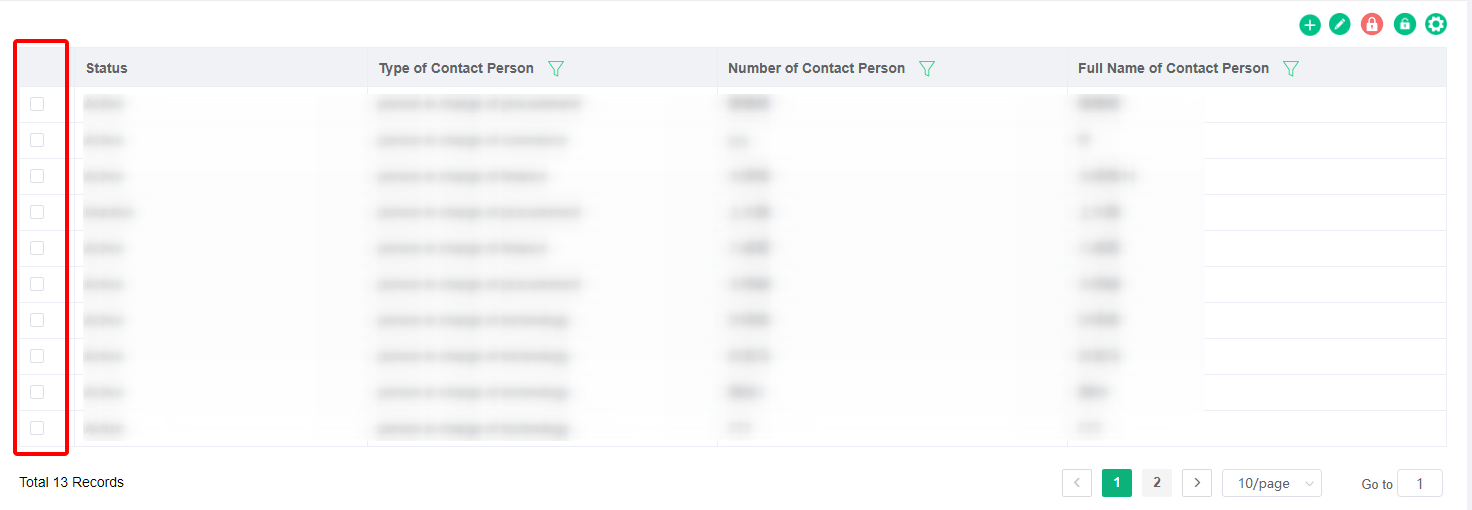
需求:在表格的第一列加上checkBox选择框,并实现表格的单选功能

首先采用element API中的多选属性,利用多选把它改成单选.
HTML代码如下: 添加一列col type=selection
<!-- 表格区域 -->
<el-table
v-if="focusTableFlag"
ref="multipleTable"
:data="tableData.list"
tooltip-effect="light"
:border="true"
class="contactTable"
:row-key="(row)=> {return row.id}" //使用 :reserve-selection="true" 时必须添加row-key
:header-cell-style="{ background: '#f0f2f5', color: '#606266' }"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
:reserve-selection="true"
width="55">
</el-table-column>
</el-table>
selection-change方法如下:
handleSelectionChange(val) {
if (val.length > 1) {
this.$refs.multipleTable.clearSelection(); //清空列表的选中
this.$refs.multipleTable.toggleRowSelection(val[val.length-1]); //只显示选中最后一个 这时val还是多选的列表(就是你选中的几个数据)
} else if (val.length === 1) {
this.multipleTable = val[val.length-1];
} else {
this.multipleTable = []; //this.multipleTable是选中行的最后一条数据
}
}
注意在其他方法中当清空列表选中时一定要给multipleTable重新赋值空数组
this.$refs.multipleTable.clearSelection();
this.multipleTable = [];
最后用样式穿透让全选的选择框display:none;
.contactTable >>> .el-table__header-wrapper .el-table__header .el-checkbox {
display: none;
}






















 4120
4120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








