正文
前段时间,掘金热帖《放心,前端死不了》在前端圈疯传。百度前端大佬表明:“前端技术是依托于互联网行业的,只要行业还在,它就会有用武之地,就会有价值。”

总的来说,技能跟上发展,前端就不会死。谁掌握得更深、应用得更好,谁就更容易脱颖而出。为此,我特意与几位大厂前端技术专家,一起整理出了一套非常实用的——《2024前端开发进阶秘籍》,其中包含了前端必备八股文、超火Vue3面试题、前端卷王算法题和大厂高频面试题。希望可以帮助大家跟上市场发展步伐,在行业中生存下去。
《2024前端开发进阶秘籍》高清pdf版,扫码领取

资料内容展示
三个维度:
资料框架 + 八股文+ Vue3面试题+算法题部分
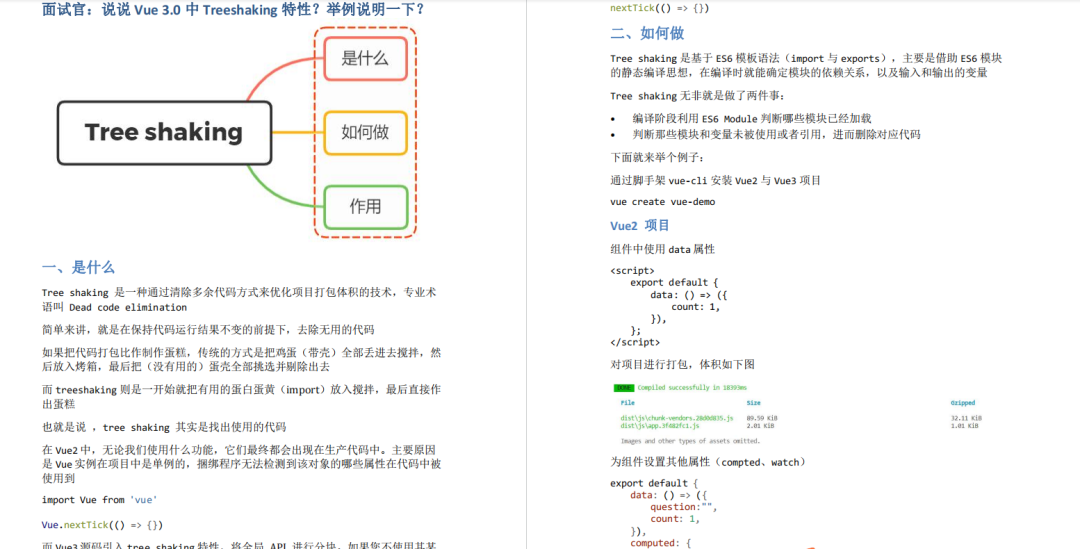
资料逻辑框架

八股文
面试必备的八股文,整理的超级全。结合了2024年最新的面试动向,精准拿捏今年的前端面试!

Vue3相关面试题总结
重磅整理最新Vue3相关面试题,市面上真的不常见!从解析到源码全都有,学习起来很方便~

算法题
前端面试卷起来之后,几乎每家都会在面试中考察算法题。但现在市面上大多数的算法题都是针对于后端市场整理的,针对前端的几乎没有。所以我在这份资料中,整理了专门针对前端面试的算法题汇总。知识点标注、思路引导、关键点提示全都有,一看就会稳拿offer!

大厂高频面试题汇总
这份手册中特别收集归纳了近两年的大厂高频面试题,题库涵盖HTML, CSS, JavaScript,常用框架和库类。



领取方式
由于篇幅限制,完整版文档已打包,扫码添加下方微信,免费领取,无套路!
《2024前端开发进阶秘籍》高清 pdf 版






















 5579
5579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








