最近做到文件上传,用的是bootstrap fileinput上传组件,一般做文件上传我们有两种方式。
1:先上传文件,获取文件的回显值后赋值给form表单的字段文件属性,然后上传form表单。
2:form表单和文件一起提交。
考虑到第一种不太优雅,会提高代码的复杂性,故此选择第二种方式:form表单和文件一起提交。
过程如下
1:引入bootstrap fileinput 相关js,css
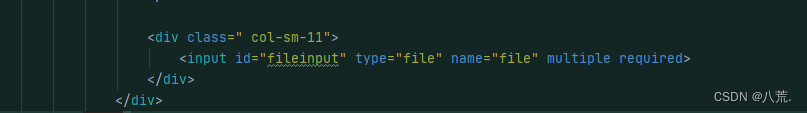
2:form表单插入file框

3:js内声明文件上传组件
$("#fileinput").fileinput({
'theme': 'explorer-fas',
maxFileSize: 1024000, //最大允许上传限制
//隐藏uploadUrl属性,相当于是普通文件控件,从而达到和form表单的效果
// uploadUrl: prefix + "/uploadRefundFile",
overwriteInitial: false,
initialPreviewAsData: true,
uploadAsync:true,
showUpload: false,
showClose: false,
initialPreview: [],
allowedFileExtensions: ["pdf",'jpg', 'png', 'gif','jpeg'],
elCaptionText: ['只允许上传pdf/图片类型文件'],
minFileCount: 1, //最少上传
maxFileCount: 9, //最多上传
layoutTemplates:{
actionUpload:'' ,//去除上传预览缩略图中的上传图片
},
previewFileIconSettings: {
'pdf': '<i class="fa fa-file-pdf-o text-danger"></i>',
// 'doc': '<i class="fa fa-file-word-o text-primary"></i>',
// 'docx': '<i class="fa fa-file-word-o text-primary"></i>',
// 'xlsx': '<i class="fa fa-file-excel-o text-success"></i>',
// 'pptx': '<i class="fa fa-file-powerpoint-o text-danger"></i>',
}
})
说明: 获取上传文件的数量 var fileLength = $('#fileinput').fileinput('getFilesCount');
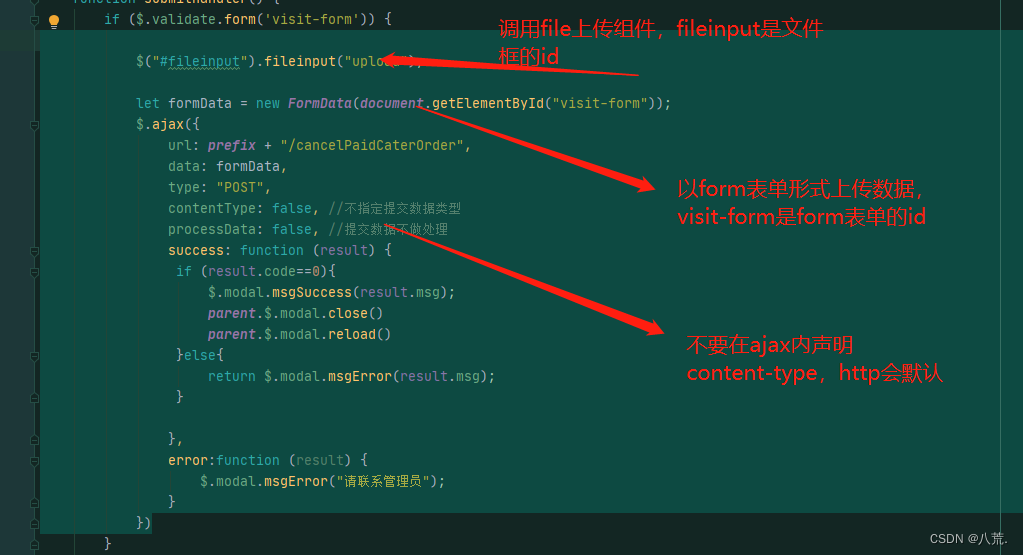
4:ajax进行form表单处理

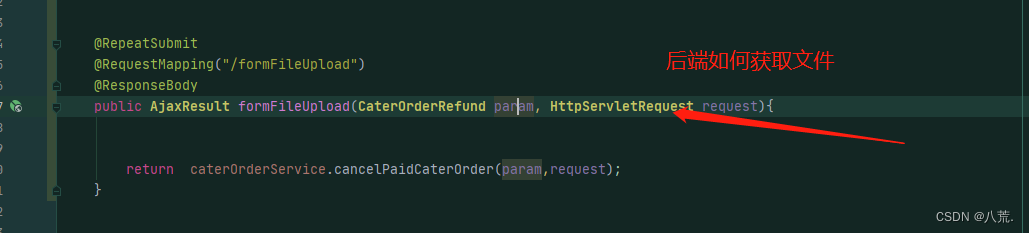
5:后端利用httpservletrequest 获取文件

整个流程下来,相比第一种方式逻辑更加简单,减少代码量。
若是对于如何通过HttpServletRequest如何获取文件信息进行上传,可以到这里下载:
解析form表单同步上传的文件信息获取文件流
另:webuploader上传组件的文件编辑回显可参考该文章 超链接






















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










