id="jy" data-id="2" value="2"/>禁用
</div>
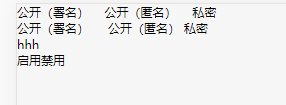
上传线上后。。

此时选框是存在的,但是是透明状态,加上样式:
input[type='radio']{
width: 15px;
height: 15px;
border-radius: 50%;
border: 1px solid #666;
}
input[type="radio"]:checked{
/* 一张选中状态时显示的图片*/
background: #fff url('./selected.png') no-repeat;
background-size: 100% 100%;
background-clip: content-box;
border:none;
overflow: hidden;
/* color: #0099cc; */
/* background: #0099cc; */
width: 15px;
height:15px;
border-radius: 50%;
overflow: hidden;
/* border: 1px solid #c52024; */
border-radius: 50%;
/*padding: 3px;*/
/*box-sizing: border-box;*/
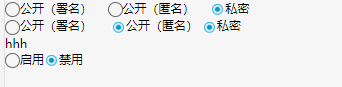
}搞定,效果如图






















 8368
8368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








