flex布局
1、布局原理
flex是flexible Box的缩写,意为“弹性布局”。任何一个容器都可以指定为flex布局。
采用flex布局的元素,称为flex容器(flex container),简称容器。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称“项目”。
总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
2、flex布局父项常见属性
以下6个属性是对父元素设置的:
1、flex-direction : 设置主轴的方向
2、justify-content: 设置主轴上的子元素排列方式
3、flex-wrap: 设置子元素是否换行
4、align-content: 设置侧轴上的子元素排列方式(多行)
5、align-items: 设置侧轴上的子元素排列方式(单行)
6、flex-flow: 复合属性,相当于同时设置了flex-direction 和flex-wrap
flex-direction主轴可设置的属性值

justify-content 设置主轴上的子元素排列方式(水平)
justify-content 属性定义了项目(子元素)在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个

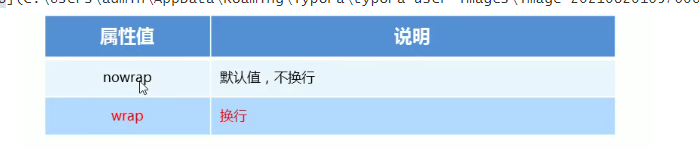
flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线上,默认是不换行的,只会改变盒子的大小。

align-items 设置侧轴上的子元素排列方式(垂直)(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用

align-content 设置侧轴上的子元素排列方式(多行)

总结:单行找align-items,多行找align-content
flex-flow 复合属性
设置主轴方向flex-direction和是否换行flex-wrap
flex-flow: row wrap; //设置主轴为row x轴 换行
3 flex布局子项常见属性
flex 子项目占的份数
align-self 控制子项目自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
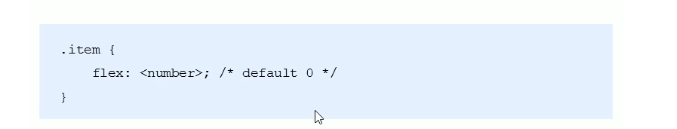
flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数

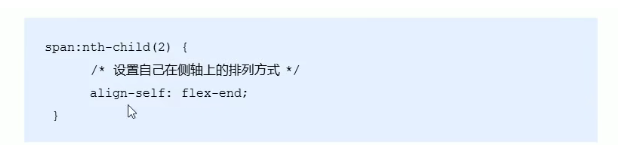
align-self 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意:和z-index不一样
retch。
[外链图片转存中…(img-UWqsoOqu-1629431370880)]
order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意:和z-index不一样





















 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








