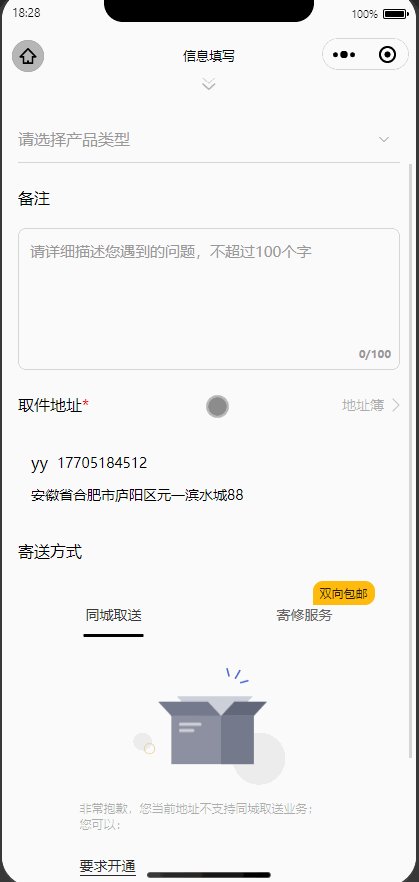
需求:
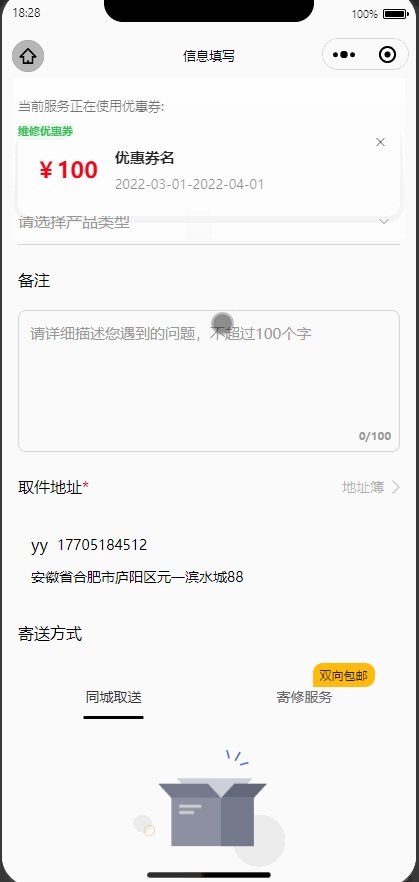
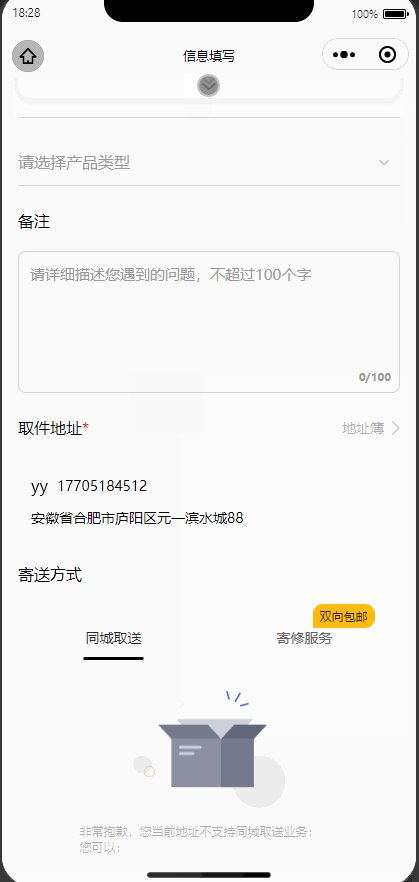
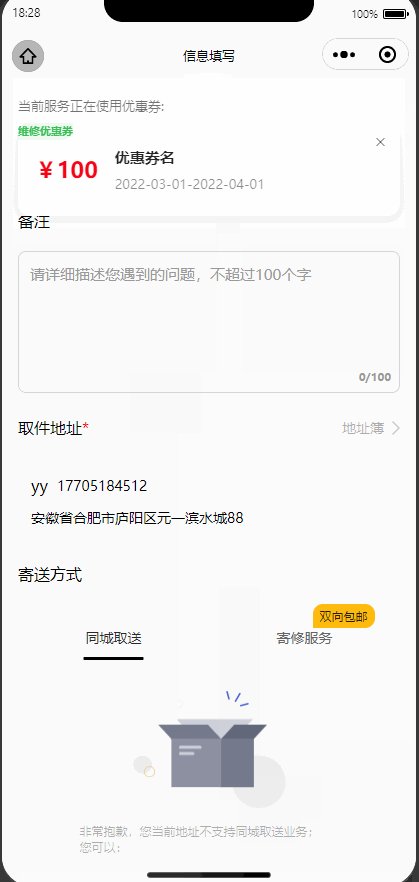
优惠券固定在顶部,当手指向上滑动的时候,优惠券隐藏。点击隐藏按钮,优惠券展示。
当手指向下滑动的时候优惠券展示。

首先判断页面滑动的方向:
onPageScroll: (function () {
let scrollTime = null;
return function (e) {
// 监听页面的滚动开始和结束
if (this.couponActive == this.currentIndex && e.scrollTop > 40) {
clearTimeout(scrollTime);
this.scollArr.push(e.scrollTop);
let leng = this.scollArr.length;
if (this.scollArr[leng - 1] - this.scollArr[0] > 0) { // 向下滑动
this.couponHide = true;
} else {
this.couponHide = false;
}
scrollTime = setTimeout(() => {
//延迟清除记录
this.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5180
5180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








