Number函数
- 什么是内置顶层函数?
顶层内置的函数,是任何时候都能调用的函数,不用管它如何实现的
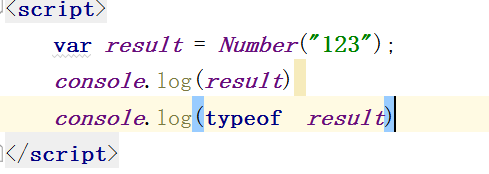
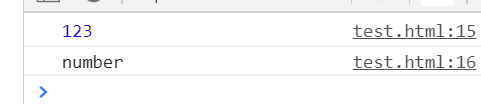
Number(),js是区分大小写的哦,转换成数值类型

 还可以转小数或者布尔值。
还可以转小数或者布尔值。


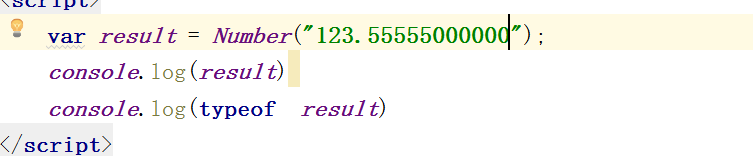
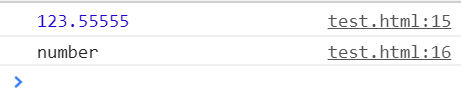
无意义的后导0将会被去掉

如果此时转换undifend呢?有趣的是NaN也是一个数字类型 注意一下。

- ParseInt()转换成整数


- ParseFloat()转换成小数
- Eval()把字符串当做代码,直接执行
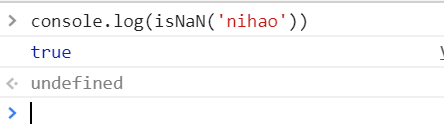
- IsNaN () 判断一个值能否被转换为数字类型

因为你好不能被转换为数字 所以返回true
- 数组的遍历


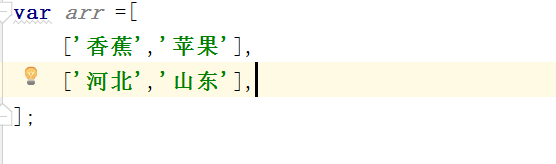
创建一个多维数组:

如何获取一个数组中最大的值?

原生创建对象
Var obj={
}
构造函数来创建对象

对象的遍历与对象属性的删除

遍历: for in 语法 这种遍历不可以用点语法的形式 因为x是一个字符串

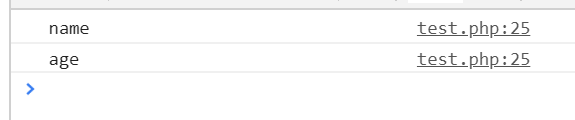
遍历案例:

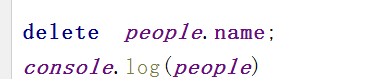
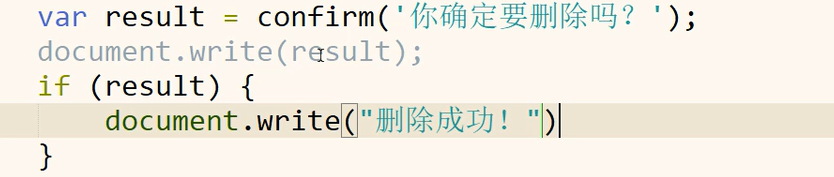
删除案例:


数组对象
增删操作:
- Push 栈尾追加元素
- Unshift 栈头追加元素
- Pop 栈尾删除元素
- Shift 删除数组第一个元素
- Splice(从第几个元素开始删,删除几个,追加1,追加2)
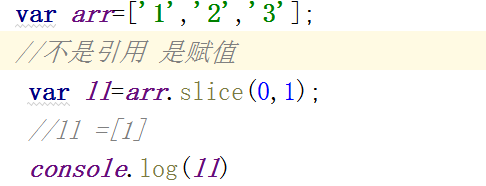
- Slice 截取数组

- Join方法 把数组转换成字符串


- concat() 方法用于连接两个或多个数组
用for循环去除重复元素的效果:


但是会有一个bug 当相同的元素出现后只能删除一个!

利用数组的特性去除重复数组效果:
利用对象属性名不能重复的特点

字符串对象
字符串怎么成对象啦?字符串是个什么类型的数据!貌似很纠结!其实这里说的是,他是一个字符串没错,但是它有js对象的特征,自带了一些属性和方法。
比如 可以用 str.length str[3]:取字符串第三个,
并且在js的字符串一个汉字数字或者字母都是1个长度
Consturtor属性!回忆一下!获取对象的构造函数是谁。



我们很多都知道ascll编码,关于unicode编码现在不多说,等说到键盘事件的时候会说这个,也是计算机底层的一种编码,可以打印下看看
如何批量查找字符串的位置?

数学对象 Math
Js中把一些同性质的功能放到了一起
比如跟数组相关的操作放到了数组对象里
跟字符串相关的操作放到了字符串对象里
数学也是一样
去绝对值:

结果是6
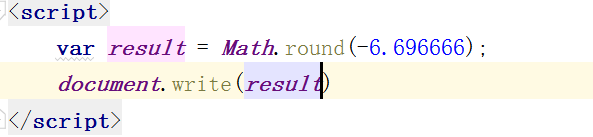
四舍五入:


- 向上取整:ceil
- 向下取整:floor
- 还有一些三角函数 cos sin等
随机数?Math.random 他的值是小数
Bom和dom 到这里就开始真正的学习写效果了
Js学到现阶段 主要是做绚丽的效果的,Window对象 浏览器对象 俗称bom,地址栏 url相关的 location对象,History 对象 控制前进后退等,Document 页面对象 俗称dom。




定时器

定时炸弹:(只会执行一次)

第一个参数可以是普通函数,也可以是匿名函数,也就是闭包函数。
清理定时器:

事件绑定
-
什么是事件?点击 划入等
-
事件三要素:
事件源(谁引起的这个事,也就是说事件绑定到它身上) 事件触发条件 事件触发程序

如果样式是带横线的例如 magrin-left 那你就像下方这样写:

鼠标事件

通过dom抓元素
页面中显示内容的区域就是dom
核心对象就是document

比如我们设置下title标签


对元素内容的操作
- 如何获取一个 元素的所有内容呢?


它就获取了一个元素所有的内容
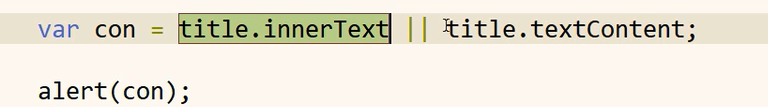
如果只想获取文本呢?
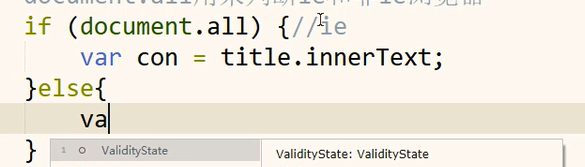
在ie中是innertext 在非ie中是innerContent
所以就需要判断浏览器了,那么如何判断呢?

all可以返回true或者false

Dom模型























 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








