eclipse新建web工程
1、eclipse新建web工程前期准备
根据web项目(GWT+GXT)搭建规范,搭建一个新项目,需要配置开发环境, 包括安装eclipse、JDK以及开发所用的谷歌浏览器,具体插件包括:
- 安装google插件:
eclipse中google插件安装,可参考链接: https://editor.csdn.net/md/?articleId=110099438. - 安装GWT插件:
eclipse中GWT插件安装,可参考链接: https://editor.csdn.net/md/?articleId=109875489.
2、 新建Web application Project
2.1 新建工程
- 选择eclipse左上角的’File’按钮

- 然后点击‘new’
- 选择新建’Web Application Project’
- 输入项目名Project name和包结构Package,选择使用GWT环境‘USE GWT’:

- 点击‘finish’,完成
2.2 在lib文件夹下引入jar包并build path
这个jar包根据gwt版本的不同,去对应网站下载:

build path:右键项目名—> Build Path—>Configure Build Path—>Libraries—>Add JARs然后选中项目war—>WEB-INF—>lib下的所有jar包

2.3 配置.xml文件
src下面的项目名.gwt.xml文件中引用GXT:
<inherits name='com.google.gwt.activity.Activity'/>
<inherits name='com.google.gwt.place.Place'/>
<inherits name='com.sencha.gxt.ui.GXT' />
<inherits name="com.google.gwt.i18n.I18N" />
在最后添加
<add-linker name="xsiframe"/>
<set-configuration-property name="devModeRedirectEnabled" value="true" />
2.4 配置调试环境
1.Debug Configurations
找到  点击右边倒三角再点击Debug Configurations—>Java Application:
点击右边倒三角再点击Debug Configurations—>Java Application:

2、右上角点击新增:
Name: Project点击Browse找到自己的项目名,选择该项目—>Main class 点击Search找到CodeServer即是主类

3.点击Arguments选项卡如下图填写(以项目svgreal_edit为例):

Program arguments:项目的参数
VM arguments:虚拟机参数 –Xmx1024m(最大内存1024m)
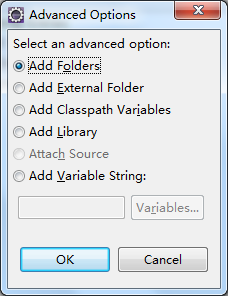
- 点击Classpath—>Advanced

点击OK,找到项目—>src 点击OK

点击Apply,再点击Debug
3、浏览器查看
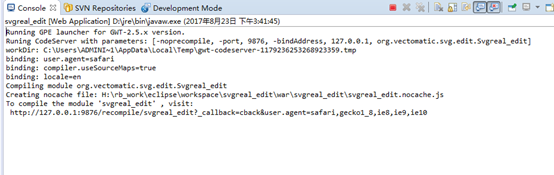
浏览器查看(以svgreal_edit为例):
Debug后会在控制台输出url:http://localhost:9876/

在浏览器上的效果:
将Dev Mode On作为书签保存如上图

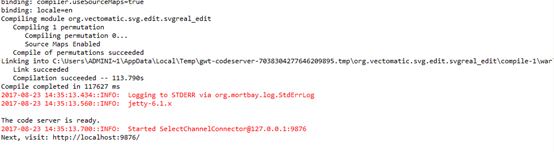
右键Svgreal_edit.gwt.xml—>Debug As—>Web Application(GWT Super Dev Mode)得到控制台输出:

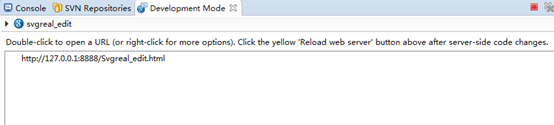
Development Mode得到:

地址为:http://127.0.0.1:8888/Svgreal_edit.html
浏览器访问如图:

调试资源如下:

点击保存的调试书签:

点击Compile























 1607
1607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








