使用element-ui中的table时,当有多选又有翻页功能时,点击翻页后之前选中的数据丢失,怎么使表格具有记忆功能呢

element-ui API中有几个属性可以供我们完美解决这个问题
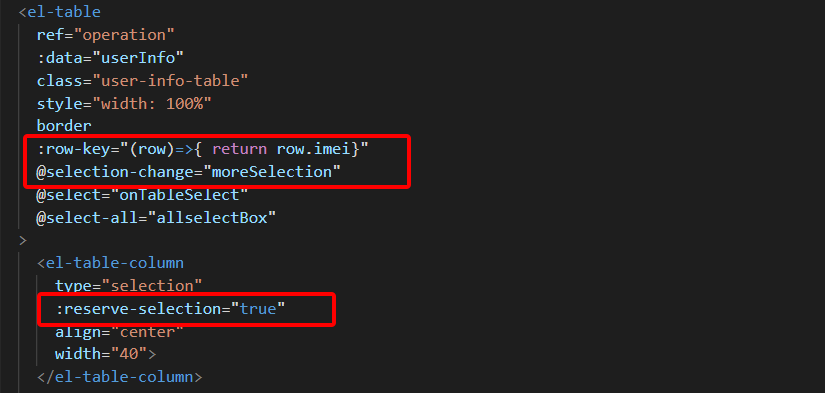
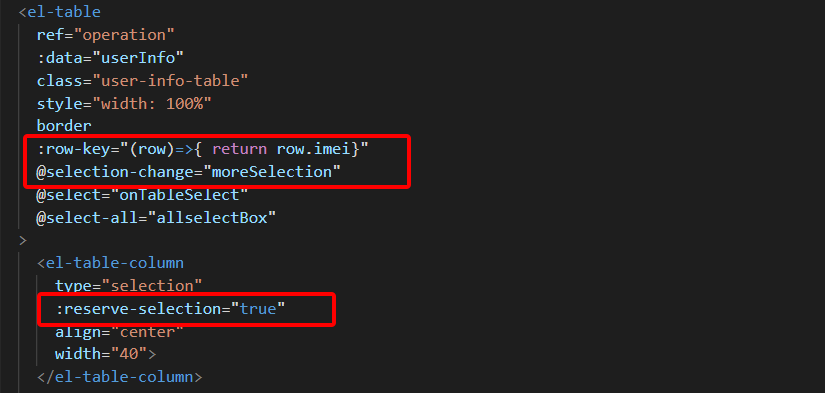
1.单元格的属性和方法:

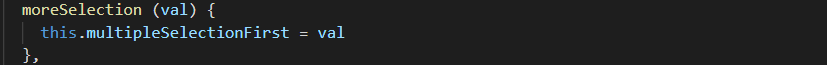
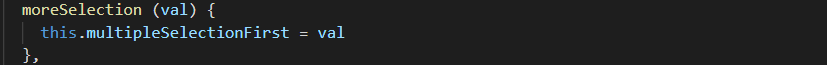
2.表格的方法:




另外补充:在表格中使用select方法可以判断当前行是否选中


使用element-ui中的table时,当有多选又有翻页功能时,点击翻页后之前选中的数据丢失,怎么使表格具有记忆功能呢

element-ui API中有几个属性可以供我们完美解决这个问题
1.单元格的属性和方法:

2.表格的方法:




另外补充:在表格中使用select方法可以判断当前行是否选中


 742
742
 1809
1809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


