记录安装vue环境出现的问题:
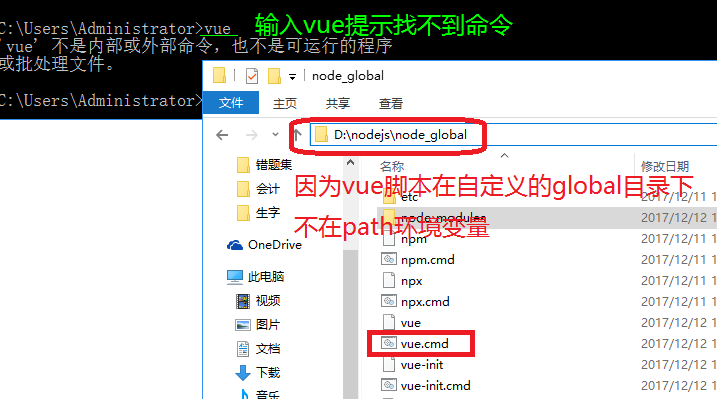
1.使用npm正常安装,但事后输入vue不是批处理文件
方法:用全局变量安装vue。
(1)在node.js官网下载node.js,下载位置随意,但是要记住下载的路径;
(2)下载的时候选择add to path;

(3)在命令提示符中查看node和npm版本,若能查到,证明环境变量配置成功;

(4)在node.js文件夹下用管理员账号新建node_cache和node_global文件夹


(5)运行以下两条命令
npm config set prefix "D:\Program Files (x86)\nodejs\node_global"
npm config set cache "D:\Program Files (x86)\nodejs\node_cache"
我的node.js是放在Program Files (x86)文件夹下的
(6)输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
(7)在全局安装npm

由于之前使用的是管理员账号创建\node_global,使用命令提示符时也要用管理员账户

(8)增加环境变量NODE_PATH 内容是:D:\Program Files (x86)\nodejs\node_global\node_modules
(9)输入命令:npm install vue -g
这里的-g是指安装到global全局目录去
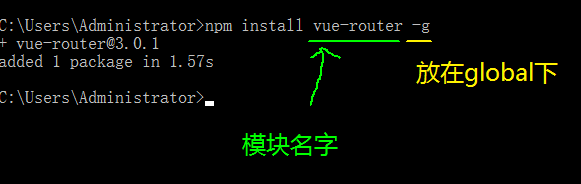
(10)测试NPM安装vue-router
输入命令:npm install vue-router -g

(11) 安装vue脚手架,输入运行:npm install vue-cli -g

(12)需要配置环境变量






















 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








