问题:
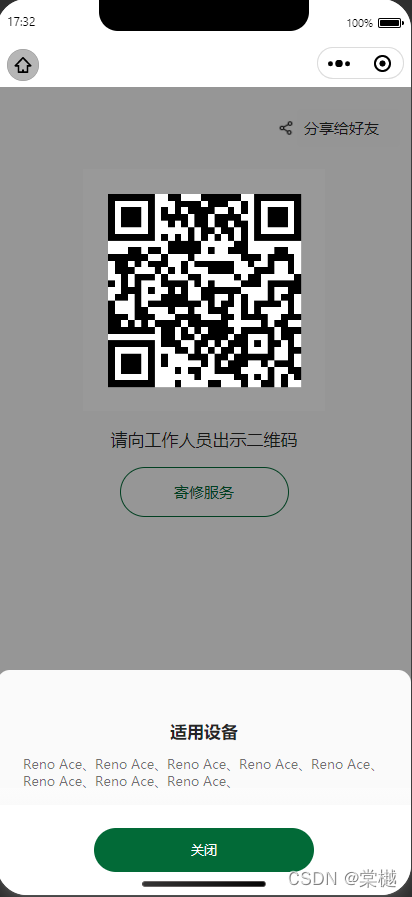
在微信小程序中,当使用canvas生成二维码的时候,二维码层级在最上面,会挡住弹框的内容。

解决方法就是:
在生成二维码的同时,使用uni.canvasToTempFilePath生成本地图片链接,当弹框出现的时候用本地图片替换canvas。这样就完美解决了canvas图层最高的问题。
// 生成二维码
generateQrCode(params) {
const query = uni.createSelectorQuery().in(this);
query
.select("#myQrcode")
.fields({
node: true,
size: true,
})
.exec((res) => {
let canvas = res[0].node;
let options = {
canvas,
canvasId: "myQrcode",
paddingColor: "transparent",
background: "#ffffff",
foreground: "#000000",
text: params ? params : "",
};
drawQrcode(options);
uni.canvasToTempFilePath({ // 生成图片
x: 0,
y: 0,
width: 380,
height: 380,
destWidth: 380,
destHeight: 380,
canvasId: "myQrcode",
canvas: canvas,
success: (res) => {
this.tempFilePath = res.tempFilePath; // 保存图片本地链接
},
fail: () => {},
});
});
},<canvas
v-show="!showMoreEqu && !notAllow"
id="myQrcode"
style="width: 380rpx; height: 380rpx"
type="2d"
></canvas>
<img
v-show="showMoreEqu || notAllow"
:src="
notAllow
? 'https://image.oppo.com/content/dam/oppo/common/support/wechat/lottery/qrcode.jpeg'// 网上下载的图片不可用
: tempFilePath" // 正确的二维码的本地链接
mode="widthFix"
/>
// 当优惠券过期或者已使用的时候采用一个网络图片,这样当不可用的时候就不用生成正确的二维码,节省内存,提高效率。





















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








