适用类型
主页
右边是home路由部分

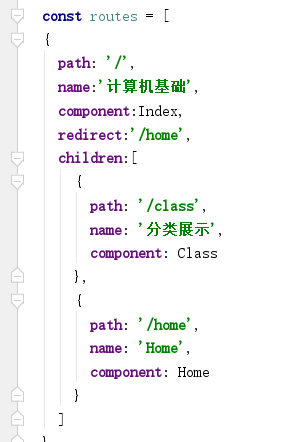
APP(主动加载),使用Index组件(定框架),然后重定向到Home

目标样式
点击导航切换class路由显示内容
问题
一开始使用routerlink,将其加在每个选项上,传递不同的Params的数值;然后在class的钩子函数中请求后台服务
结果只有home跳到class能正常使用,class路由再选择就报错
解决问题
可用不代表一定特别好,欢迎补充
1. list组件路由跳转修改
使用@click添加点击方法
<el-menu-item index="1-1" @click="toclass(1)">
操作系统
</el-menu-item>
toclass(id){
console.log(id);
this.$router.push({name:'分类展示',query:{id:id}});
}
2.修改class调用后台服务的方式
watch:{
"$route"(to,from){
this.fetchCaseInfo();
},
created() {
this.fetchCaseInfo();
},
this.fetchCaseInfo()函数是链接后台服务的代码,写在class的methods中
3.解释
- 将传递的参数改成query类型,好像是和params不一样,会刷新(未测试)
- 在watch路由变化的时候调用请求服务(主要是它)
- 主要是因为Vue懒加载,routerlink到同一页面不会重新加载,所以也不会调用钩子函数

























 3012
3012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








